PageSpeed Insights (PSI) is a software offered by Google that analyzes a web page’s efficiency and supplies recommendations for bettering its velocity and consumer expertise.
PageSpeed Insights works by analyzing a webpage’s HTML, CSS, fonts, and JavaScript, and supplies recommendations to optimize the efficiency of the web page. This contains issues like compressing pictures, minifying code, and lowering the variety of HTTP requests made by the web page.
Let’s have a look at PageSpeed Insights extra carefully.
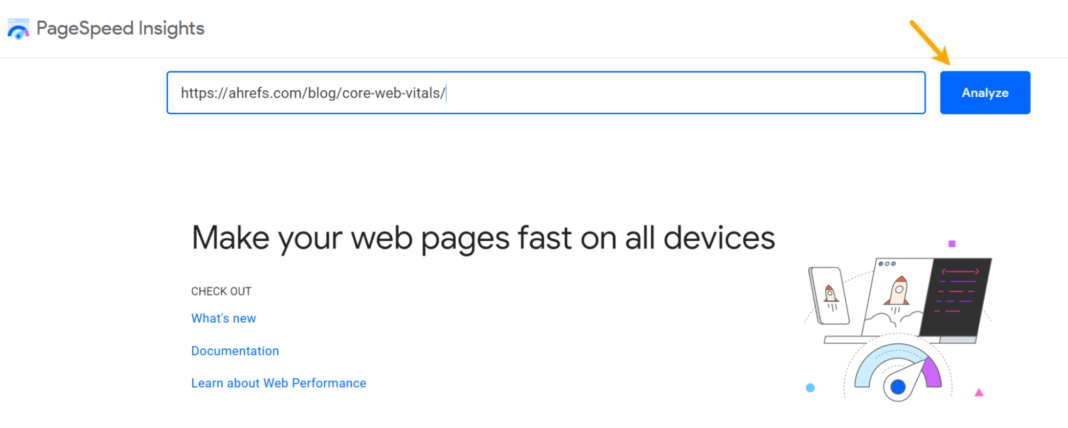
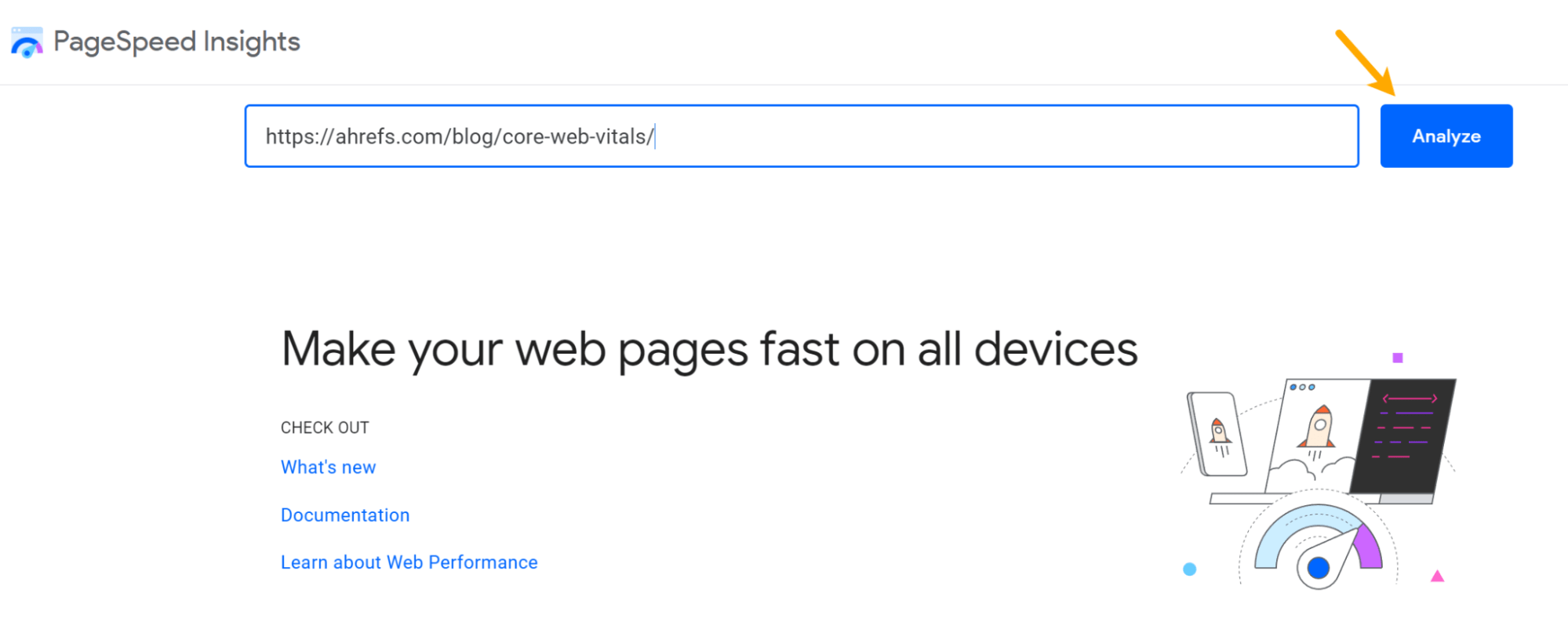
To begin, go to PageSpeed Insights. Enter a URL and click on “Analyze.”

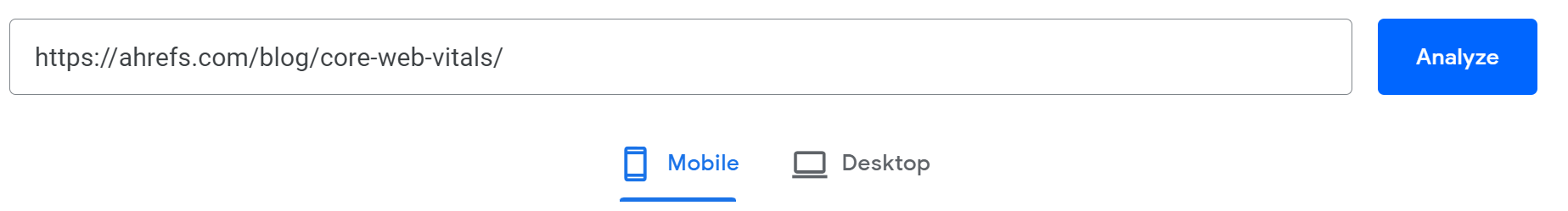
You’ll have the choice to change between the Desktop and Cellular evaluation. Cellular scores will normally be worse than Desktop scores. Cellular knowledge could reveal extra points so that you can resolve, and that’s what I like to recommend .

Discipline knowledge
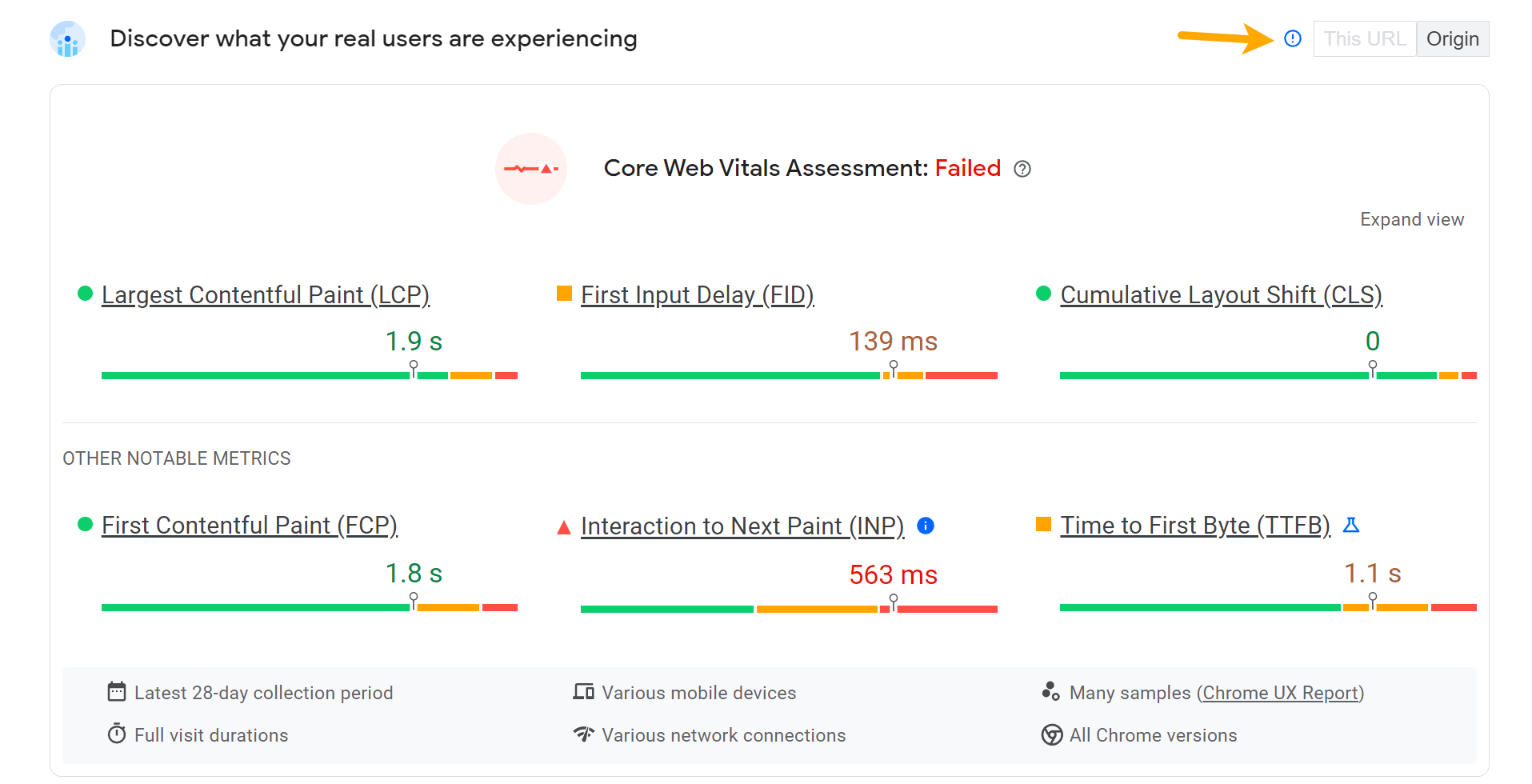
The following part incorporates knowledge from actual customers of your web site. PageSpeed Insights is pulling this from the Chrome Person Expertise Report (CrUX), which incorporates the info of Chrome customers who opted in to sharing that knowledge.
On the prime is a tab to change between web page and origin (just like area) degree knowledge, which aggregates the info for a lot of pages. You might not have knowledge for all pages and even origin knowledge. It relies on how many individuals go to your web site and choose in to sharing this data.
As of April 2023, there are ~29.5 million origins within the CrUX dataset.

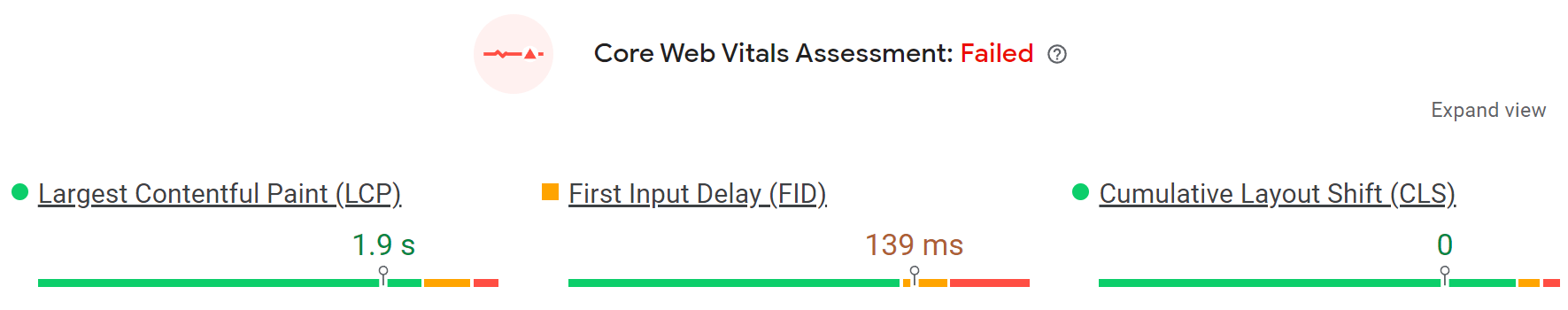
The following part is all about Core Net Vitals (CWV), together with a move/fail evaluation. The primary metrics are Largest Contentful Paint (LCP), First Enter Delay (FID), and Cumulative Format Shift (CLS). These CWV metrics are those Google makes use of in its rankings.

The numbers are shade coded to indicate you that inexperienced = good, orange = wants enchancment, and pink = poor. In all, 75% of consumer experiences want to satisfy the edge set for a given metric for it to be thought-about “good.” These are the thresholds:
| Metric | Good | Wants enchancment | Poor |
|---|---|---|---|
| LCP | 2500 ms | 2500 ms–4000 ms | > 4000 ms |
| FID | 100 ms | 100 ms–300 ms | > 300 ms |
| CLS | 0.1 | 0.1–0.25 | > 0.25 |
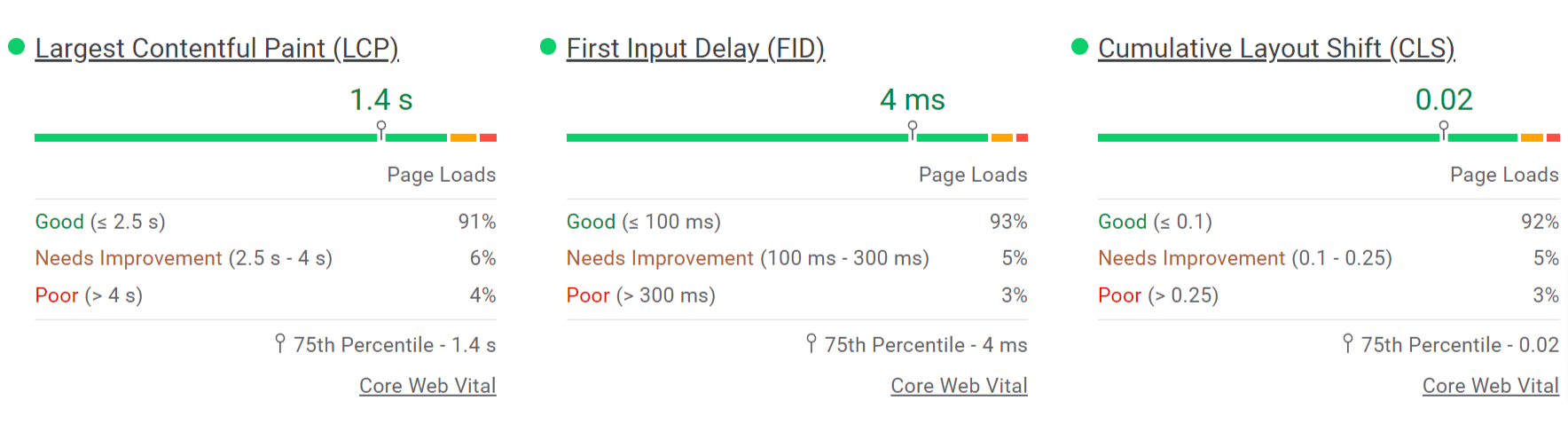
If you happen to click on “Develop view,” you’ll see the distribution for every metric.

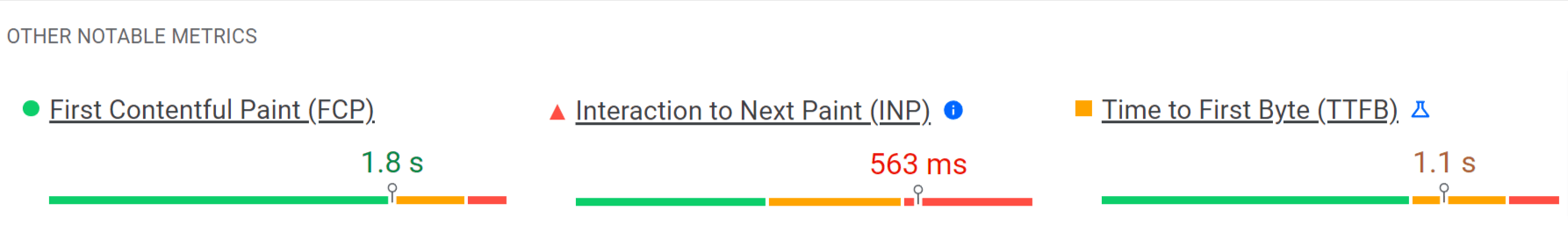
There are further metrics from the CrUX database that aren’t at present used within the rankings. These embrace First Contentful Paint (FCP), Interplay to Subsequent Paint (INP), and Time to First Byte (TTFB). INP might be changing FID as a CWV metric in March 2024.

The numbers are shade coded to indicate you that inexperienced = good, orange = wants enchancment, and pink = poor. 75% of consumer experiences want to satisfy the edge set for a given metric for it to be thought-about “good.” These are the thresholds:
| Metric | Good | Wants enchancment | Poor |
|---|---|---|---|
| FCP | 1800 ms | 1800 ms–3000 ms | > 3000 ms |
| INP | 200 ms | 200 ms–500 ms | > 500 ms |
| TTFB | 800 ms | 800 ms–1800 ms | > 1800 ms |
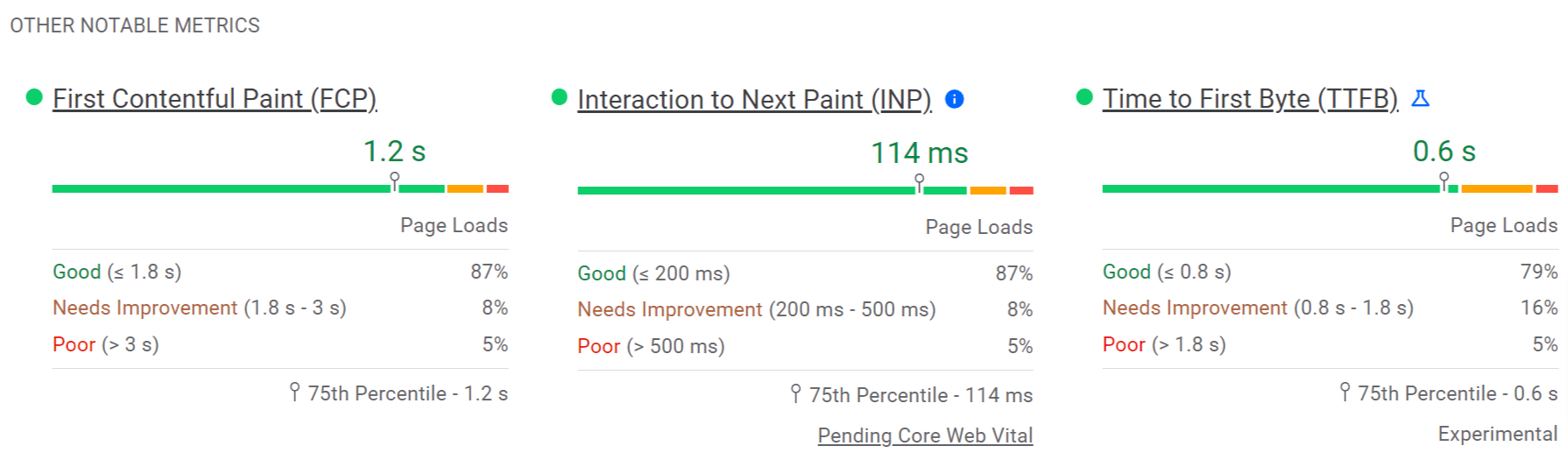
If you happen to click on “Develop view,” you’ll see the distribution for every metric.

The final part tells you a bit about the place this knowledge comes from. The info is from actual consumer experiences and is a rolling common over a 28-day interval.

Lab knowledge
Lighthouse is an open-source software for measuring the efficiency and high quality of webpages. It may be run in your individual browser. However within the case of PageSpeed Insights, it runs on Google’s servers.
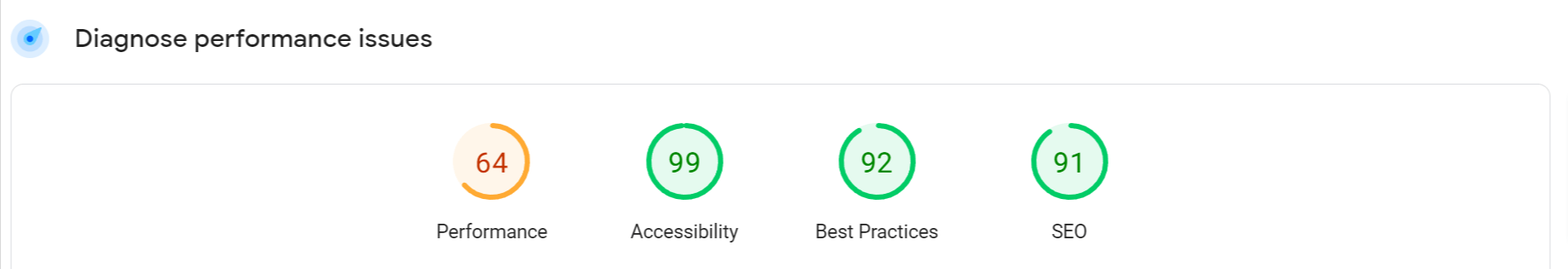
You’ll see a number of numbers for Efficiency, Accessibility, Finest Practices, and website positioning. All of those actually simply test for greatest practices, however they don’t inform you how effectively you’re doing in every of the areas.

As soon as once more, the metrics are shade coded to rapidly offer you an concept of what’s good and what chances are you’ll must work on.
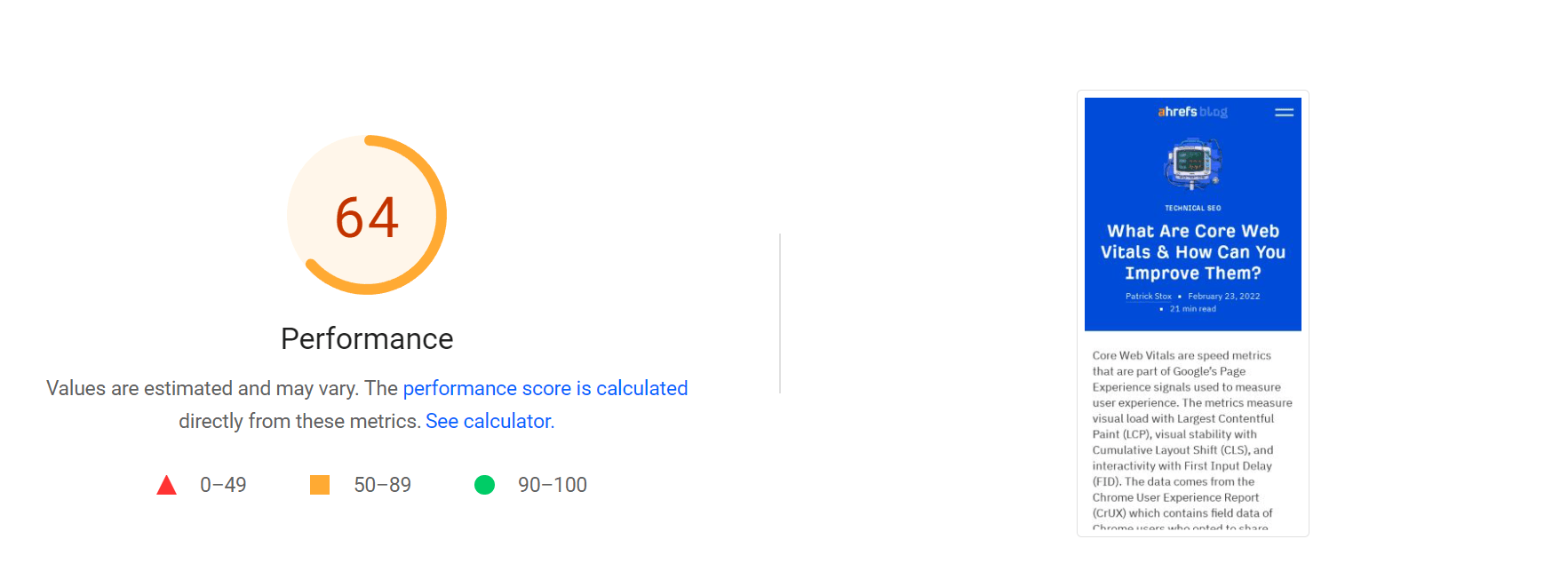
For the aim of this text, we’re going to concentrate on the “Efficiency” part, since that’s what SEOs use the software for. First up, you will have a efficiency rating and a screenshot of the web page.

You’ll be scored between 0 and 100. The present rating thresholds are:
- Good: scores of 90–100
- Wants enchancment: scores of fifty–89
- Poor: scores of 0–49
As I discussed, you’ll be able to have a very good rating however nonetheless have a sluggish web page that doesn’t move CWV. Different elements, comparable to community circumstances, server load, caching, and the consumer system, additionally have an effect on web page load time.
Solely 2% of examined pages rating 100. A rating of fifty places you within the prime 25% of examined pages.
The rating and metrics can change every time you run a check. This may occur due to community circumstances, load, or browsers that make totally different selections within the page-loading course of. I like to recommend operating three to 5 exams and averaging the outcomes.
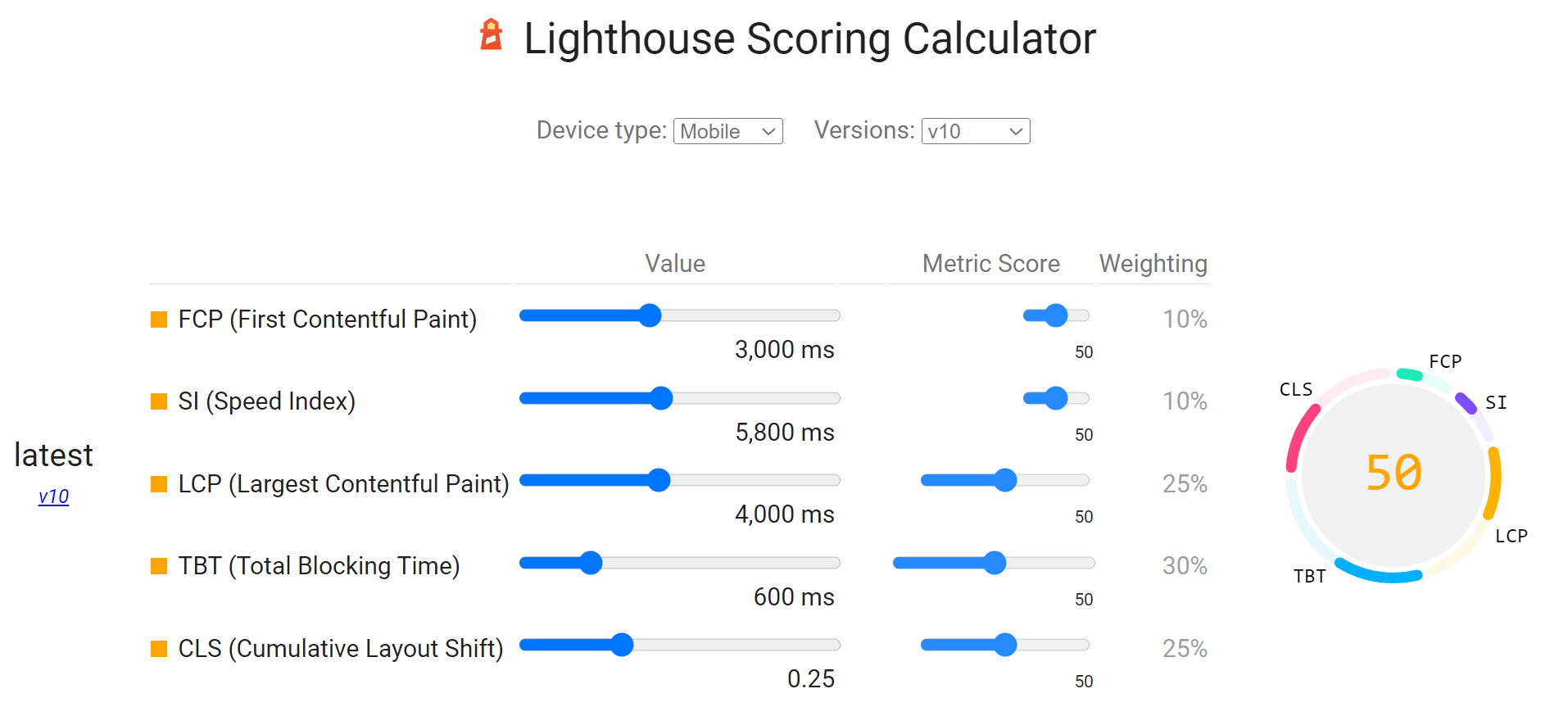
The rating relies on a calculation and entails weighting a number of of the metrics. The weights change between Cellular and Desktop. These are the present scores for Cellular, however test the calculator for the most recent data.

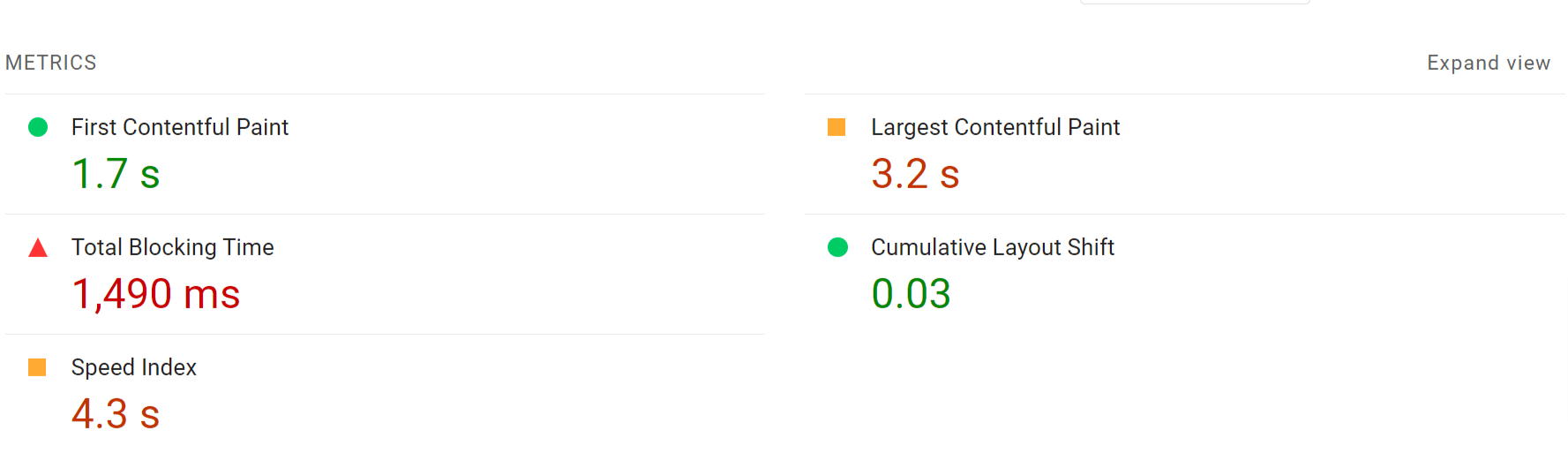
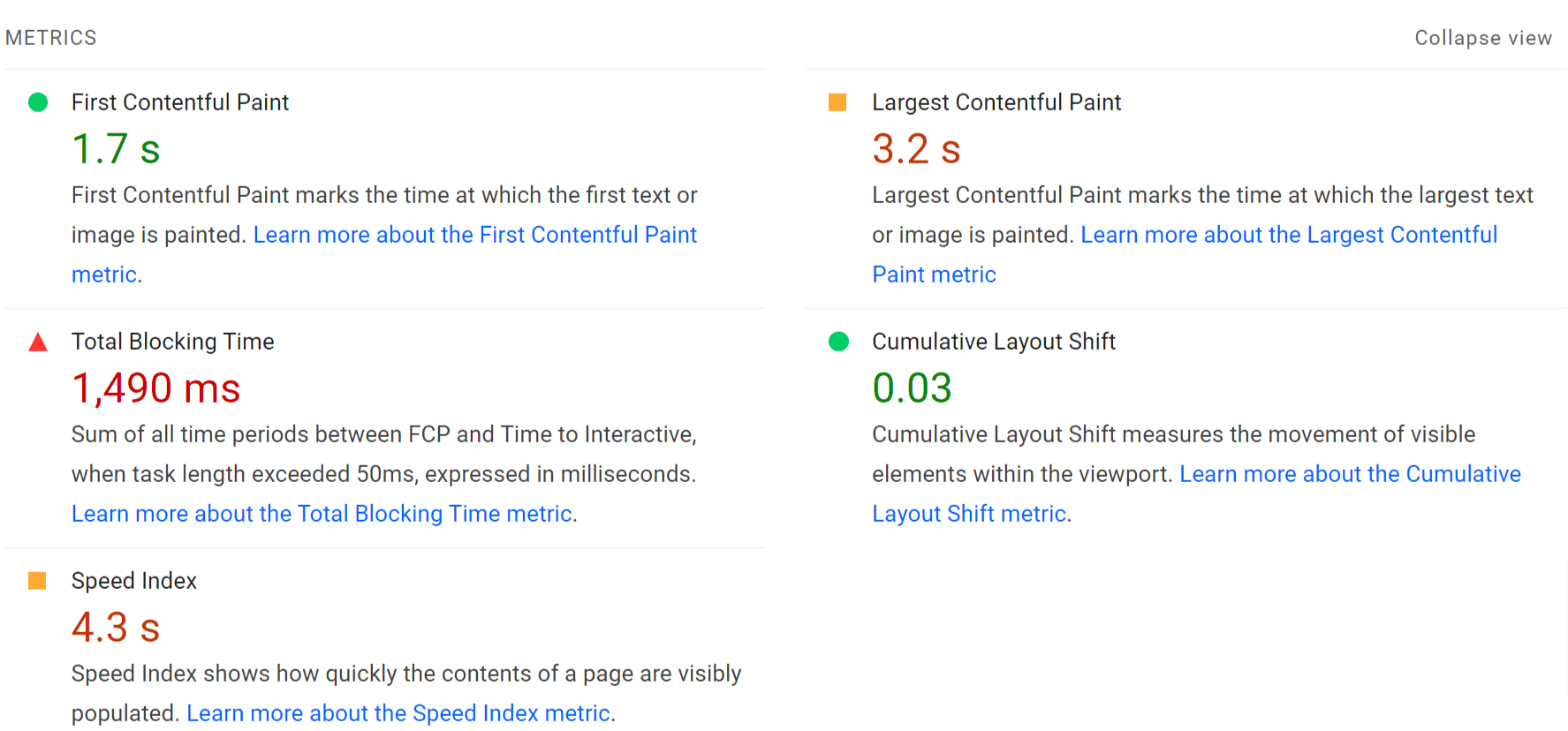
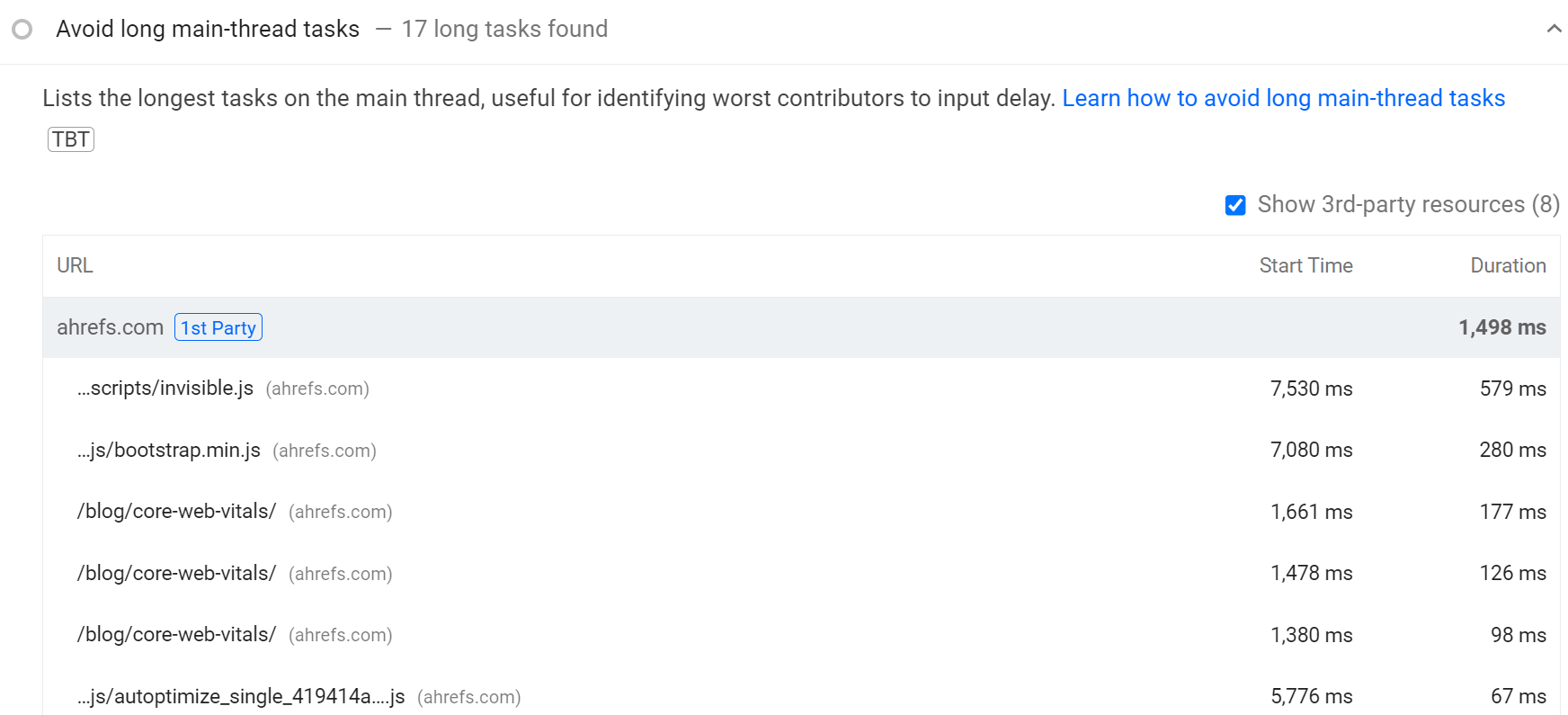
There’s one other metric part, this time for the lab check metrics. You’ll discover LCP and CLS right here however received’t discover the FID or INP metrics from CWV. These require clicks on the web page, which lab testing doesn’t reproduce. As a substitute, you should utilize Whole Blocking Time (TBT) as a proxy metric to work on bettering.

You may also click on the “Develop view” button to get an expanded view that features definitions for the metrics and hyperlinks with extra particulars.

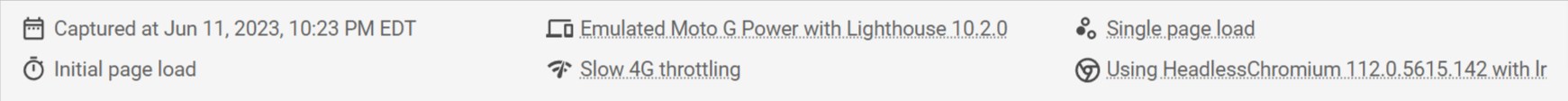
The final part tells you a bit about the place this knowledge comes from.

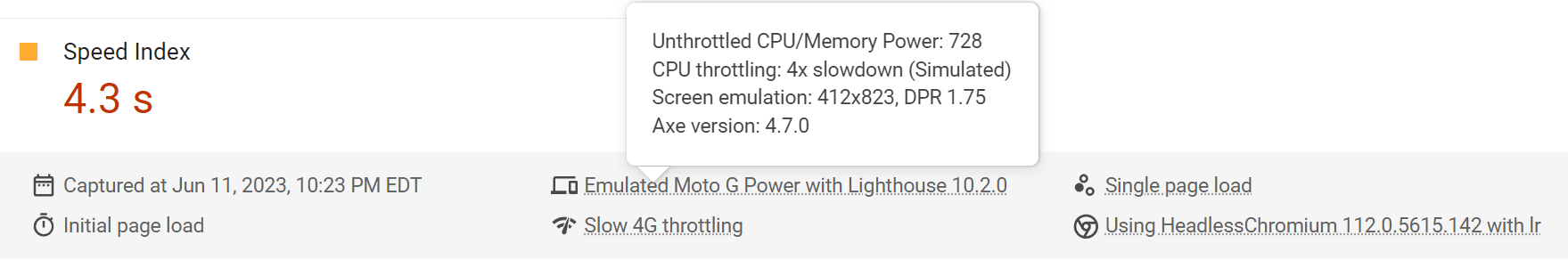
If you happen to hover over this data, you’ll get much more data on the check circumstances. Whereas PageSpeed Insights has historically used a Moto G4 because the check system for a few years, it appears to be like like that’s now a Moto G Energy. You may also get knowledge on the placement of the check, which might be North America, Europe, or Asia.

There are some snapshots that visually present you the way a web page loaded over time.

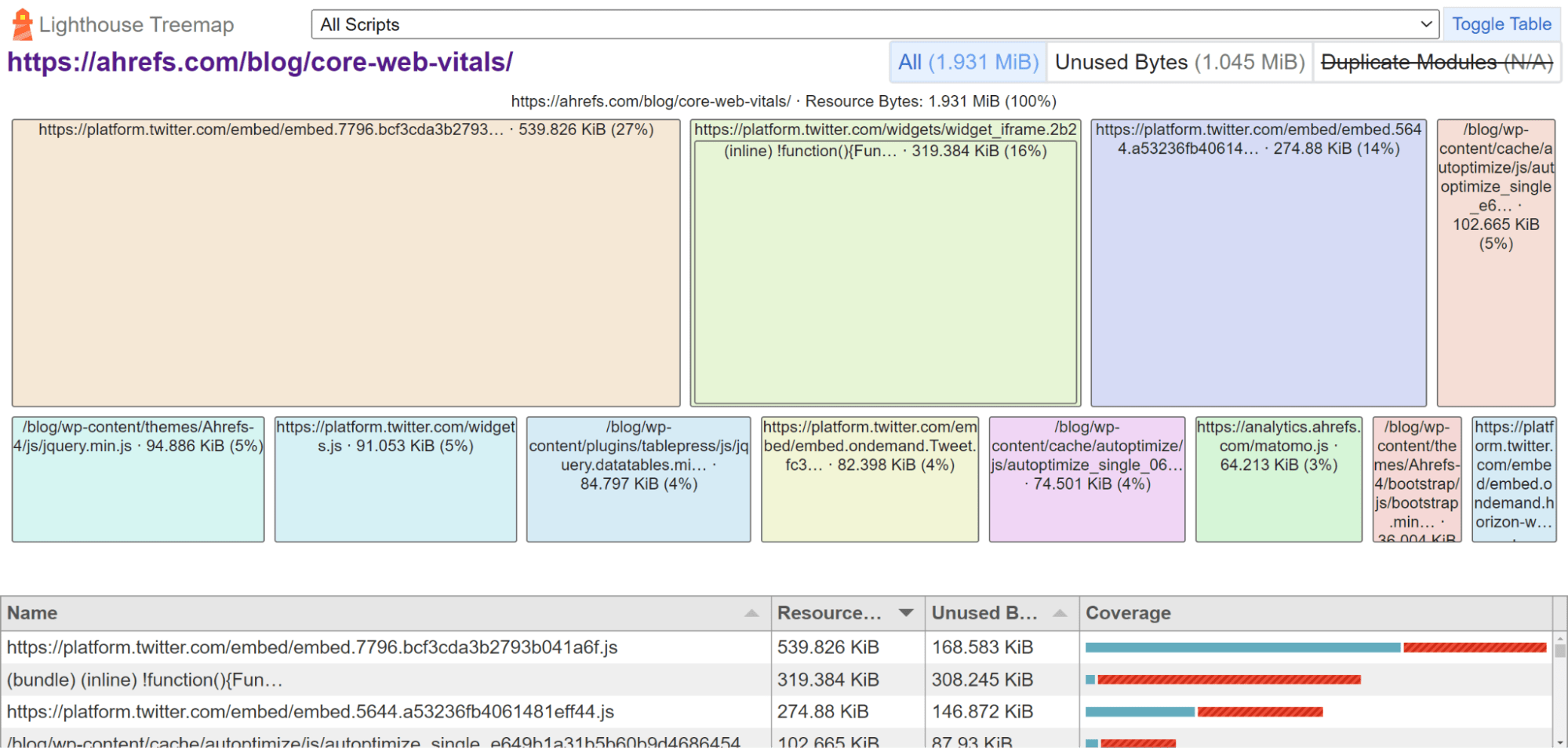
If you happen to click on “View Treemap,” you will discover the biggest information and the way a lot of the code is unused on the web page.

By default, you’ll see points associated to all the metrics. There are buttons the place you’ll be able to filter to points impacting particular metrics that you could be wish to enhance.

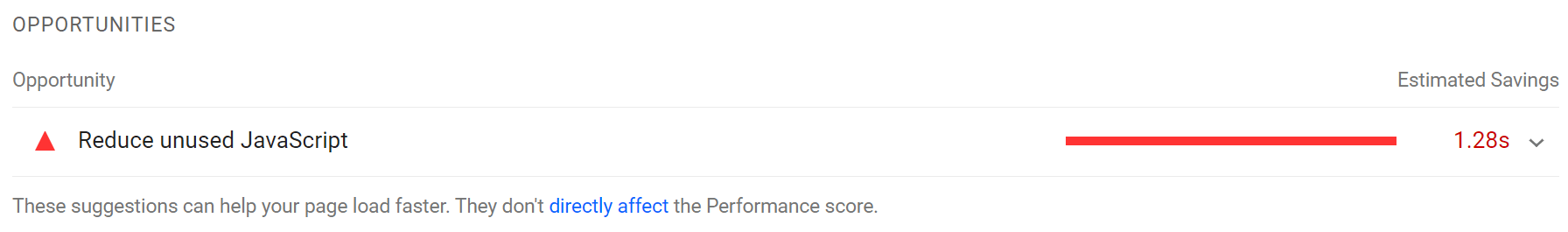
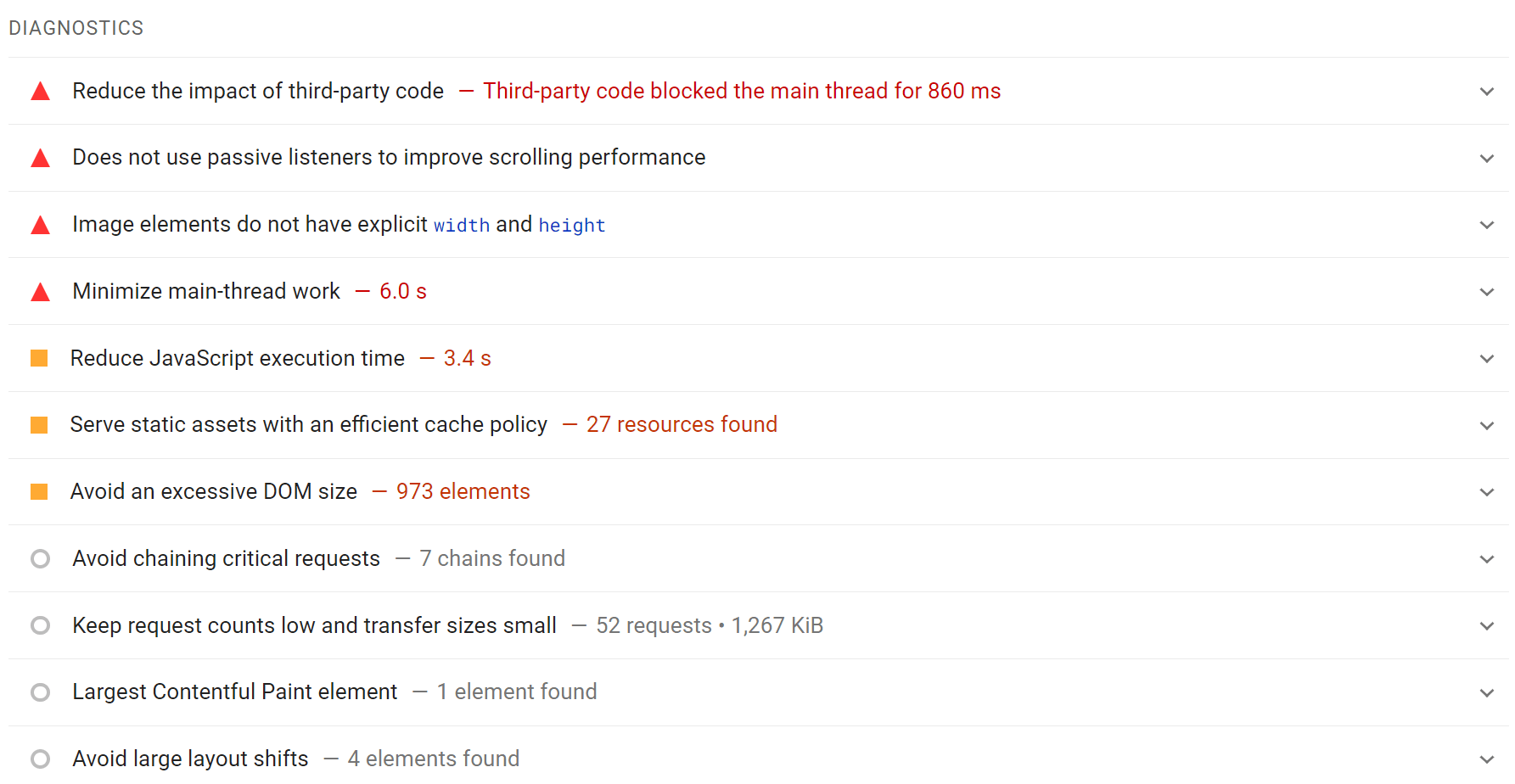
The “Alternatives” and “Diagnostics” sections will present you points that may assist your web page efficiency.


The estimated financial savings and enhancements they present aren’t sensible. There may be different blockers so that you received’t get the enhancements proven or, in some instances, any enchancment in any respect in case you repair a difficulty. Typically, it’s important to repair a number of points to truly see an enchancment.
You may click on to broaden any of the weather. You’ll obtain some steerage on the way to repair every subject. The suggestions can change primarily based on the system that’s being examined. As an example, I examined a web page on our WordPress weblog, and I noticed WordPress-specific steerage.

The guidelines are helpful for translating a number of the points into phrases you will have heard. As an example, the “defer offscreen components” subject tells you that you ought to be lazy loading pictures. You may then seek for a plugin in WordPress that handles lazy loading.
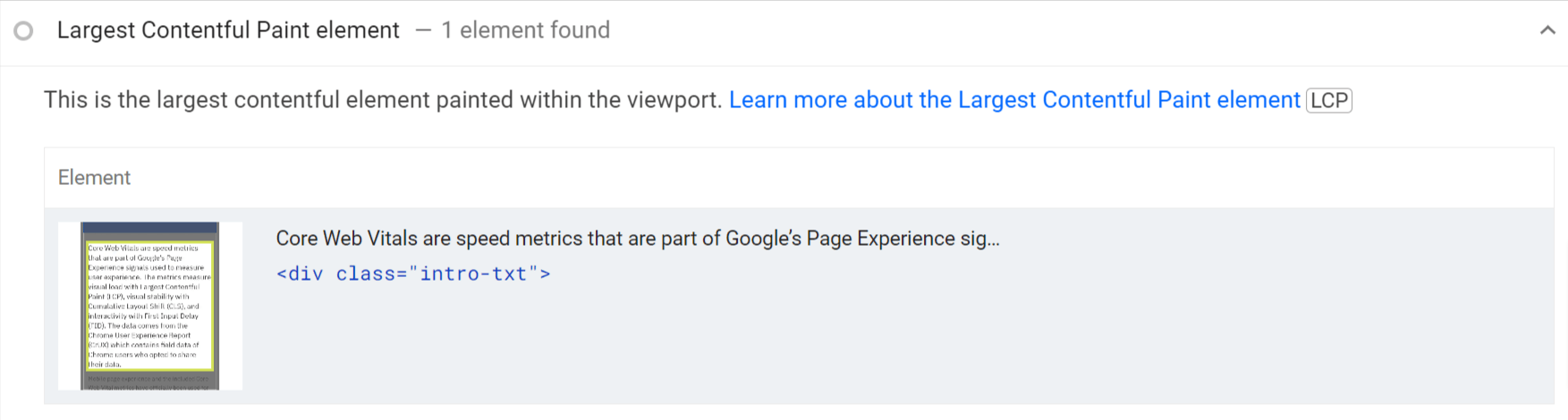
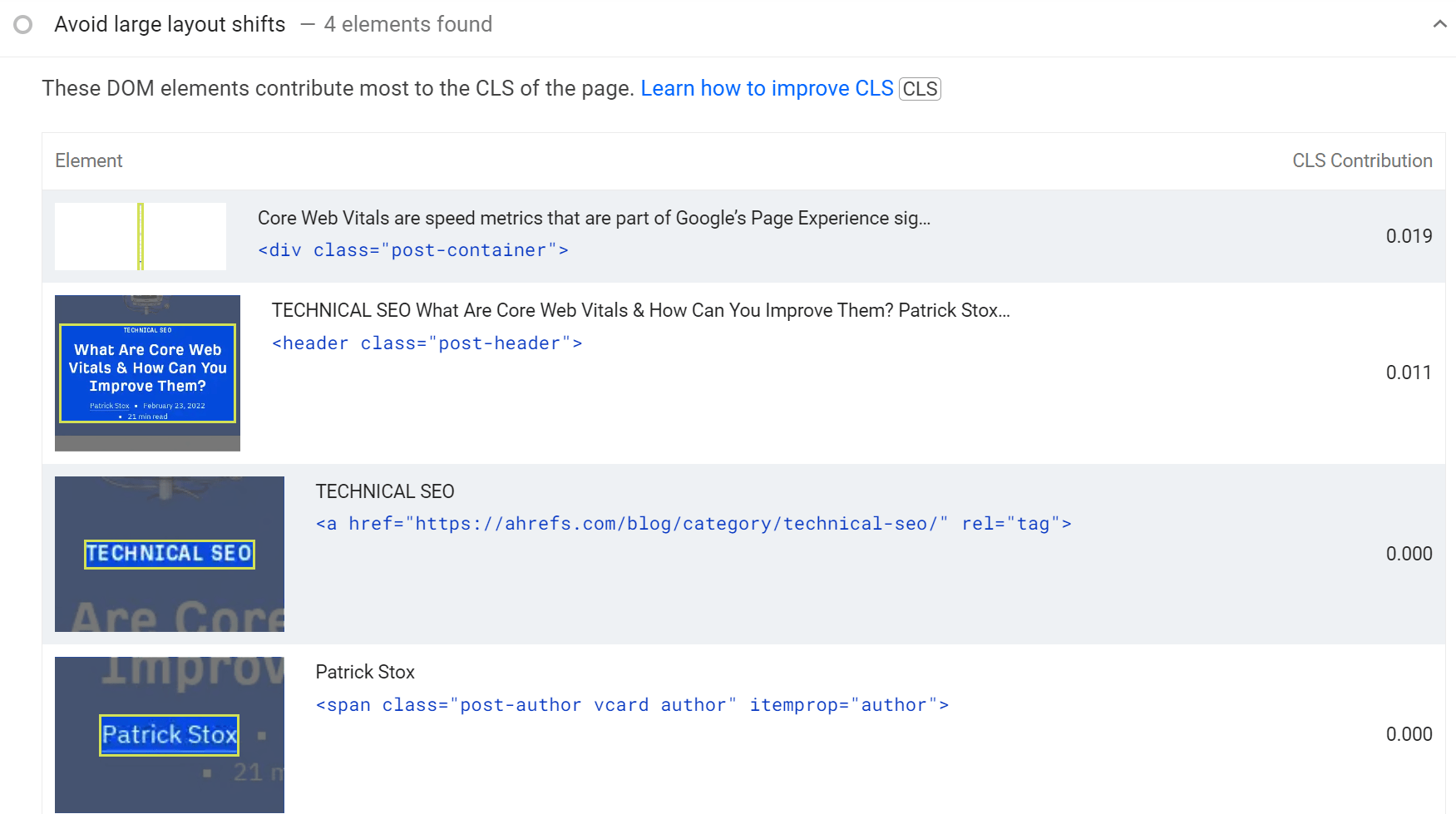
There may be further data that reveals what the LCP picture is, what components are inflicting CLS, and what components are blocking the principle thread (what it’s essential scale back to enhance FID/INP). This data can assist you goal fixes towards these components.



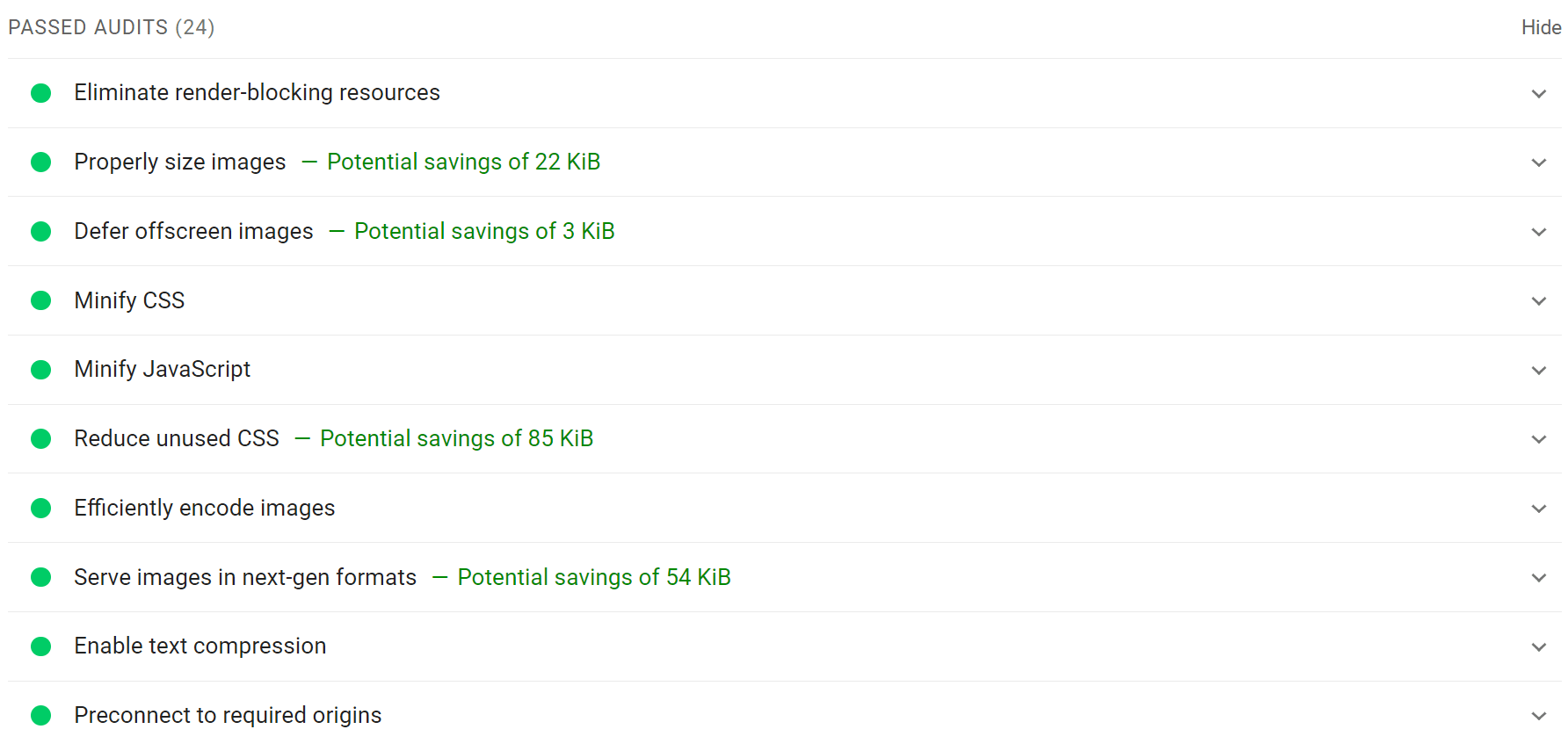
There’s additionally a piece for handed audits, displaying you the place you’re already doing a very good job. You should still be capable of enhance these. However you’re seemingly higher off spending time on different points.

PageSpeed Insights has an important API. It helps you to pull the sphere knowledge from CrUX and the lab knowledge from the Lighthouse check. You may also get page-level CWV knowledge in bulk that may solely be accessed through PageSpeed Insights.
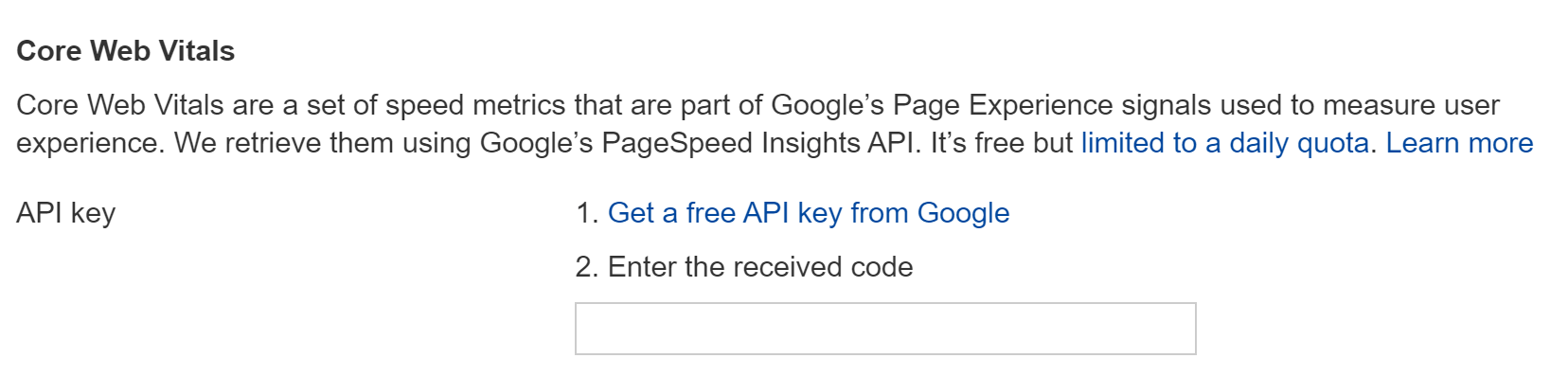
The issue is that not everybody has the talents to question the info in bulk and retailer it. However we make it straightforward for you in Ahrefs’ Web site Audit. Comply with the directions for establishing CWV within the Crawl settings.

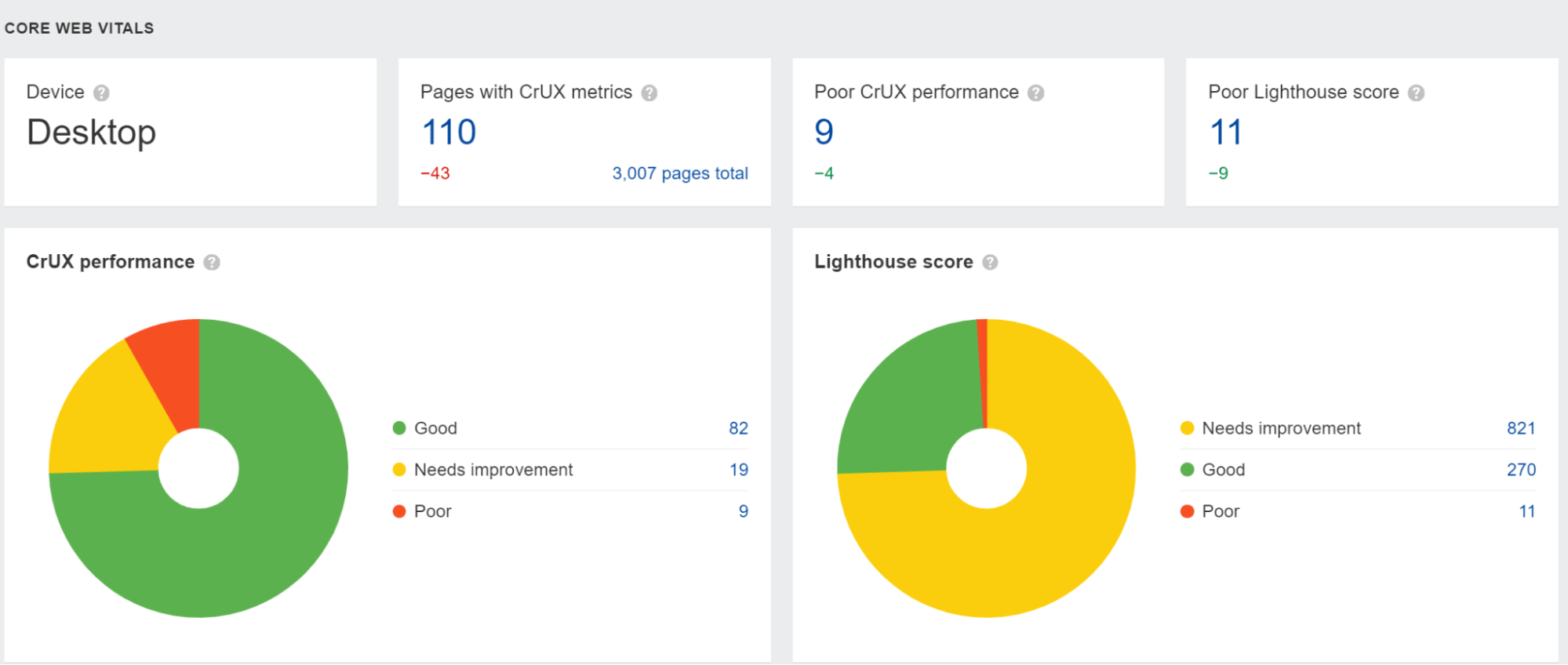
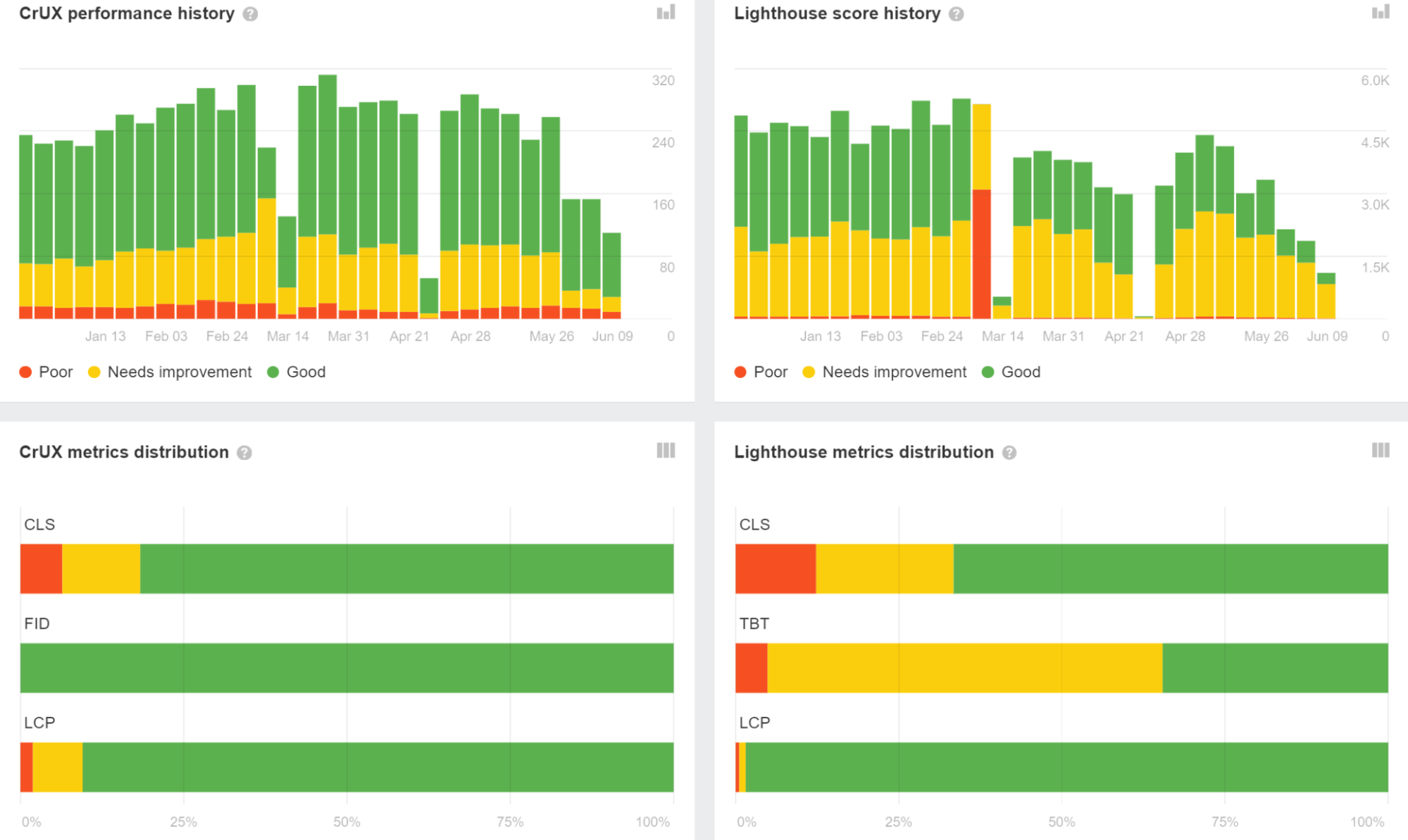
While you run a crawl, we’ll pull the info from PageSpeed Insights into the Efficiency report, and you may drill into problematic pages.

We additionally present the info from earlier crawls, which you should utilize to watch efficiency over time. Moreover, you’ll be able to see the distribution of affected pages for every particular person metric.

For analysis and monitoring, I’d use Ahrefs, as proven above, to see the problematic pages and traits, in addition to the Core Net Vitals report in Google Search Console (GSC).
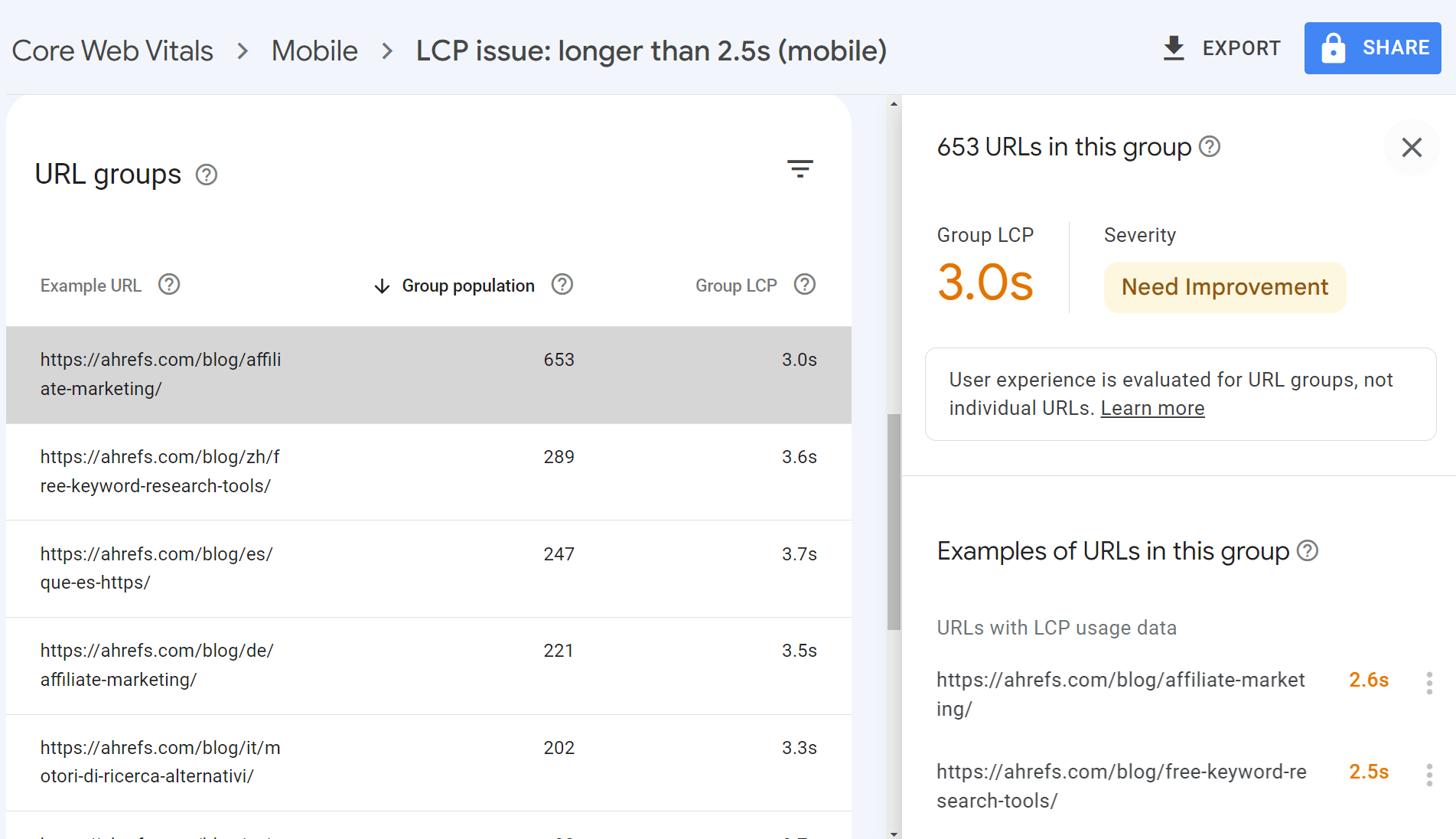
The advantage of GSC is that it buckets related URLs. For the bucketed pages, you’ll seemingly be working in a single system or template. And if you repair the problems, you’ll repair them for all the pages in that bucket.

As soon as you recognize what pages or templates it’s essential work on, you should utilize the steerage from PageSpeed Insights to make enhancements. I’d additionally advocate testing our guides on LCP, FID, and CLS for the way to repair numerous points.
To test the enhancements, you should utilize PageSpeed Insights or run one other crawl in Web site Audit to get the info in bulk. The CWV knowledge will take longer to indicate the impression of any adjustments as a result of it’s a 28-day common, so use PSI or the PSI knowledge in Ahrefs to test if the adjustments you made improved the lab check metrics.
When you’ve got any questions, message me on Twitter.