Fonts are a defining attribute of the design of any website. That features WordPress themes, the place it’s widespread for theme builders to combine a service like Google Fonts into the WordPress Customizer settings for a “basic” PHP-based theme. That hasn’t fairly been the case for WordPress block themes. Whereas integrating Google Fonts into basic themes is well-documented, there’s nothing presently out there for block themes within the WordPress Theme Handbook.
That’s what we’re going to have a look at on this article. Block themes can certainly use Google Fonts, however the course of for registering them is approach completely different than what you may need performed earlier than in basic themes.
What we already know
As I mentioned, there’s little for us to go on so far as getting began. The Twenty Twenty-Two theme is the primary block-based default WordPress theme, and it demonstrates how we are able to use downloaded font information as property within the theme. However it’s fairly unwieldy as a result of it includes a few steps: (1) register the information within the features.php file and (2) outline the bundled fonts within the theme.json file.
Since Twenty Twenty-Two was launched, although, the method has gotten less complicated. Bundled fonts can now be outlined with out registering them, as proven within the Twenty Twenty-Three theme. Nevertheless, the method nonetheless requires us to manually obtain font information and bundle them into the themes. That’s a hindrance that form of defeats the aim of easy, drop-in, hosted fonts which might be served on a speedy CDN.
What’s new
Should you didn’t already know, the Gutenberg mission is an experimental plugin the place options being developed for the WordPress Block and Web site Editor can be found for early use and testing. In a latest Theme Shaper article, Gutenberg mission lead architect Matias Ventura discusses how Google Fonts — or some other downloaded fonts, for that matter — will be added to dam themes utilizing the Create Block Theme plugin.
This quick video at Be taught WordPress gives a very good overview of the Create Block Theme plugin and the way it works. However the backside line is that it does what it says on the tin: it creates block themes. However it does it by offering controls within the WordPress UI that permit you to create a whole theme, baby theme, or a theme model variation with out writing any code or ever having to the touch template information.
I’ve given it a attempt! And since Create Block Theme is authored and maintained by the WordPress.org workforce, I’d say it’s the very best course we have now for integrating Google Fonts right into a theme. That mentioned, it’s undoubtedly price noting that the plugin is in lively growth. Meaning issues may change fairly rapidly.
Earlier than I get to the way it all works, let’s first briefly refresh ourselves with the “conventional” course of for including Google Fonts to basic WordPress themes.
The way it was once performed
This ThemeShaper article from 2014 gives a superb instance of how we used to do that in basic PHP themes, as is that this newer Cloudways article by Ibad Ur Rehman.
To refresh our reminiscence, right here is an instance from the default Twenty Seventeen theme displaying how Google fonts are enqueued within the features.php file.
operate twentyseventeen_fonts_url() {
$fonts_url="";
/**
* Translators: If there are characters in your language that aren't
* supported by Libre Franklin, translate this to 'off'. Don't translate
* into your individual language.
*/
$libre_franklin = _x( 'on', 'libre_franklin font: on or off', 'twentyseventeen' );
if ( 'off' !== $libre_franklin ) ', $font_families ) ),
'subset' => urlencode( 'latin,latin-ext' ),
);
$fonts_url = add_query_arg( $query_args, 'https://fonts.googleapis.com/css' );
return esc_url_raw( $fonts_url );
}Then Google Fonts is pre-connected to the theme like this:
operate twentyseventeen_resource_hints( $urls, $relation_type ) {
if ( wp_style_is( 'twentyseventeen-fonts', 'queue' ) && 'preconnect' === $relation_type ) {
$urls[] = array(
'href' => 'https://fonts.gstatic.com',
'crossorigin',
);
}
return $urls;
}
add_filter( 'wp_resource_hints', 'twentyseventeen_resource_hints', 10, 2 );What’s fallacious with the normal approach
Nice, proper? There’s a hitch, nonetheless. In January 2022, a German regional court docket imposed a nice on a web site proprietor for violating Europe’s GDPR necessities. The problem? Enqueuing Google Fonts on the positioning uncovered a customer’s IP handle, jeopardizing person privateness. CSS-Tips lined this some time again.
The Create Block Theme plugin satisfies GDPR privateness necessities, because it leverages the Google Fonts API to serve solely as a proxy for the native vendor. The fonts are served to the person on the identical web site relatively than on Google’s servers, defending privateness. WP Tavern discusses the German court docket ruling and contains hyperlinks to guides for self-hosting Google Fonts.
The right way to use Google Fonts with block themes
This brings us to at the moment’s “trendy” approach of utilizing Google Fonts with WordPress block themes. First, let’s arrange an area check website. I take advantage of Flywheel’s Native app for native growth. You should utilize that or no matter you like, then use the Theme Check Information plugin by the WordPress Themes Crew to work with dummy content material. And, in fact, you’ll need the Create Block Theme plugin in there as effectively.
Have you ever put in and activated these plugins? In that case, navigate to Look → Handle theme fonts from the WordPress admin menu.
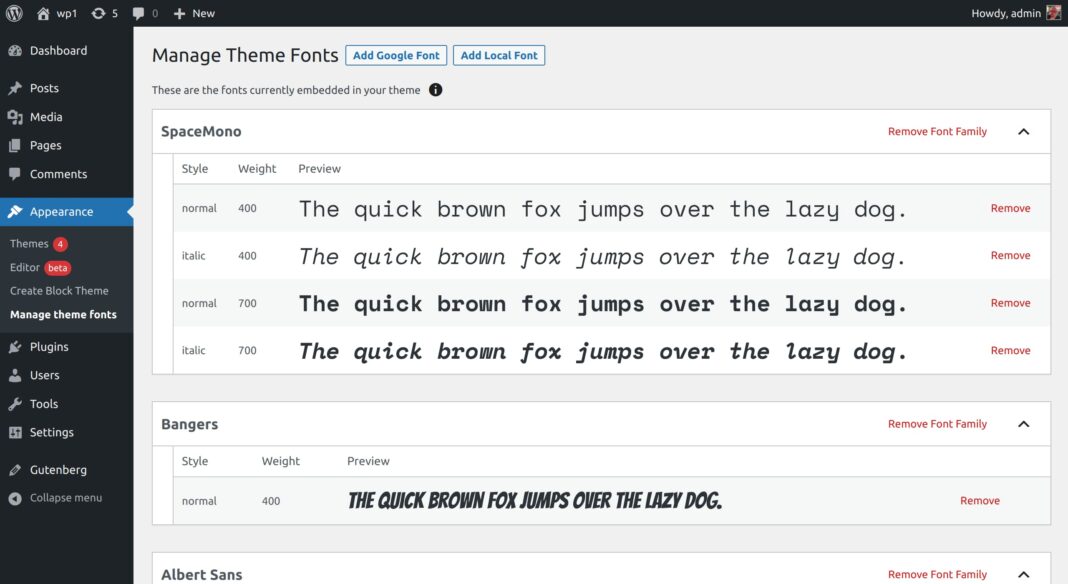
The “Handle theme fonts” display screen shows an inventory of any fonts already outlined within the theme’s theme.json file. There are additionally two choices on the prime of the display screen:
- Add Google fonts. This selection provides Google Fonts on to the theme from the Google fonts API.
- Add native fonts. This selection provides downloaded font information to the theme.
I’m utilizing a totally clean theme by WordPress referred to as Emptytheme. You’re welcome to roll together with your individual theme, however I needed to name out that I’ve renamed Emptytheme to “EMPTY-BLANK” and modified it, so there aren’t any predefined fonts and kinds in any respect.

I believed I’d share a screenshot of my theme’s file construction and theme.json file to indicate that there are actually no kinds or configurations happening.

theme.json file (proper)Let’s click on the “Add Google Fonts” button. It takes us to a brand new web page with choices to decide on any out there font from the present Google Fonts API.

For this demo, I chosen Inter from the menu of choices and chosen the 300, Common, and 900 weights from the preview display screen:

As soon as I’ve saved my choices, the Inter font kinds I chosen are routinely downloaded and saved within the theme’s property/fonts folder:

Discover, too, how these choices have been routinely written to the theme.json file in that screenshot. The Create Block Theme plugin even provides the trail to the font information.
View the complete theme.json code
{
"model": 2,
"settings": {
"appearanceTools": true,
"structure": {
"contentSize": "840px",
"wideSize": "1100px"
},
"typography": {
"fontFamilies": [
{
"fontFamily": "Inter",
"slug": "inter",
"fontFace": [
{
"fontFamily": "Inter",
"fontStyle": "normal",
"fontWeight": "300",
"src": [
"file:./assets/fonts/inter_300.ttf"
]
},
{
"fontFamily": "Inter",
"fontStyle": "regular",
"fontWeight": "900",
"src": [
"file:./assets/fonts/inter_900.ttf"
]
},
{
"fontFamily": "Inter",
"fontStyle": "regular",
"fontWeight": "400",
"src": [
"file:./assets/fonts/inter_regular.ttf"
]
}
]
}
]
}
}
}If we go to the Create Block Theme’s most important display screen and click on the Handle theme fonts button once more, we are going to see Inter’s 300, 400 (Common), and 900 weight variants displayed within the preview panel.

A demo textual content preview field on the prime even lets you preview the chosen fonts throughout the sentence, header, and paragraph with the font dimension choice slider. You’ll be able to take a look at this new characteristic in motion on this GitHub video.
The chosen font(s) are additionally out there within the Web site Editor International Types (Look → Editor), particularly within the Design panel.

From right here, navigate to Templates → Index and click on the blue Edit button to edit the index.html template. We need to open the International Types settings, that are represented as a distinction icon situated on the top-right of the display screen. Once we click on the Textual content settings and open the Font menu within the Typography part… we see Inter!

Similar factor, however with native fonts
We could as effectively have a look at including native fonts to a theme because the Create Block Theme plugin gives that choice. The profit is that you need to use any font file you need from no matter font service you like.
With out the plugin, we’d must seize our font information, drop them someplace within the theme folder, then resort to the normal PHP route of enqueuing them within the features.php file. However we are able to let WordPress carry that burden for us by importing the font file on the Add native fonts display screen utilizing the Create Block Theme interface. As soon as a file is chosen to add, font face definitions containers are stuffed routinely.

Regardless that we are able to use any .ttf, .woff, or .woff2 file, I merely downloaded Open Sans font information from Google Fonts for this train. I snatched two weight variations, common and 800.
The identical auto-magical file administration and theme.json replace we noticed with the Google Fonts choice occurs as soon as once more once we add the font information (that are performed separately). Take a look at the place the fonts landed in my theme folder and the way they’re added to theme.json:

Eradicating fonts
The plugin additionally permits us to take away font information from a block theme from the WordPress admin. Let’s delete one of many Open Sans variants we put in within the final part to see how that works.

Clicking the Take away hyperlinks triggers a warning so that you can affirm the deletion. We’ll click on OK to proceed.

Let’s open our theme folder and examine the theme.json file. Positive sufficient, the Open Sans 800 file we deleted on the plugin display screen eliminated the font file from the theme folder, and the reference to it’s lengthy gone in theme.json.

There’s ongoing work taking place
There’s discuss happening including this “Font Supervisor” characteristic to WordPress Core relatively than needing a separate plugin.
An preliminary iteration of the characteristic is obtainable within the repo, and it makes use of the very same method we used on this article. It ought to be GDPR-compliant, too. The characteristic is scheduled to land with WordPress 6.3 launch later this yr.
Wrapping up
The Create Block Theme plugin considerably enhances the person expertise with regards to dealing with fonts in WordPress block themes. The plugin permits us so as to add or delete any fonts whereas respecting GDPR necessities.
We noticed how choosing a Google Font or importing an area font file routinely locations the font within the theme folder and registers it within the theme.json file. We additionally noticed how the font is an out there choice within the International Types settings within the Web site Editor. And if we have to take away a font? The plugin completely takes care of that as effectively — with out touching theme information or code.
Thanks for studying! You probably have any feedback or ideas, share them within the feedback. I’d like to know what you consider this attainable course for font administration in WordPress.
Further assets
I relied on a variety of analysis to jot down this text and thought I’d share the articles and assets I used to give you extra context.