These items referred to as passkeys positive are making the rounds as of late. They had been a most important attraction at W3C TPAC 2022, gained help in Safari 16, are discovering their means into macOS and iOS, and are slated to be the long run for password managers like 1Password. They’re already supported in Android, and can quickly discover their means into Chrome OS and Home windows in future releases.
Geeky OS safety enhancements don’t precisely make massive headlines within the front-end neighborhood, however it stands to purpose that passkeys are going to be a “factor”. And contemplating how passwords and password apps have an effect on the person expertise of issues like authentication and type processing, we would wish to a minimum of wrap our minds round them, so we all know what’s coming.
That’s the purpose of this text. I’ve been finding out and experimenting with passkeys — and the WebAuthn API they’re constructed on high of — for a while now. Let me share what I’ve discovered.
Desk of contents
Terminology
Right here’s the compulsory part of the terminology you’re going to wish to know as we dig in. Like most tech, passkeys are wrought with esoteric verbiage and acronyms which might be usually roadblocks to understanding. I’ll attempt to de-mystify a number of for you right here.
- Relying Social gathering: the server you can be authenticating towards. We’ll use “server” to suggest the Relying Social gathering on this article.
- Shopper: in our case, the net browser or working system.
- Authenticator: Software program and/or {hardware} gadgets that enable technology and storage for public key pairs.
- FIDO: An open requirements physique that additionally creates specs round FIDO credentials.
- WebAuthn: The underlying protocol for passkeys, Often known as a FIDO2 credential or single-device FIDO credentials.
- Passkeys: WebAuthn, however with cloud syncing (additionally referred to as multi-device FIDO credentials, discoverable credentials, or resident credentials).
- Public Key Cryptography: A generated key pair that features a personal and public key. Relying on the algorithm, it ought to both be used for signing and verification or encrypting and decrypting. That is often known as uneven cryptography.
- RSA: An acronym of the creators’ names, Rivest Shamir and Adel. RSA is an older, however nonetheless helpful, household of public key cryptography primarily based on factoring primes.
- Elliptic Curve Cryptography (ECC): A more recent household of cryptography primarily based on elliptic curves.
- ES256: An elliptic curve public key that makes use of an ECDSA signing algorithm (PDF) with SHA256 for hashing.
- RS256: Like ES256, however it makes use of RSA with RSASSA-PKCS1-v1.5 and SHA256.
What are passkeys?
Earlier than we will speak particularly about passkeys, we have to discuss one other protocol referred to as WebAuthn (often known as FIDO2). Passkeys are a specification that’s constructed on high of WebAuthn. WebAuthn permits for public key cryptography to interchange passwords. We use some form of safety machine, akin to a {hardware} key or Trusted Platform Module (TPM), to create personal and public keys.
The general public key’s for anybody to make use of. The personal key, nonetheless, can’t be faraway from the machine that generated it. This was one of many points with WebAuthn; should you lose the machine, you lose entry.
Passkeys solves this by offering a cloud sync of your credentials. In different phrases, what you generate in your pc can now even be used in your cellphone (although confusingly, there are single-device credentials too).
At the moment, on the time of writing, solely iOS, macOS, and Android present full help for cloud-synced passkeys, and even then, they’re restricted by the browser getting used. Google and Apple present an interface for syncing by way of their Google Password Supervisor and Apple iCloud Keychain providers, respectively.
How do passkeys exchange passwords?
In public key cryptography, you possibly can carry out what is called signing. Signing takes a bit of information after which runs it by a signing algorithm with the personal key, the place it could actually then be verified with the general public key.
Anybody can generate a public key pair, and it’s not attributable to any particular person since any particular person might have generated it within the first place. What makes it helpful is that solely information signed with the personal key may be verified with the general public key. That’s the portion that replaces a password — a server shops the general public key, and we register by verifying that we’ve got the opposite half (e.g. personal key), by signing a random problem.
As an additional advantage, since we’re storing the person’s public keys inside a database, there isn’t a longer concern with password breaches affecting tens of millions of customers. This reduces phishing, breaches, and a slew of different safety points that our password-dependent world at the moment faces. If a database is breached, all that’s saved within the person’s public keys, making it just about ineffective to an attacker.
No extra forgotten emails and their related passwords, both! The browser will keep in mind which credentials you used for which web site — all it’s essential do is make a few clicks, and also you’re logged in. You’ll be able to present a secondary technique of verification to make use of the passkey, akin to biometrics or a pin, however these are nonetheless a lot quicker than the passwords of yesteryear.
Extra about cryptography
Public key cryptography entails having a personal and a public key (referred to as a key pair). The keys are generated collectively and have separate makes use of. For instance, the personal key’s supposed to be stored secret, and the general public key’s supposed for whomever you wish to change messages with.
In the case of encrypting and decrypting a message, the recipient’s public key’s used to encrypt a message in order that solely the recipient’s personal key can decrypt the message. In safety parlance, this is called “offering confidentiality”. Nevertheless, this doesn’t present proof that the sender is who they are saying they’re, as anybody can doubtlessly use a public key to ship somebody an encrypted message.
There are instances the place we have to confirm {that a} message did certainly come from its sender. In these instances, we use signing and signature verification to make sure that the sender is who they are saying they’re (often known as authenticity). In public key (additionally referred to as uneven) cryptography, that is typically achieved by signing the hash of a message, in order that solely the general public key can appropriately confirm it. The hash and the sender’s personal key produce a signature after operating it by an algorithm, after which anybody can confirm the message got here from the sender with the sender’s public key.
How can we entry passkeys?
To entry passkeys, we first have to generate and retailer them someplace. A few of this performance may be supplied with an authenticator. An authenticator is any {hardware} or software-backed machine that gives the flexibility for cryptographic key technology. Consider these one-time passwords you get from Google Authenticator, 1Password, or LastPass, amongst others.
For instance, a software program authenticator can use the Trusted Platform Module (TPM) or safe enclave of a tool to create credentials. The credentials may be then saved remotely and synced throughout gadgets e.g. passkeys. A {hardware} authenticator can be one thing like a YubiKey, which might generate and retailer keys on the machine itself.
To entry the authenticator, the browser must have entry to {hardware}, and for that, we’d like an interface. The interface we use right here is the Shopper to Authenticator Protocol (CTAP). It permits entry to totally different authenticators over totally different mechanisms. For instance, we will entry an authenticator over NFC, USB, and Bluetooth by using CTAP.
One of many extra attention-grabbing methods to make use of passkeys is by connecting your cellphone over Bluetooth to a different machine that may not help passkeys. When the gadgets are paired over Bluetooth, I can log into the browser on my pc utilizing my cellphone as an middleman!
The distinction between passkeys and WebAuthn
Passkeys and WebAuthn keys differ in a number of methods. First, passkeys are thought of multi-device credentials and may be synced throughout gadgets. In contrast, WebAuthn keys are single-device credentials — a elaborate means of claiming you’re certain to 1 machine for verification.
Second, to authenticate to a server, WebAuthn keys want to offer the person deal with for login, after which an allowCredentials record is returned to the shopper from the server, which informs what credentials can be utilized to log in. Passkeys skip this step and use the server’s area identify to indicate which keys are already certain to that web site. You’re in a position to choose the passkey that’s related to that server, because it’s already recognized by your system.
In any other case, the keys are cryptographically the identical; they solely differ in how they’re saved and what data they use to start out the login course of.
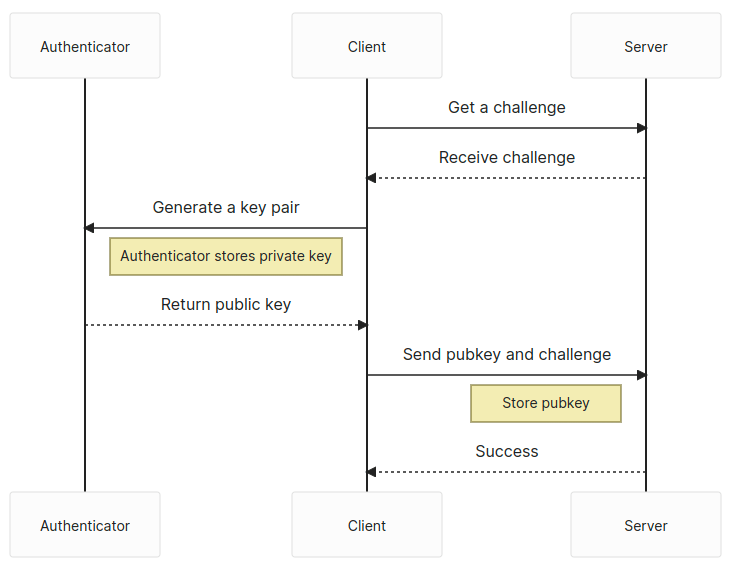
The method… in a nutshell
The method for producing a WebAuthn or a passkey could be very comparable: get a problem from the server after which use the navigator.credentials.create internet API to generate a public key pair. Then, ship the problem and the general public key again to the server to be saved.
Upon receiving the general public key and problem, the server validates the problem and the session from which it was created. If that checks out, the general public key’s saved, in addition to some other related data just like the person identifier or attestation information, within the database.
The person has another step — retrieve one other problem from the server and use the navigator.credentials.get API to signal the problem. We ship again the signed problem to the server, and the server verifies the problem, then logs us in if the signature passes.
There may be, in fact, fairly a bit extra to every step. However that’s typically how we’d log into an internet site utilizing WebAuthn or passkeys.
The meat and potatoes
Passkeys are utilized in two distinct phases: the attestation and assertion phases.
The attestation part may also be considered the registration part. You’d join with an electronic mail and password for a brand new web site, nonetheless, on this case, we’d be utilizing our passkey.
The assertion part is just like the way you’d log in to an internet site after signing up.
Attestation
The navigator.credentials.create API is the main focus of our attestation part. We’re registered as a brand new person within the system and have to generate a brand new public key pair. Nevertheless, we have to specify what sort of key pair we wish to generate. Meaning we have to present choices to navigator.credentials.create.
// The `problem` is random and has to return from the server
const publicKey: PublicKeyCredentialCreationOptions = {
problem: safeEncode(problem),
rp: {
id: window.location.host,
identify: doc.title,
},
person: {
id: new TextEncoder().encode(crypto.randomUUID()), // Why not make it random?
identify: 'Your username',
displayName: 'Show identify in browser',
},
pubKeyCredParams: [
{
type: 'public-key',
alg: -7, // ES256
},
{
type: 'public-key',
alg: -256, // RS256
},
],
authenticatorSelection: {
userVerification: 'most popular', // Do you wish to use biometrics or a pin?
residentKey: 'required', // Create a resident key e.g. passkey
},
attestation: 'oblique', // oblique, direct, or none
timeout: 60_000,
};const pubKeyCredential: PublicKeyCredential = await navigator.credentials.create({
publicKey
});
const {
id // the important thing id a.okay.a. child
} = pubKeyCredential;
const pubKey = pubKeyCredential.response.getPublicKey();
const { clientDataJSON, attestationObject } = pubKeyCredential.response;
const { kind, problem, origin } = JSON.parse(new TextDecoder().decode(clientDataJSON));
// Ship information off to the server for registrationWe’ll get PublicKeyCredential which accommodates an AuthenticatorAttestationResponse that comes again after creation. The credential has the generated key pair’s ID.
The response gives a few bits of helpful data. First, we’ve got our public key on this response, and we have to ship that to the server to be saved. Second, we additionally get again the clientDataJSON property which we will decode, and from there, get again the kind, problem, and origin of the passkey.
For attestation, we wish to validate the kind, problem, and origin on the server, in addition to retailer the general public key with its identifier, e.g. child. We will additionally optionally retailer the attestationObject if we want. One other helpful property to retailer is the COSE algorithm, which is outlined above in our PublicKeyCredentialCreationOptions with alg: -7 or alg: -256, with a purpose to simply confirm any signed challenges within the assertion part.
Assertion

The navigator.credentials.get API would be the focus of the assertion part. Conceptually, this is able to be the place the person logs in to the net software after signing up.
// The `problem` is random and has to return from the server
const publicKey: PublicKeyCredentialRequestOptions = {
problem: new TextEncoder().encode(problem),
rpId: window.location.host,
timeout: 60_000,
};const publicKeyCredential: PublicKeyCredential = await navigator.credentials.get({
publicKey,
mediation: 'optionally available',
});
const {
id // the important thing id, aka child
} = pubKeyCredential;
const { clientDataJSON, attestationObject, signature, userHandle } = pubKeyCredential.response;
const { kind, problem, origin } = JSON.parse(new TextDecoder().decode(clientDataJSON));
// Ship information off to the server for verificationWe’ll once more get a PublicKeyCredential with an AuthenticatorAssertionResponse this time. The credential once more consists of the important thing identifier.
We additionally get the kind, problem, and origin from the clientDataJSON once more. The signature is now included within the response, in addition to the authenticatorData. We’ll want these and the clientDataJSON to confirm that this was signed with the personal key.
The authenticatorData consists of some properties which might be value monitoring First is the SHA256 hash of the origin you’re utilizing, situated inside the first 32 bytes, which is helpful for verifying that request comes from the identical origin server. Second is the signCount, which is from byte 33 to 37. That is generated from the authenticator and ought to be in comparison with its earlier worth to make sure that nothing fishy is occurring with the important thing. The worth ought to all the time 0 when it’s a multi-device passkey and ought to be randomly bigger than the earlier signCount when it’s a single-device passkey.
When you’ve asserted your login, you need to be logged in — congratulations! Passkeys is a reasonably nice protocol, however it does include some caveats.
Some downsides
There’s a number of upside to Passkeys, nonetheless, there are some points with it on the time of this writing. For one factor, passkeys is considerably nonetheless early support-wise, with solely single-device credentials allowed on Home windows and little or no help for Linux programs. Passkeys.dev gives a good desk that’s form of just like the Caniuse of this protocol.
Additionally, Google’s and Apple’s passkeys platforms don’t talk with one another. If you wish to get your credentials out of your Android cellphone over to your iPhone… nicely, you’re out of luck for now. That’s to not say there isn’t a interoperability! You’ll be able to log in to your pc through the use of your cellphone as an authenticator. However it might be a lot cleaner simply to have it constructed into the working system and synced with out it being locked on the vendor degree.
The place are issues going?
What does the passkeys protocol of the long run appear to be? It appears to be like fairly good! As soon as it good points help from extra working programs, there ought to be an uptake in utilization, and also you’ll begin seeing it used increasingly more within the wild. Some password managers are even going to help them first-hand.
Passkeys are under no circumstances solely supported on the net. Android and iOS will each help native passkeys as first-class residents. We’re nonetheless within the early days of all this, however anticipate to see it talked about increasingly more.
In any case, we eradicate the necessity for passwords, and by doing so, make the world safer for it!
Sources
Listed here are some extra assets if you wish to be taught extra about Passkeys. There’s additionally a repository and demo I put collectively for this text.