I spend quite a lot of time in DevTools, and I’m positive you do too. Generally I even bounce between them, particularly once I’m debugging cross-browser points. DevTools is quite a bit like browsers themselves — not the entire options in a single browser’s DevTools would be the identical or supported in one other browser’s DevTools.
However there are fairly just a few DevTools options which might be interoperable, even some lesser-known ones that I’m about to share with you.
For the sake of brevity, I take advantage of “Chromium” to check with all Chromium-based browsers, like Chrome, Edge, and Opera, within the article. Lots of the DevTools in them supply the very same options and capabilities as each other, so that is simply my shorthand for referring to all of them directly.
Search nodes within the DOM tree
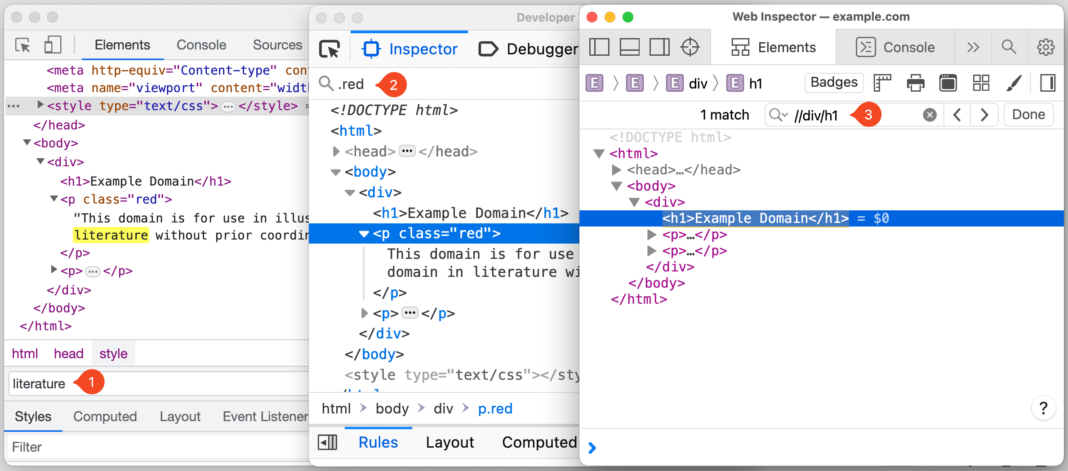
Generally the DOM tree is stuffed with nodes nested in nodes which might be nested in different nodes, and so forth. That makes it fairly robust to search out the precise one you’re searching for, however you possibly can shortly search the DOM tree utilizing Cmd + F (macOS) or Ctrl + F (Home windows).
Moreover, you can even search utilizing a legitimate CSS selector, like .pink, or utilizing an XPath, like //div/h1.
In Chromium browsers, the main focus mechanically jumps to the node that matches the search standards as you kind, which could possibly be annoying in case you are working with longer search queries or a big DOM tree. Fortuitously, you possibly can disable this habits by heading to Settings (F1) → Preferences → International → Search as you kind → Disable.
After you might have positioned the node within the DOM tree, you possibly can scroll the web page to deliver the node throughout the viewport by right-clicking on the nod, and deciding on “Scroll into view”.

Entry nodes from the console
DevTools gives many various methods to entry a DOM node instantly from the console.
For instance, you should utilize $0 to entry the at the moment chosen node within the DOM tree. Chromium browsers take this one step additional by permitting you to entry nodes chosen within the reverse chronological order of historic choice utilizing, $1, $2, $3, and so on.

One other factor that Chromium browsers let you do is copy the node path as a JavaScript expression within the type of doc.querySelector by right-clicking on the node, and deciding on Copy → Copy JS path, which might then be used to entry the node within the console.
Right here’s one other method to entry a DOM node instantly from the console: as a brief variable. This selection is offered by right-clicking on the node and deciding on an possibility. That possibility is labeled otherwise in every browser’s DevTools:
- Chromium: Proper click on → “Retailer as international variable”
- Firefox: Proper click on → “Use in Console”
- Safari: Proper click on → “Log Component”

Visualize parts with badges
DevTools may also help visualize parts that match sure properties by displaying a badge subsequent to the node. Badges are clickable, and completely different browsers supply a wide range of completely different badges.
In Safari, there’s a badge button within the Components panel toolbar which can be utilized to toggle the visibility of particular badges. For instance, if a node has a show: grid or show: inline-grid CSS declaration utilized to it, a grid badge is displayed subsequent to it. Clicking on the badge will spotlight grid areas, monitor sizes, line numbers, and extra, on the web page.

The badges which might be at the moment supported in Firefox’s DevTools are listed within the Firefox supply docs. For instance, a scroll badge signifies a scrollable ingredient. Clicking on the badge highlights the ingredient inflicting the overflow with an overflow badge subsequent to it.

In Chromium browsers, you possibly can right-click on any node and choose “Badge settings…” to open a container that lists the entire accessible badges. For instance, parts with scroll-snap-type can have a scroll-snap badge subsequent to it, which on click on, will toggle the scroll-snap overlay on that ingredient.

Taking screenshots
We’ve been in a position to take screenshots from some DevTools for some time now, however it’s now accessible in all of them and contains new methods to take full-page pictures.
The method begins by right-clicking on the DOM node you need to seize. Then choose the choice to seize the node, which is labeled otherwise relying on which DevTools you’re utilizing.

Repeat the identical steps on the html node to take a full-page screenshot. While you do, although, it’s value noting that Safari retains the transparency of the ingredient’s background colour — Chromium and Firefox will seize it as a white background.

There’s another choice! You possibly can take a “responsive” screenshot of the web page, which lets you seize the web page at a selected viewport width. As you would possibly count on, every browser has alternative ways to get there.
- Chromium:
Cmd+Shift+M(macOS) orCtrl+Shift+M(Home windows). Or click on the “Gadgets” icon subsequent to the “Examine” icon. - Firefox: Instruments → Browser Instruments → “Responsive Design Mode”
- Safari: Develop → “Enter Responsive Design Mode”

Chrome tip: Examine the highest layer
Chrome helps you to visualize and examine top-layer parts, like a dialog, alert, or modal. When a component is added to the #top-layer, it will get a top-layer badge subsequent to it, which on click on, jumps you to the top-layer container positioned simply after the </html> tag.
The order of the weather within the top-layer container follows the stacking order, which implies the final one is on the highest. Click on the reveal badge to leap again to the node.
Firefox tip: Leap to ID
Firefox hyperlinks the ingredient referencing the ID attribute to its goal ingredient in the identical DOM and highlights it with an underline. Use CMD + Click on (macOS) or CTRL + Click on (Home windows) )to leap to the goal ingredient with the identifier.
Wrapping up
Fairly just a few issues, proper? It’s superior that there are some extremely helpful DevTools options which might be supported in Chromium, Firefox, and Safari alike. Are there every other lesser-known options supported by all three that you just like?
There are just a few assets I maintain shut by to remain on prime of what’s new. I assumed I’d share them with right here: