It’s the daybreak of a brand new day for coping with persisting knowledge in your iOS apps.
SwiftData is right here.
OK, hyperbole apart, customers of Core Information have waited for SwiftData for a lengthy time. What’s SwiftData, and why must you care?
What Is SwiftData?
Earlier than diving into among the particulars of SwiftData, it is advisable know what it’s. SwiftData was launched at WWDC 2023 and is a framework that gives a Swift-like API for working with persistence in your app. You may even say it’s “Swift native”.
An vital distinction to make right here is that SwiftData nonetheless makes use of the underlying storage structure of Core Information. SwiftData merely presents a extra user-friendly syntax for working with Core Information.
Really, “merely” is a poor selection of phrases. When you’ve labored with Core Information prior to now, you’ll discover SwiftData’s new syntax merely superb.
To grasp why it’s so superb, a small look again is required.
A Temporary Look Again
Ever since Swift got here out, utilizing Core Information along with your app has at all times appeared misplaced. All the “Swift-y” options that got here out annually with Swift and SwiftUI have been leaving Core Information, which had a deep Goal C heritage, within the mud.
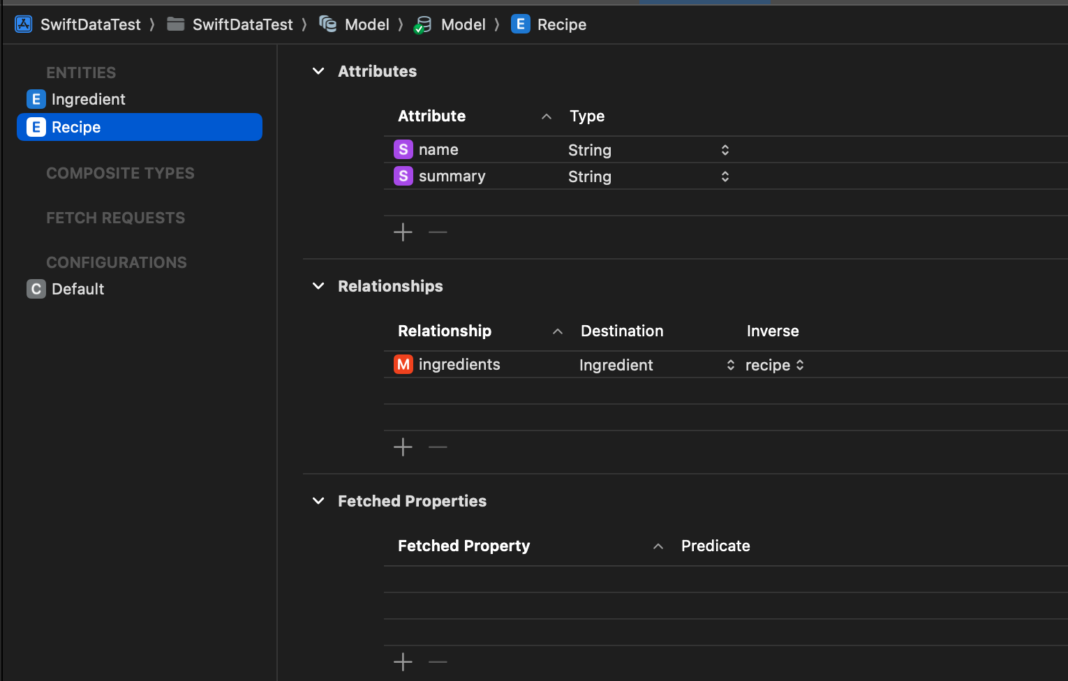
An excellent instance right here is the .xcdatamodeld, or Schema Mannequin Editor, file. This file is used to outline your database’s schema.
This can be a handy solution to outline all the weather of your mannequin, nevertheless it feels separate from the remainder of your code. The truth is, the compiler makes use of the schema to make class information for you, however they’re positioned within the derived knowledge of your venture! This system additionally differs from the strategy taken in SwiftUI, which pushes builders towards defining every thing in code as a substitute of separate helper information like storyboards.
Incremental Modifications
This isn’t to say that Apple was ignoring Core Information. Every WWDC would see some welcome enhancements to the framework. The creation of the NSPersistentCloudKitContainer encapsulated a big chunk of code that builders usually needed to write themselves to maintain their Core Information and CloudKit shops in sync. The introduction of property wrappers comparable to @FetchRequest and @SectionedFetchRequest helped preserve SwiftUI views in sync with the database similar to a standard @State/@Binding pair. The truth is, property wrappers gave lots of people hope that one thing might be executed to make Core Information a bit extra “Swift-y”.
Then Swift 5.9 was launched.
Swift Macros and Swift Information
The introduction of Swift macros in Swift 5.9 appears to be like prefer it’ll be a recreation changer. There’s positive to be a variety of content material right here at Kodeco to cowl Swift macros within the close to future, so for now, listed below are among the highlights whereas testing SwiftData.
Right here’s a mannequin for a Recipe class:
class Recipe {
var title: String
var abstract: String?
var substances: [Ingredient]
}
If I have been utilizing Core Information, I’d have to enter the Schema Editor, add a brand new entity, and add attributes for the properties. With SwiftData, that’s all executed with one addition, @Mannequin:
import SwiftData
@Mannequin
class Recipe {
var title: String
var abstract: String?
var substances: [Ingredient]
}
That’s it! Our Recipe class is now a sound mannequin to be used in SwiftData, which has its personal import whenever you need to use it. However what precisely is @Mannequin? Proper-clicking on @Macro and selecting Develop Macro exhibits precisely what this macro has added to your class:

That’s a variety of added code! The @Mannequin macro units up a wonderfully legitimate mannequin, however you may also make customizations. For instance, to make sure the title is exclusive, you possibly can add a macro to that property:
@Mannequin
class Recipe {
@Attribute(.distinctive) var title: String
var abstract: String?
var substances: [Ingredient]
}
You possibly can even outline deletion guidelines for the relationships utilizing the @Relationship macro:
@Mannequin
class Recipe {
@Attribute(.distinctive) var title: String
var abstract: String?
@Relationship(.cascade)
var substances: [Ingredient]
}
Associating the Mannequin With Your App
Gone are the times of the Persistence.swift file for initializing the persistence stack in your app. SwiftData has a brand new modifier that allows you to outline precisely which sorts you need to take into account a part of your mannequin:
@essential
struct RecipeApp: App {
var physique: some Scene {
WindowGroup {
ContentView()
}
.modelContainer(for: [Recipe.self, Ingredient.self])
}
}
The modelContainer(for:) modifier takes an array of sorts you need your mannequin to trace.
That’s it! There’s no step 2! However what about accessing the information?
Accessing Information
With a mannequin outlined and the modelContainer injected into the atmosphere, you possibly can entry your database entries!
@Question var recipes: [Recipe]
var physique: some View {
Listing(recipes) { recipe in
NavigationLink(recipe.title, vacation spot: RecipeView(recipe))
}
}
That’s it! There’s nonetheless no step 2! You possibly can, nonetheless, customise the question to deal with issues like sorting:
@Question(kind: Recipe.title, order: .ahead)
var recipes: [Recipe]
var physique: some View {
Listing(recipes) { recipe in
NavigationLink(recipe.title, vacation spot: RecipeView(recipe))
}
}
Inserting and Deleting Information
To insert and delete knowledge from the datastore in Core Information, you wanted entry to the shop’s context. The identical is true for SwiftData. Once you arrange the .modelContainer earlier, that additionally arrange a default mannequin context and injected it into the atmosphere. This enables all SwiftUI views within the hierarchy to entry it by way of the .modelContext key path within the atmosphere.
Upon getting that, you need to use context.insert() and context.delete() calls to insert and delete objects from the context.
struct RecipesView: View
{
@Setting(.modelContext) non-public var modelContext
@Question(kind: Recipe.title, order: .ahead)
var recipes: [Recipe]
var physique: some View {
NavigationView {
Listing {
ForEach(recipes) { recipe in
NavigationLink(recipe.title, vacation spot: RecipeView(recipe))
}
.onDelete(carry out: deleteRecipes)
}
}
.toolbar {
ToolbarItem(placement: .navigationBarTrailing) {
EditButton()
}
ToolbarItem {
Button(motion: addRecipe) {
Label("Add Recipe", systemImage: "plus")
}
}
}
}
non-public func addRecipe() {
withAnimation {
let newRecipe = Recipe("New Recipe")
modelContext.insert(newRecipe)
}
}
non-public func deleteRecipes(offsets: IndexSet) {
withAnimation {
for index in offsets {
modelContext.delete(recipes[index])
}
}
}
}
When you’ve used Core Information prior to now, you’ll have seen there’s no name to context.save(). That’s proper — as a result of it’s now not required. By default, SwiftData will autosave your context to the shop on a state change within the UI or after a sure time interval. You’re free to name save() if you want, although.
Simply Scratching the Floor
SwiftData has launched a a lot less complicated solution to persist your knowledge in your Swift apps. Due to Swift macros, you possibly can immediately make your fashions, in code, SwiftData prepared and configure them to your liking. With a brand new modifier, you possibly can entry the context, and with the brand new @Question property wrapper, you possibly can simply carry out queries. Oh, did I point out that the @Question property wrapper is all arrange for Remark, so your person interface stays updated with the database? There’s so much packed into just a little little bit of configurable syntax underneath the hood. Maintain a watch out right here at Kodeco for extra on one of many greatest adjustments to return out of WWDC 2023!
The place to Go From Right here?
WWDC has an awesome set of movies to get an introduction to SwiftData:
We hope you loved this fast have a look at SwiftData, and you probably have any questions or feedback, please be part of the discussion board dialogue beneath!