The human consideration span is brief. Which means your web site’s content material has to encourage, delight, and interact your audience in mere seconds.
Because of this, you’re above the fold content material must be attractive sufficient to carry a customer’s consideration and maintain their curiosity.

In case your session time is low and your bounce price is excessive, then your above-the-fold content material could also be in charge. To not fear: We’ll go over the whole lot you might want to learn about above-the-fold content material, together with greatest practices and examples that may encourage you.
Skip to:
What does ‘above the fold’ imply?
‘Above the fold’ refers back to the part of your website that first greets customers after they land on a web page. The content material above the fold is the header, textual content, imagery, or video that’s seen earlier than customers must scroll. Ideally, it ought to convey what a corporation does and its related advantages.
Your above-the-fold web site content material instantly impacts your engagement metrics, as a result of it might probably encourage customers to discover the remainder of the web site and its choices. If it’s not correctly optimized, you’ll probably see a lift in bounce price and a lower in conversions.
An online web page that’s gradual to load, congested with data, and onerous to make use of will most likely not draw the reader in the identical approach a web page with the other design would. This may damage your web site’s lead era potential.
Let’s say you’ve been dropping site visitors. It’s potential the content material web site guests see after they first go to your web page is not fascinating sufficient to maintain them there. Your web page is likely to be compelling by the point guests begin scrolling, but when the content material isn’t dazzling and user-friendly proper off the bat, guests can simply click on away.
Which means your content material above the fold might most likely be re-done to have interaction guests. Bear in mind, content material above the fold will show in a different way relying on the system — whether or not desktop or cellular.
In case your web site has compelling above-the-fold content material, you‘ll probably see greater conversion charges and decrease bounce charges. When you’re not sure, attempt to self-test by taking a look at your web site from a brand new perspective — for those who had been a brand new viewer, would you keep in your website at first look?
Let’s discuss some methods you’ll be able to guarantee your above-the-fold content material engages net customers.
Above the Fold Web site Design Finest Practices
Whenever you design your webpage, maintain these practices in thoughts. They will maintain guests’ consideration and encourage them to discover the remainder of your web site.
1. Maintain your design easy.
Above-the-fold content material shouldn‘t be extraordinarily busy — whether it is, readers may not know the place to look first and click on away from the web page. Alternatively, in the event that they’re not capable of finding the reply to their problem rapidly, they’re going to probably select one other web site.
To maintain your web page trying skilled, organized, and user-friendly, strive including one featured picture or multimedia, resembling a GIF or video, to the content material above the fold. Then, add a brief headline that introduces your webpage, and a sentence beneath it that describes your web page in additional element.
2. Make the content material partaking.
Easy net pages are one method to maintain a consumer’s consideration. However after they get there, take alternatives to please them. For instance, whenever you write your headlines and physique textual content, they need to echo your model voice.
You don‘t must make large adjustments to please the customer. For instance, if there’s a CTA button in your web page, you would strive “Able to get began?” as an alternative of “Study extra.”
If the featured photograph in your webpage is static, see for those who can ship the identical message with a GIF as an alternative. Moreover, if your whole copy is one shade, strive including one or two extra — an excellent rule of thumb is to include your model colours for professionalism and consistency with the remainder of your web site.
3. Design your content material for usability.
Above all else, your content material must be simple to work together with. As an illustration, for those who’re engaged on the above-the-fold content material for a product web page, ensure your above-the-fold content material is functioning because it ought to.
Let‘s say your product web page’s above-the-fold content material is a video. Does it load accurately, embody captions, and supply sound choices?
Moreover, take into consideration the expertise of the consumer. In case your above-the-fold content material encompasses a video that autoplays, will it interrupt the consumer’s interplay with the web page? To fight this challenge, ensure the video performs on silent and consists of subtitles, if wanted. Be sure that to include different net accessibility requirements as nicely.
4. Resolve challenges for the reader.
Your content material above the fold ought to reply the problem of the consumer. As an instance, for example you’re employed for an e mail advertising and marketing service supplier, and a consumer searches “e mail advertising and marketing software program” and lands in your homepage.
Your content material, then, ought to embody a couple of, if not all, of the key phrases “automated e mail advertising and marketing software program” in some type. For instance, your headline might learn “Electronic mail Automation for Entrepreneurs,” and broaden on that within the supporting textual content.
Designing all these parts completely the primary time is a problem. Subsequent, we’ll cowl how A/B testing can assist you get higher engagement.
Testing Above the Fold Content material
How have you learnt your web page is a knockout? By testing a number of variations. A/B testing is an experiment that permits entrepreneurs to check totally different variations of campaigns, emails, CTAs, copy, net pages or different supplies to gauge which performs greatest.
This course of could sound daunting nevertheless it doesn’t must be. Instruments like HubSpot’s A/B Testing Equipment include the whole lot you might want to get began. To make certain your above the fold content material is one of the best it may be, you’ll wish to do a take a look at evaluating the brand new iteration of the web page vs. the unique model.
These assessments can assist you:
- Establish customer ache factors and remedy them
- Establish any usability obstacles
- Enhance conversions
- Cut back bounce charges
As soon as the outcomes from testing are in, you’ll wish to analyze the metrics and use them to tell any design adjustments. Now that you’ve got a couple of pointers to work with and ideas for testing, it’s time to have a look at some above the fold examples that may encourage you.
Above the Fold Web site Examples
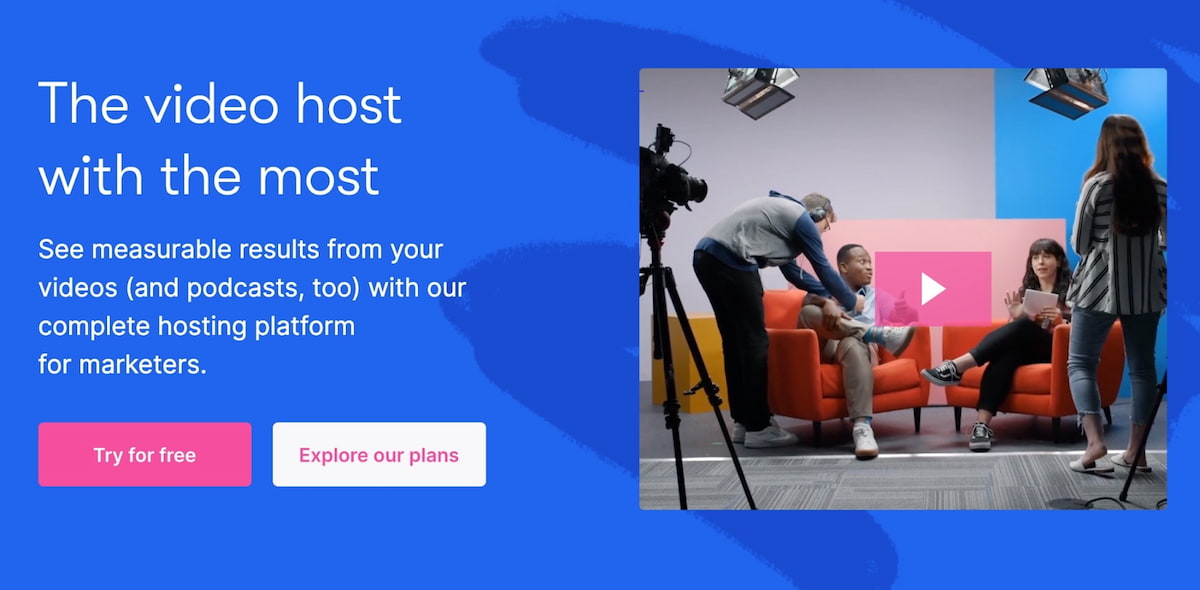
1. Wistia

Picture Supply
Wistia lets its customers create dynamic movies for advertising and marketing campaigns. The above-the-fold content material introduces Wistia’s providers utilizing a mixture of multimedia: GIFs, movies, and quick copy, to indicate off the capabilities of the service.
Wistia‘s homepage feels informal, welcoming, {and professional} on the similar time. The homepage video stops guests of their tracks. They’ll probably spend extra time watching the talk-show-inspired clip that explains Wistia‘s providers. As a client, once I see actual folks on a webpage, it’s inviting and compels me to discover additional. After the video, customers could have an concept of the software program’s choices, straight from skilled entrepreneurs.
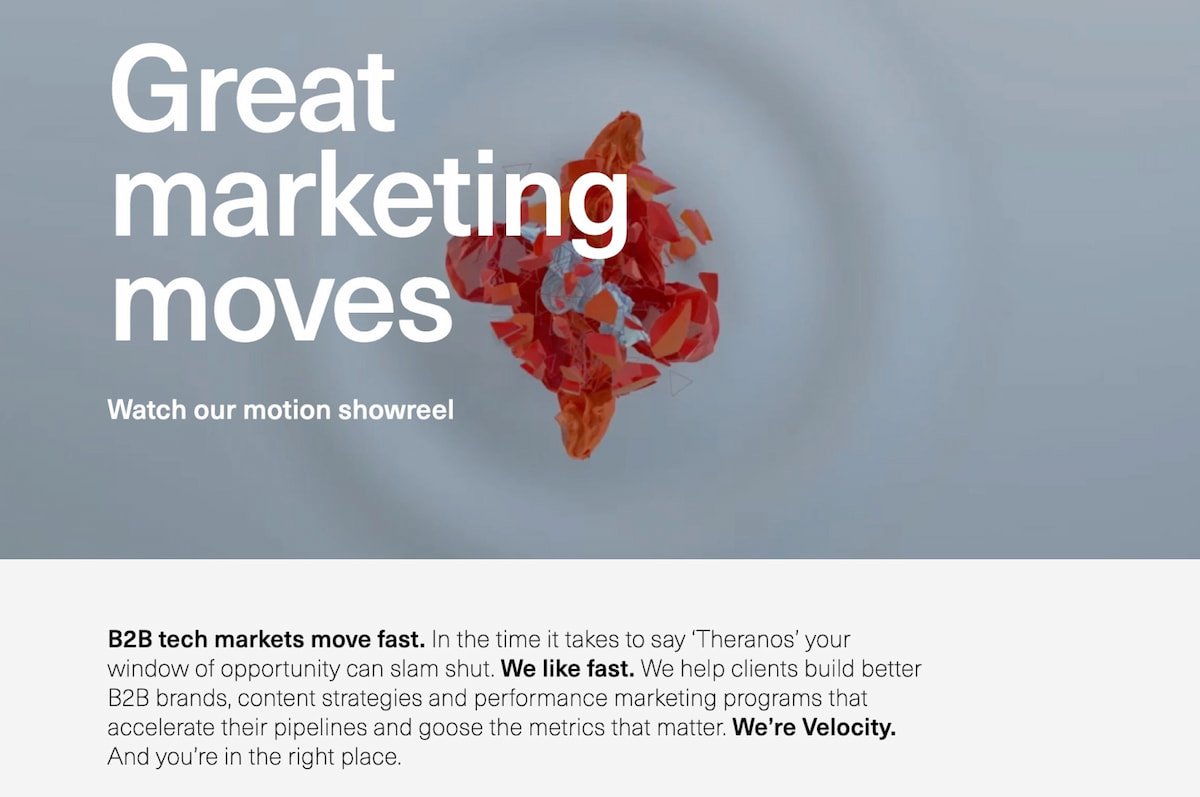
2. Velocity Companions

Picture Supply
Velocity Companions, a B2B advertising and marketing company, doesn’t have an organization overview video for his or her above-the-fold content material. As a substitute, the homepage has a captivating 3D animated video and a paragraph of content material that explains why modern entrepreneurs ought to leverage new content material codecs to inform extra refreshing tales.
The phrase “Nice advertising and marketing strikes” describes what the enterprise is all about, and is brief, easy, and to the purpose, letting the abstract do the heavy lifting in terms of attracting guests. Velocity Companions’ above-the-fold messaging sparks curiosity, and in flip, the motivation to maintain scrolling.
It‘s vital to notice, nevertheless, that if you wish to use above-the-fold content material much like Velocity Companions’, ensure the primary few seconds of your collateral, in addition to your copy, are probably the most partaking. In the event that they aren’t, the customer most likely will not really feel inclined to remain on the location previous studying the headline.
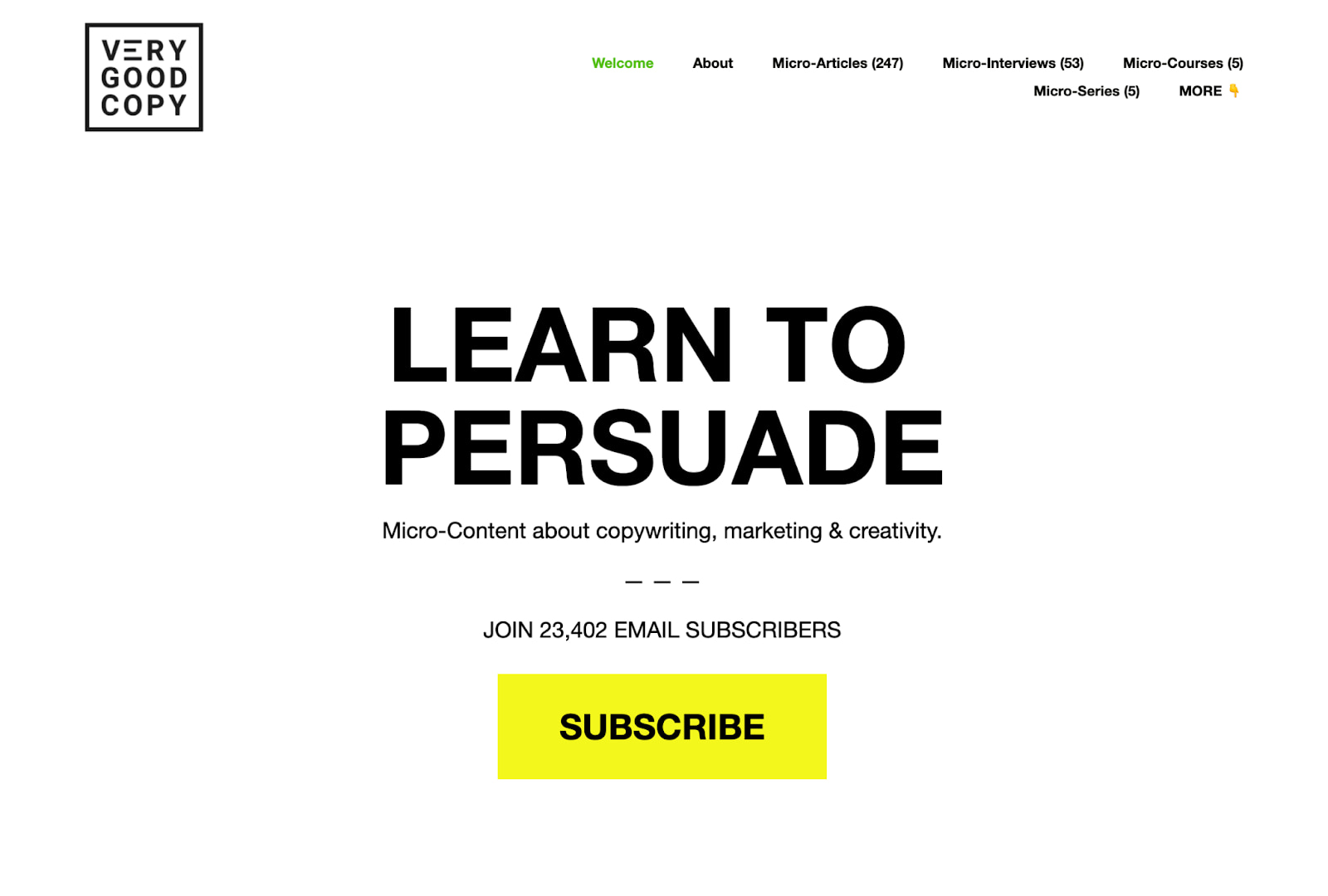
3. VeryGoodCopy

Picture Supply
VeryGoodCopy is a artistic company that crafts articles, touchdown pages, net pages, and emails for manufacturers. Above the fold, the web site lets the copy describe what the corporate can present for customers.
The headline conveys the chance for entrepreneurs to learn to persuade by leveraging ample white area and social proof. It additionally consists of an attractive headline, a short description of their content material matters, and a vivid call-to-action. This straightforward and fascinating above-the-fold design ensnares their guests’ consideration and convinces them to take a look at their micro-articles.
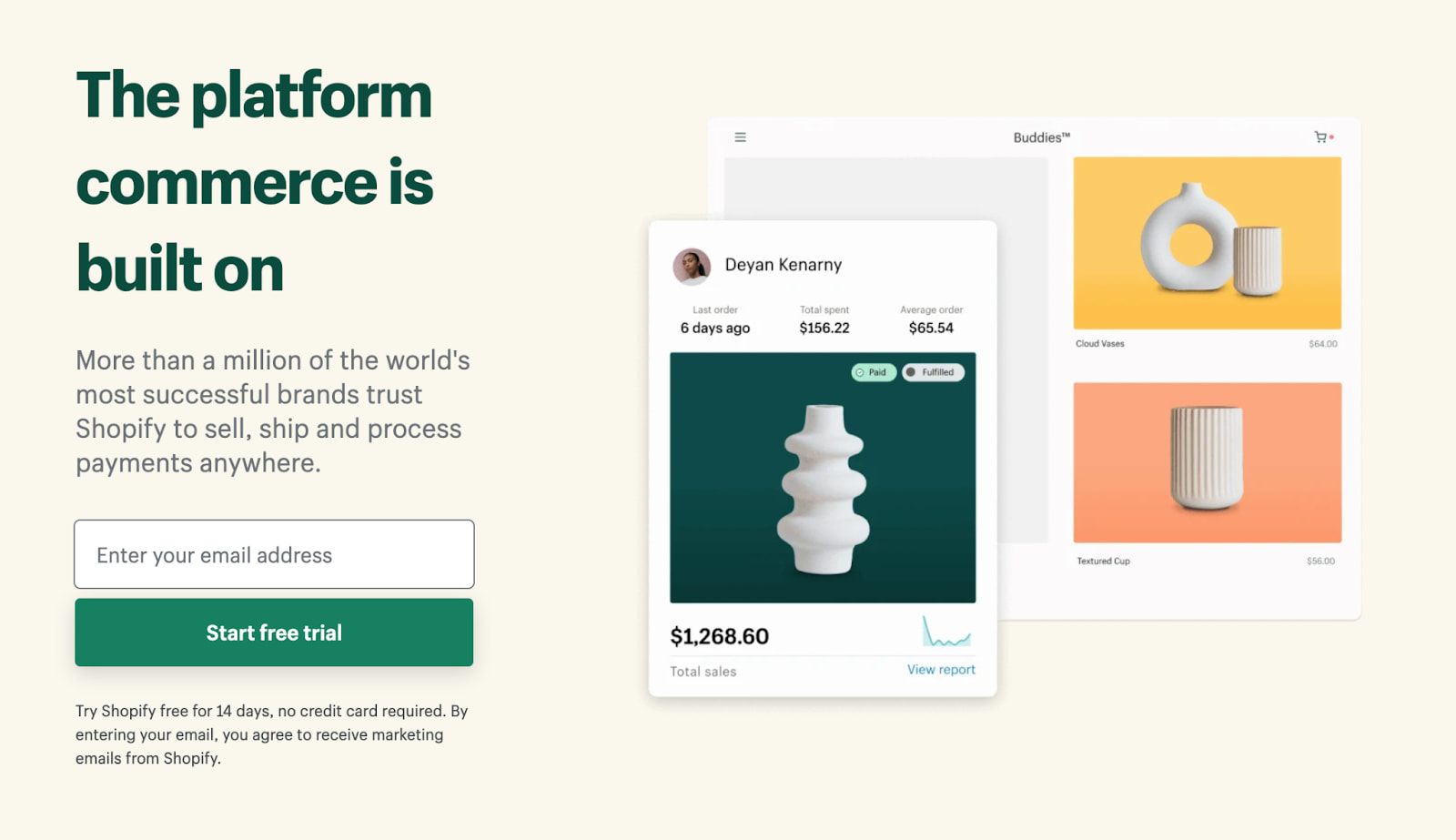
4. Shopify

Picture Supply
Shopify’s above-the-fold content material leverages pictures to ask the reader to discover. Shopify permits entrepreneurs to start their very own ecommerce enterprise. The above-the-fold content material makes use of pictures of merchandise offered on Shopify to indicate how the software program is used.
The homepage consists of inventive pictures to make an enduring impression on the consumer. And, though copy is sparse, the tagline is full of function and compels guests to click on that inexperienced CTA to start out a trial.
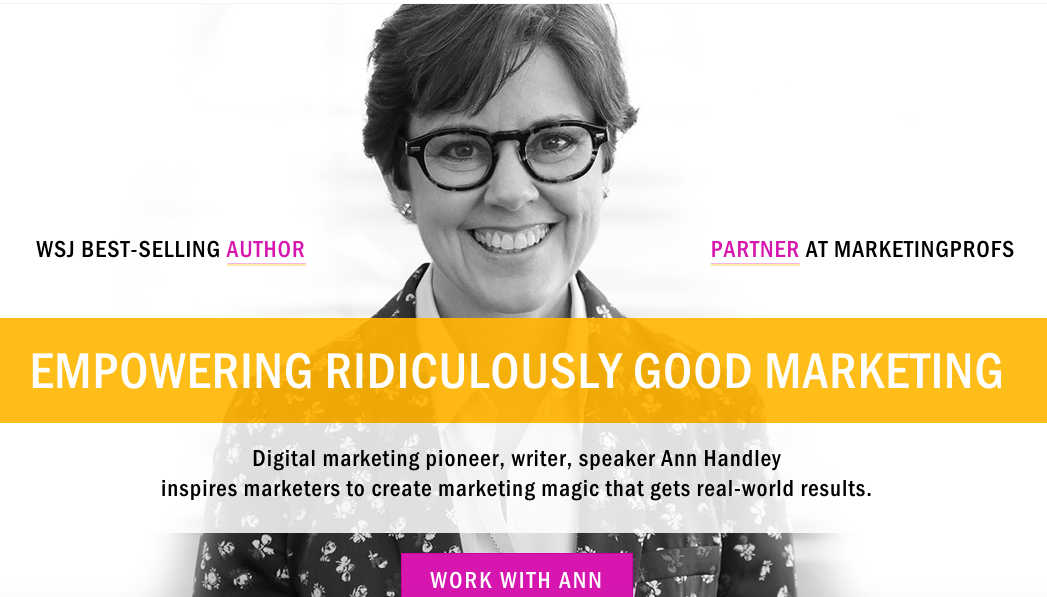
5. Ann Handley

Picture Supply
Ann Handley, a Wall Avenue Journal best-selling creator and companion at MarketingProfs, makes use of the homepage on her web site to impress customers by highlighting her advertising and marketing prowess. Hyperlinking and linking are heroes right here — linking to different pages on an internet site can earn extra clicks on numerous pages on a website.
She additionally leverages white area, a welcoming image of herself, a catchy tagline, compelling copy, and a vibrant call-to-action to influence her guests to think about working along with her. From this homepage, the customer is aware of what Handley seems like, what she has finished, and find out how to contact her. So far as above-the-fold content material goes, it is a dwelling run.
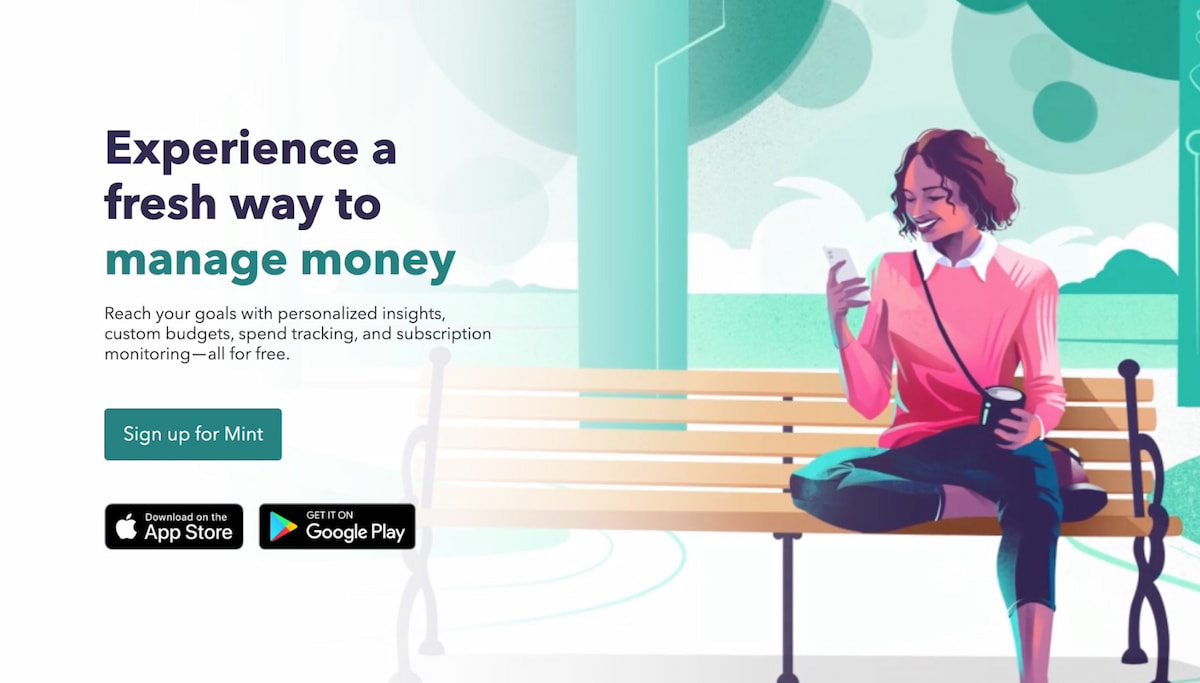
6. Mint

Picture Supply
Above-the-fold content material can maximize on simplicity, prefer it does for Mint, a finances monitoring and planning software program. The straightforward, but skilled, homepage successfully conveys the corporate and the way they can assist clients.
Discover the copy within the headline — it emotionally connects to the reader in two sentences, opening the door for them to discover the app of an organization that is aware of them.
Mint additionally has a video of their app in motion to catch their web site guests’ consideration. This helps the customer visualize how the app will look in the event that they determine to enroll.
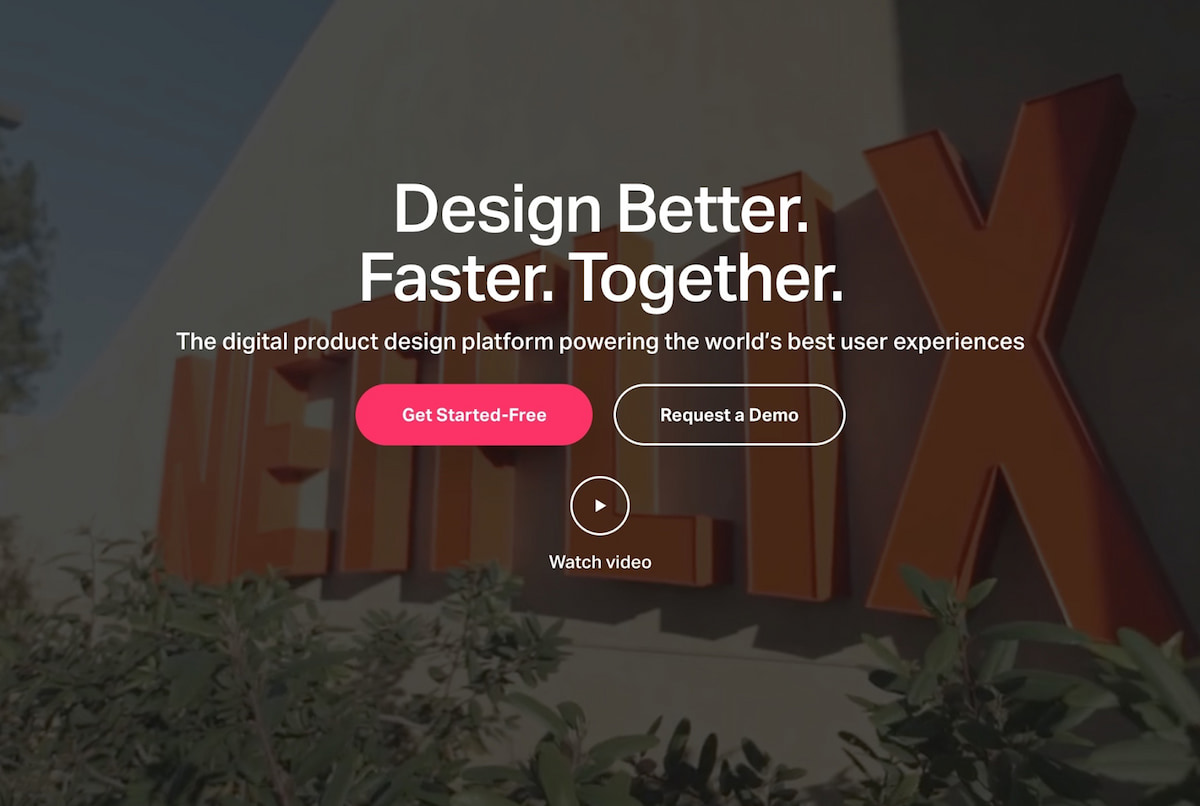
7. InVision

Picture Supply
How do you present buyer tales dynamically above the fold? Let‘s check out InVision’s smooth instance.
InVision is a digital product design firm that helps customers simply construct smooth spectacular web sites, so the design staff on the firm knew the homepage needed to impress guests. It does, auto enjoying a silent model of the corporate’s overview video, full with testimonials from decision-makers at firms resembling Uber and Twitter.
The copy that‘s layered above the video does a terrific job of concisely explaining what the corporate does for customers, and the “Get Began Free” CTA even entices me, a marketer who isn’t seeking to design an internet site, to be taught extra in regards to the firm’s choices. It additionally doesn‘t conceal the titles of these decision-makers from the video — “Dantley Davis, Netflix Design Director” is massive sufficient that it might probably catch customers’ eyes after they aren’t trying.
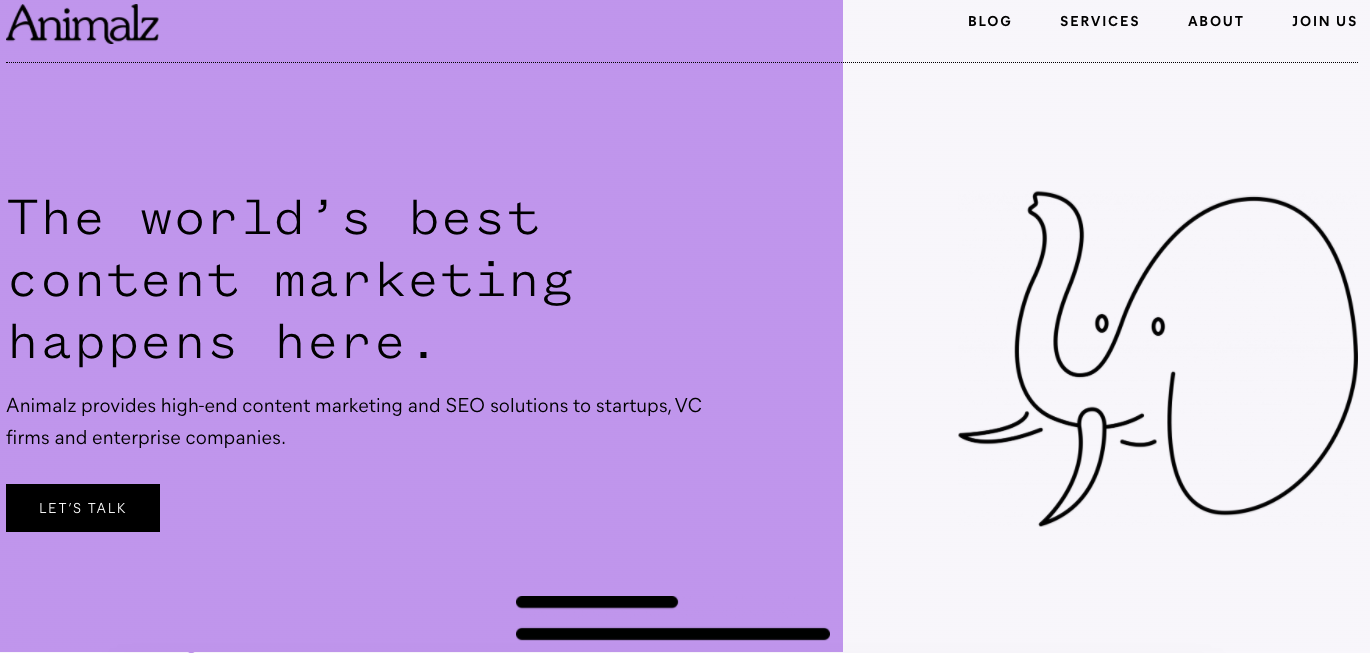
8. Animalz

Picture Supply
Just like VeryGoodCopy, Animalz is a content material advertising and marketing company whose web site doesn’t bombard guests with messaging about their providers within the above-the-fold design. As a substitute, guests are greeted with the headline, “The world’s greatest content material advertising and marketing occurs right here,” which entices a marketer like me to learn additional.
The CTA copy is totally different from run-of-the-mill CTA buttons. “Let’s discuss,” fairly than, “Click on right here to be taught extra!”, implies that when guests click on on the CTA, they are going to be taken to an actual one that can supply them extra details about the service.
The web site additionally leverages white area, and makes use of easy, hand-drawn pictures to entice the reader to scroll down. The purple squiggle runs down the webpage to introduce Animalz’s high clients, and results in a type to get in contact with the corporate.
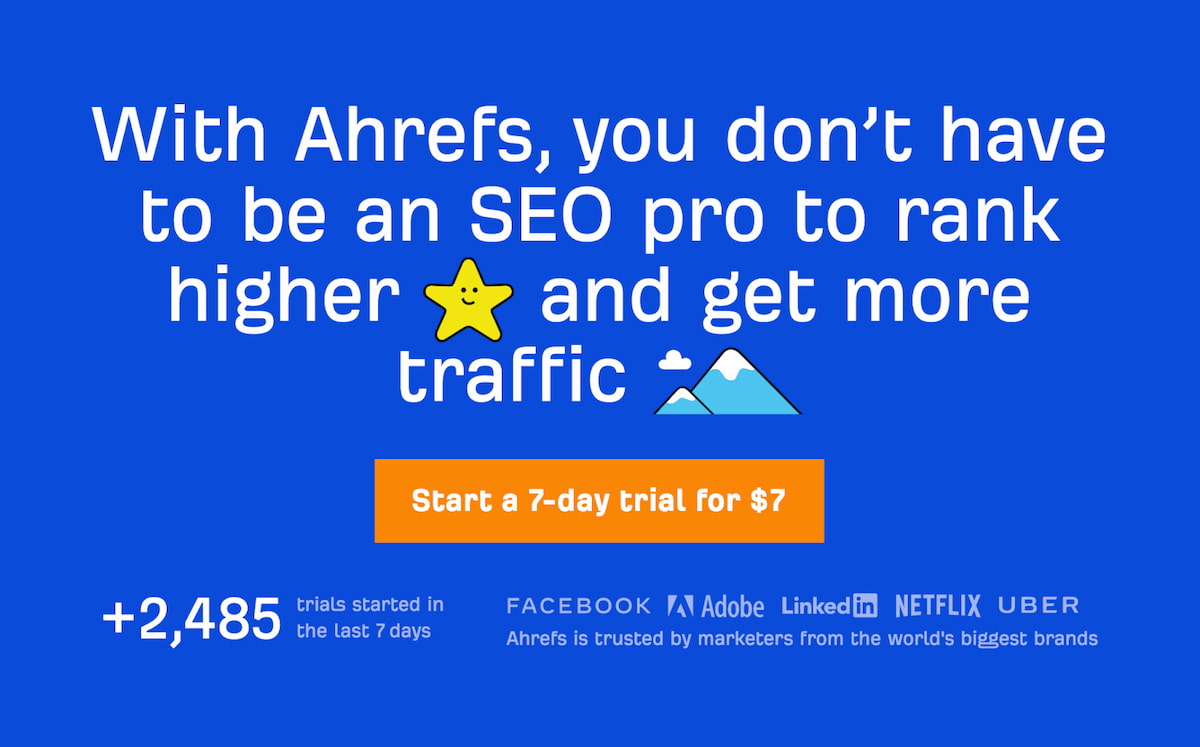
9. Ahrefs

Picture Supply
Perhaps you’re employed for an organization that desires a no-nonsense homepage that conveys the advantages of the product with out congesting the web page with an overload of knowledge. If that description matches you, check out Ahref’s above-the-fold strategy.
The headline describes what the service does: It helps customers enhance their search engine optimisation with out essentially being an search engine optimisation skilled. The CTA seals the deal by speaking pricing data.
Glad clients are listed on the backside, proper earlier than the fold, to present a rounded-out overview of how Ahrefs generally is a profit to profitable firms. In order for you your homepage to make use of extra copy, fairly than visuals, strive presenting it in a easy approach that does not use greater than 30 phrases, like Ahrefs did.
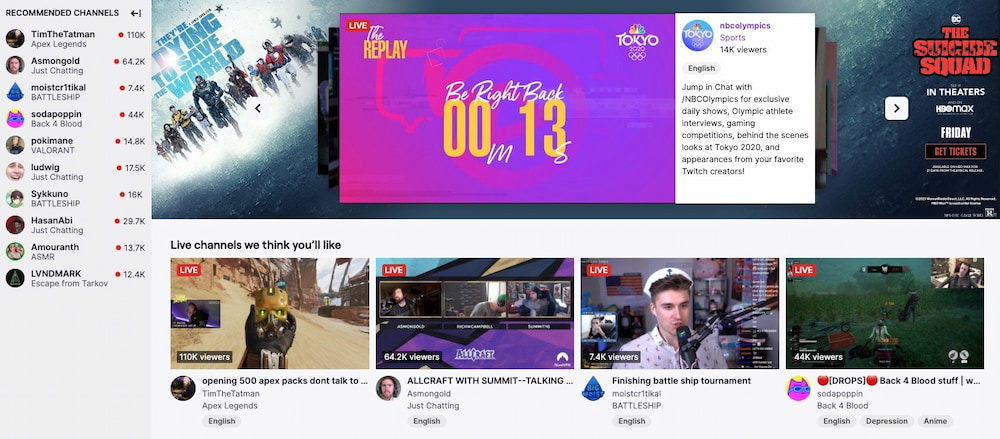
10. Twitch

Picture Supply
After typing in Twitch.television into your browser, you are instantly immersed into what the web site presents: reside streams for avid gamers. It’s because as quickly as your browser accesses the web site, a featured reside stream begins autoplaying.
Whereas it may be a bit jarring to all of the sudden hear voices coming out of your browser, Twitch‘s above-the-fold design doesn’t use any copy to explain their providers. As a substitute, customers can leap proper in and demo the content material themselves, searching streams with out having to make an account or learn something. They’ll maintain scrolling to see in style streams, click on one, and discover the location’s capabilities from there.
Due to how the location works altogether, this above-the-fold strategy works. Twitch presents guests to trial their providers with out doing any studying. Visible platforms much like Twitch can profit from this methodology, pulling in visible learners and non-visual learners alike.
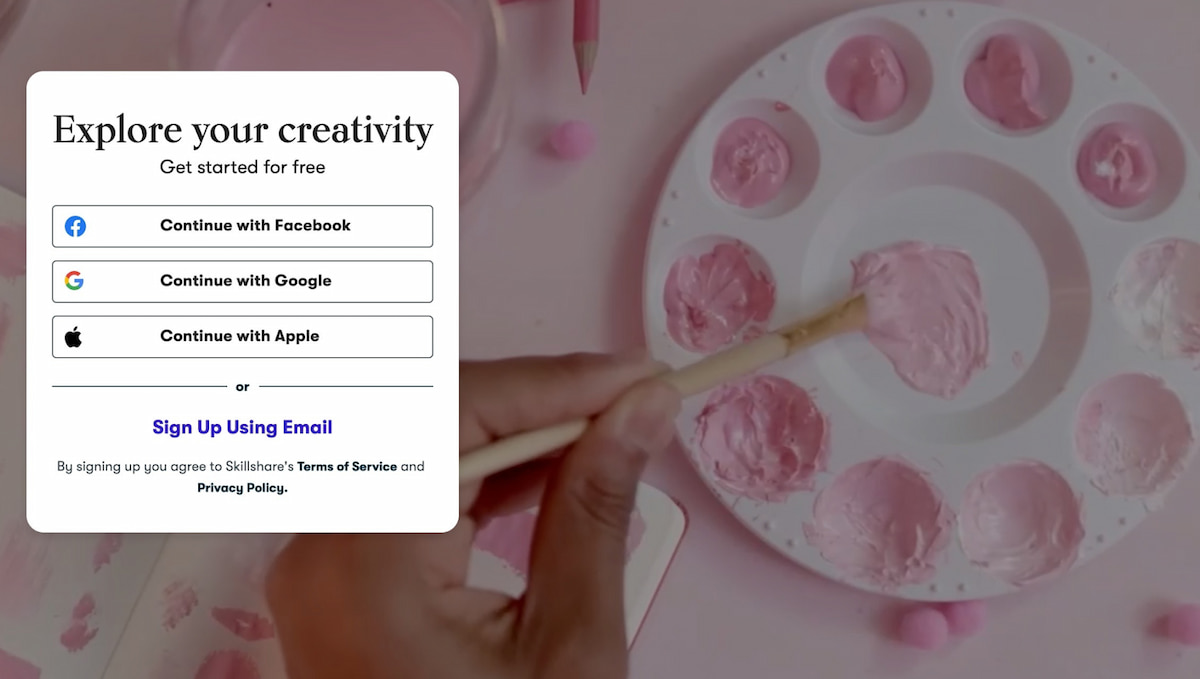
11. Skillshare

Picture Supply
Skillshare makes use of video to elucidate the majority of their providers above the fold. As a result of the software program presents on-line courses in a wide range of topics, the video shows an summary of what Skillshare can assist you accomplish, be taught, and really feel.
The video highlights confident-looking adults diving into their passions, which is what Skillshare helps customers with. The sign-up field evokes guests to discover their creativity with the software program — and get began without cost.
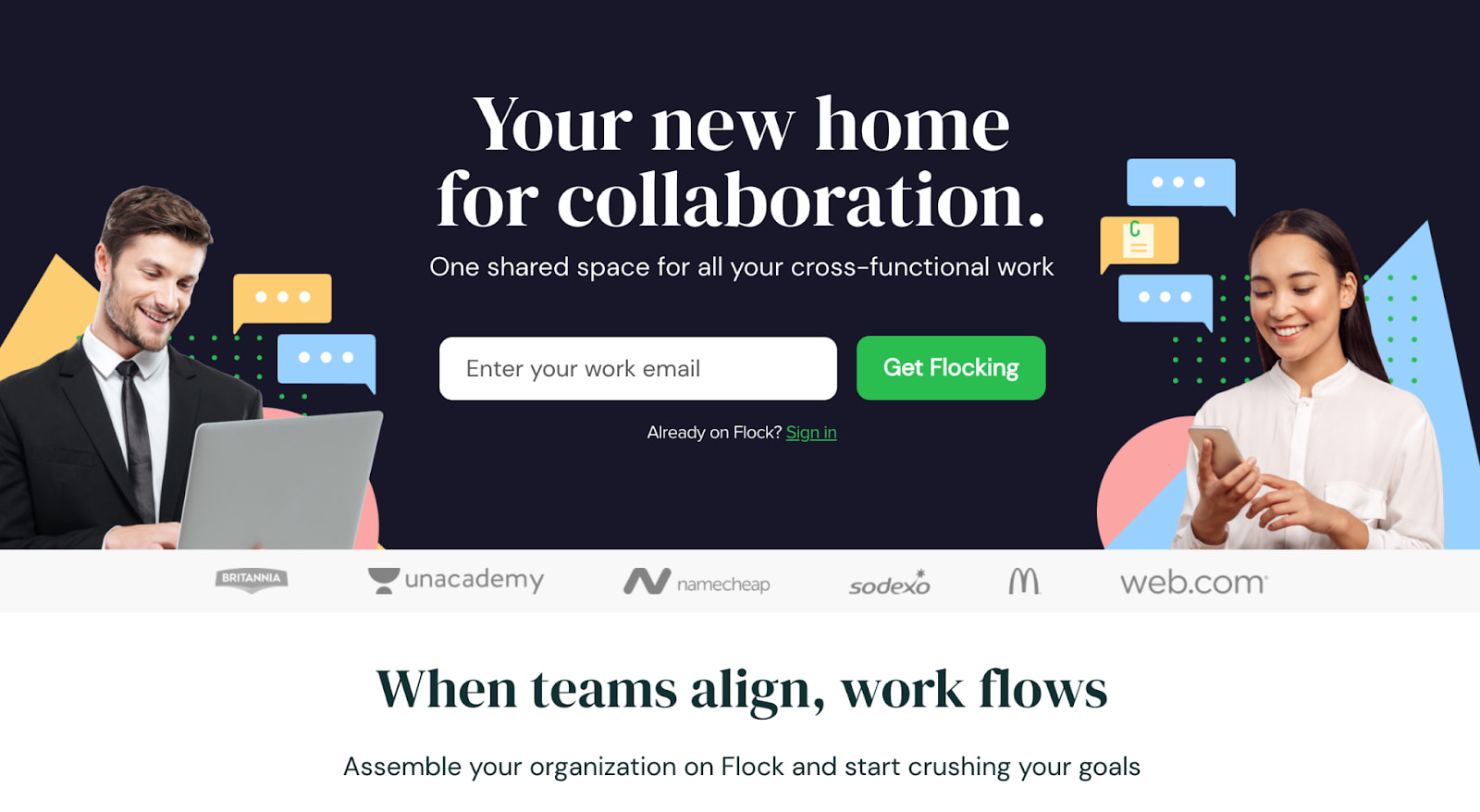
12. Flock

Picture Supply
The messaging app Flock doesn’t waste any time: It immediately consists of an e mail seize type above the fold. The important thing to together with an e mail seize type is to design it so it does not interrupt the expertise of a first-time customer to your web site.
The supporting pictures illustrate how Flock works, and the CTA textual content shows a bit of character (“Get Flocking”). Utilizing a type to boost your homepage may be easy and efficient whenever you embody a clickable button and a picture to show an summary of your organization to guests.
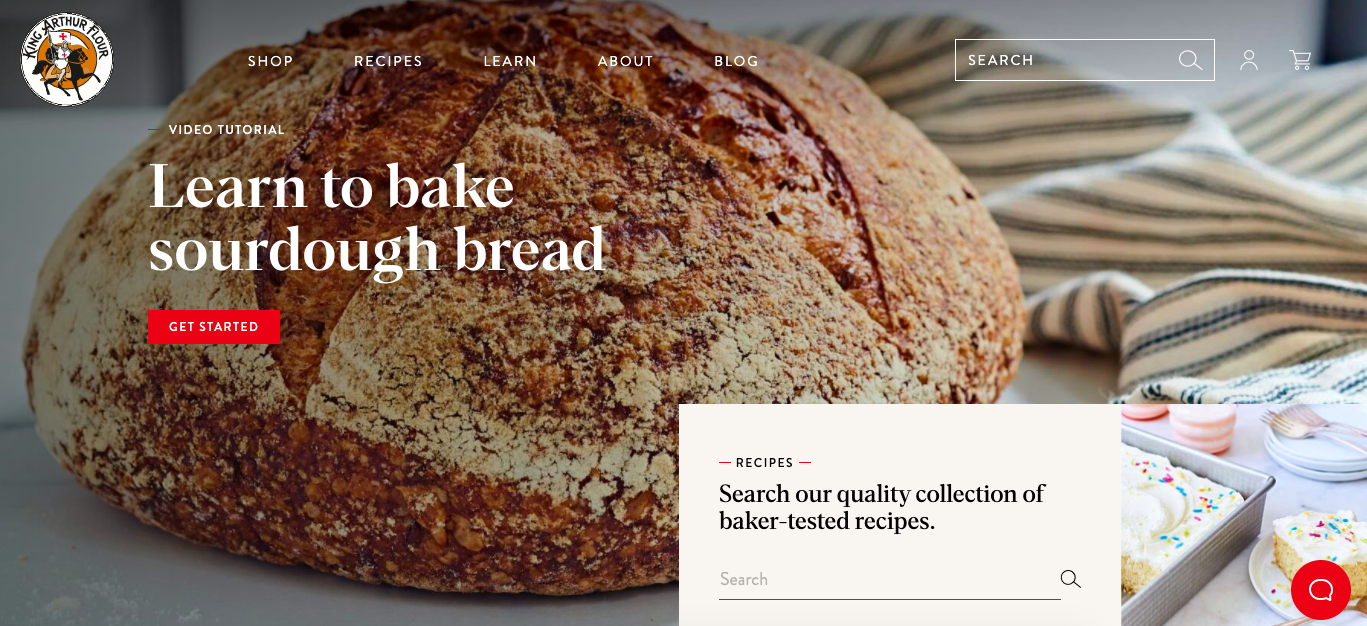
13. King Arthur Flour

Picture Supply
The above-the-fold content material of this Boston-based baking ingredient provider, King Arthur Flour, is high notch. It provides guests the selection to observe a video tutorial on find out how to make sourdough bread, immediately inviting them to have interaction.
I might get a really feel for the corporate‘s choices: a Fb Web page (which homes the enterprise’ baking present), recipes, a baking FAQ, merchandise for buy, and even a “Baker’s Hotline”, which works as a Contact Us web page.
The slideshow options, geared up with a shiny photograph and their very own CTA, gave me a whole overview of the whole lot the corporate can do for aspiring bakers. It goes outdoors of simply the enterprise’s merchandise, and as an alternative, presents useful data for bakers typically, which is welcoming to somebody who could also be intimidated about bread baking.
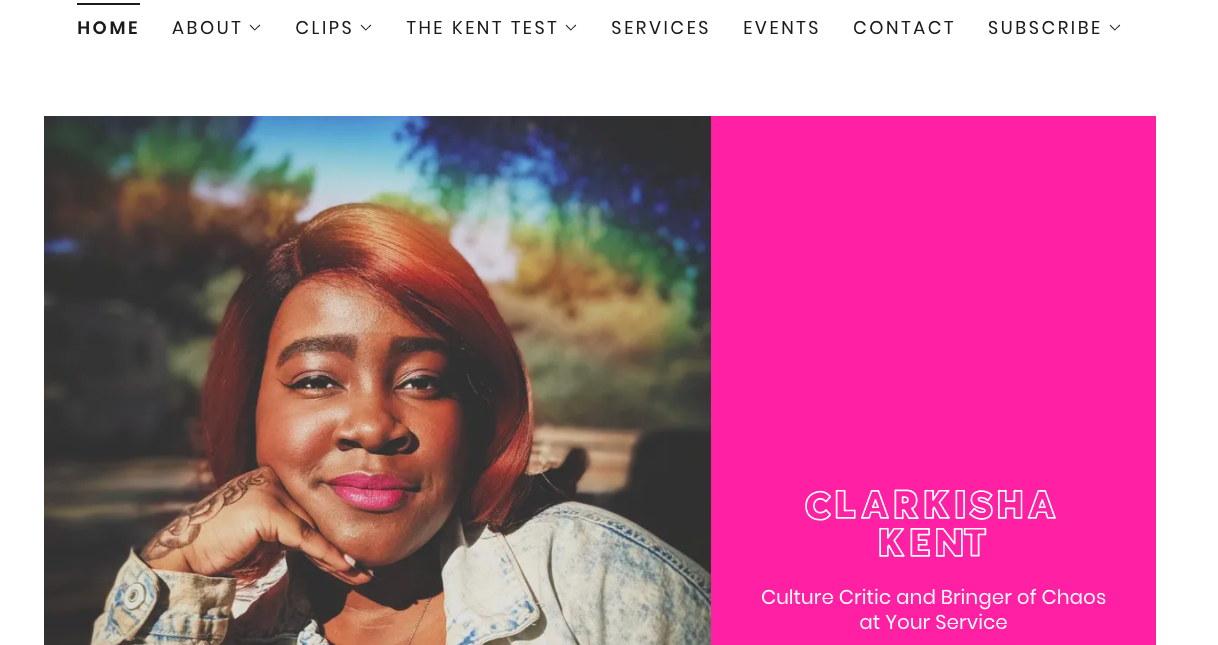
14. Clarkisha Kent

Picture Supply
Are you a freelancer questioning find out how to make your above-the-fold content material stand out amongst your competitors? In that case, whenever you design your homepage, ensure it accomplishes two issues: displaying character and providing simple navigation choices.
It’s because, whereas your work has to precede you, so does your character, particularly as a freelancer. When you’re a author, like Clarkisha Kent, your copy has to promote it, like her web site does.
The inclusion of a headshot and fascinating headline rapidly shows extra of who Kent is as a author, and the angle she is prone to take as a contributor to web sites. Her navigation bar consists of hyperlinks to viral tweets she‘s made and clippings from different publications, so her homepage doesn’t must.
As a substitute, her homepage serves as an introduction, which may precede her earlier than the remainder of her web site. When customers are drawn in by a minimalistic net web page with cliffhanger textual content, they’re probably going to be excited by exploring the web site to fill in that hole. As an illustration, once I learn, “Chaos bringer,” I immediately wished to understand how, which prompted me to have a look at her previous work.
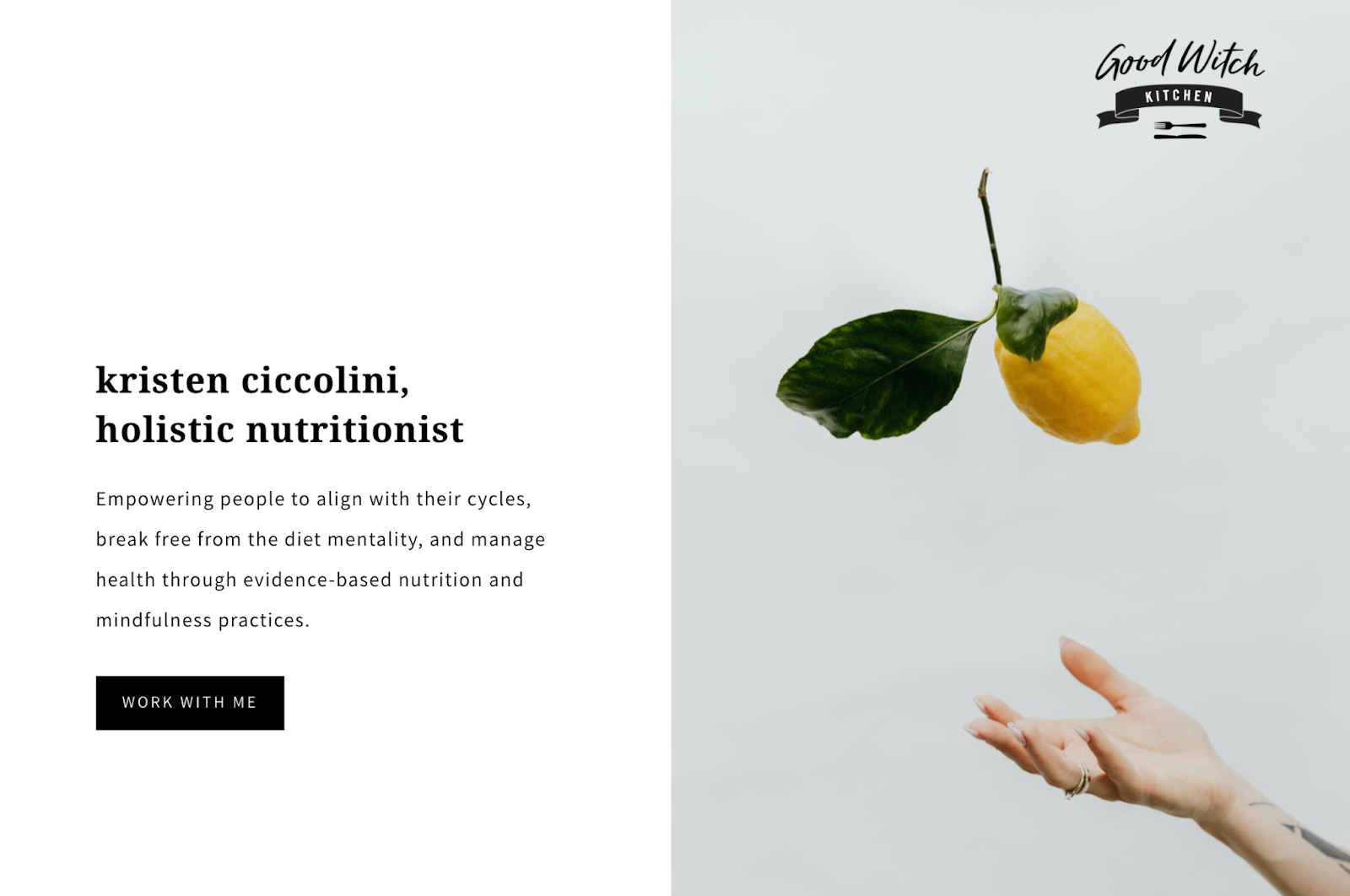
15. Good Witch Kitchen

Picture Supply
That is one other instance of find out how to convey the character of your model for those who‘re a freelancer or small enterprise proprietor. Good Witch Kitchen is the identify of Kristen Ciccolini’s holistic vitamin enterprise. The web site’s above-the-fold content material incorporates an introduction of who she is and why she does what she does.
Ciccolini’s brand and replica precisely present a fast view of the providers Good Witch Kitchen offers: A non-diet strategy to vitamin administration from an skilled.
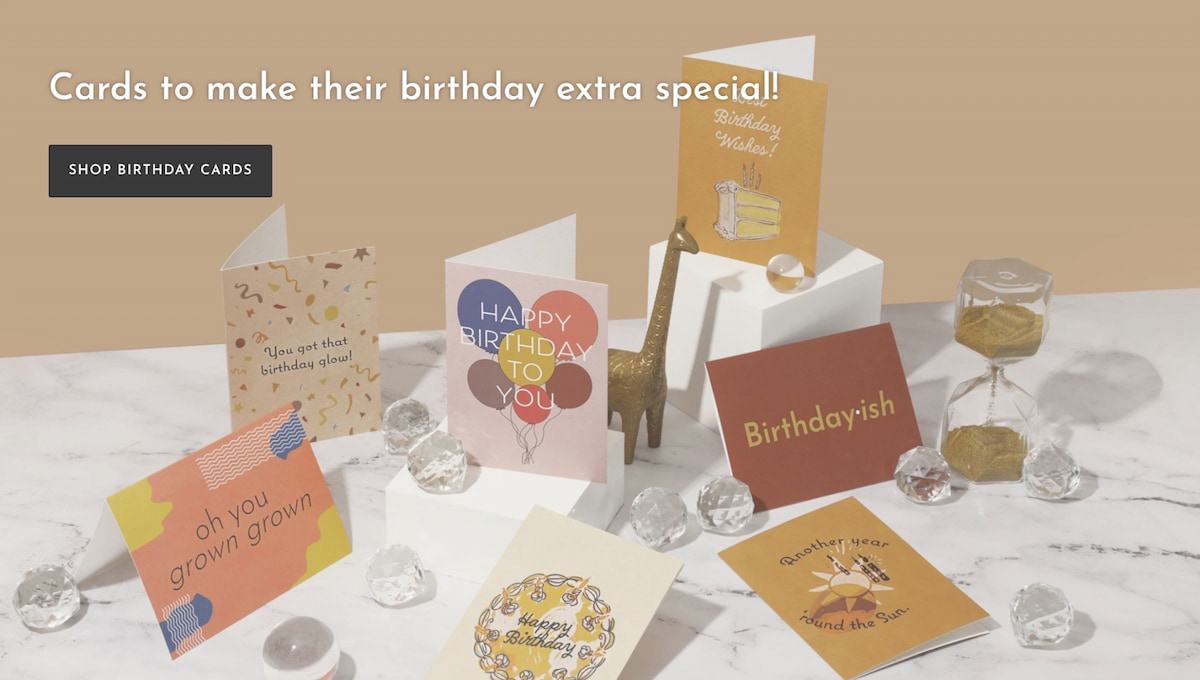
16. Aya Paper Co

Picture Supply
This stationery model makes good use of the realm above the fold by together with a slideshow that prompts guests to buy birthday playing cards, discover new merchandise, and construct a present field for somebody. This works exceedingly nicely as a result of it provides customers an opportunity to seek out what they want from the slideshow alone.
The web site then features a sequence of buyer testimonials to sway guests into changing into clients. From the above-the-fold content material alone, you get a way of the model’s aesthetic, ethos, and dedication to environmental sustainability.
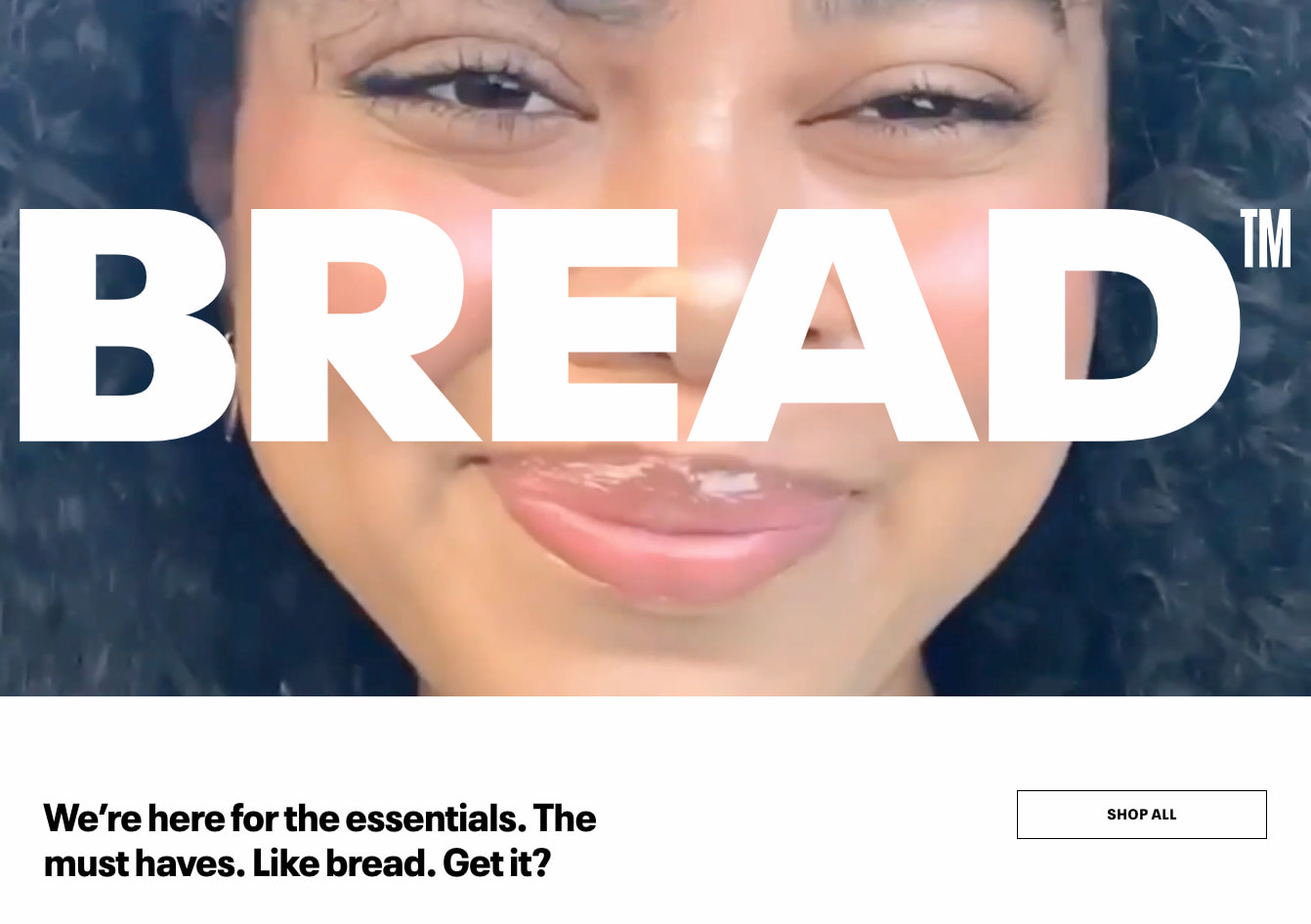
17. BREAD Magnificence Provide

Picture Supply
For many who’d wish to maintain their model imagery robust above the fold, BREAD Magnificence Provide’s instance will you should definitely supply some inspiration. The model features a video of shoppers exhibiting off their curly hair — which is what their merchandise are used for — with a big model of its brand positioned over the video.
The model then seals the deal by together with a “Store All” button on the backside. You possibly can nonetheless make a “splash” along with your above-the-fold web site content material; you’ll solely want to incorporate a CTA.
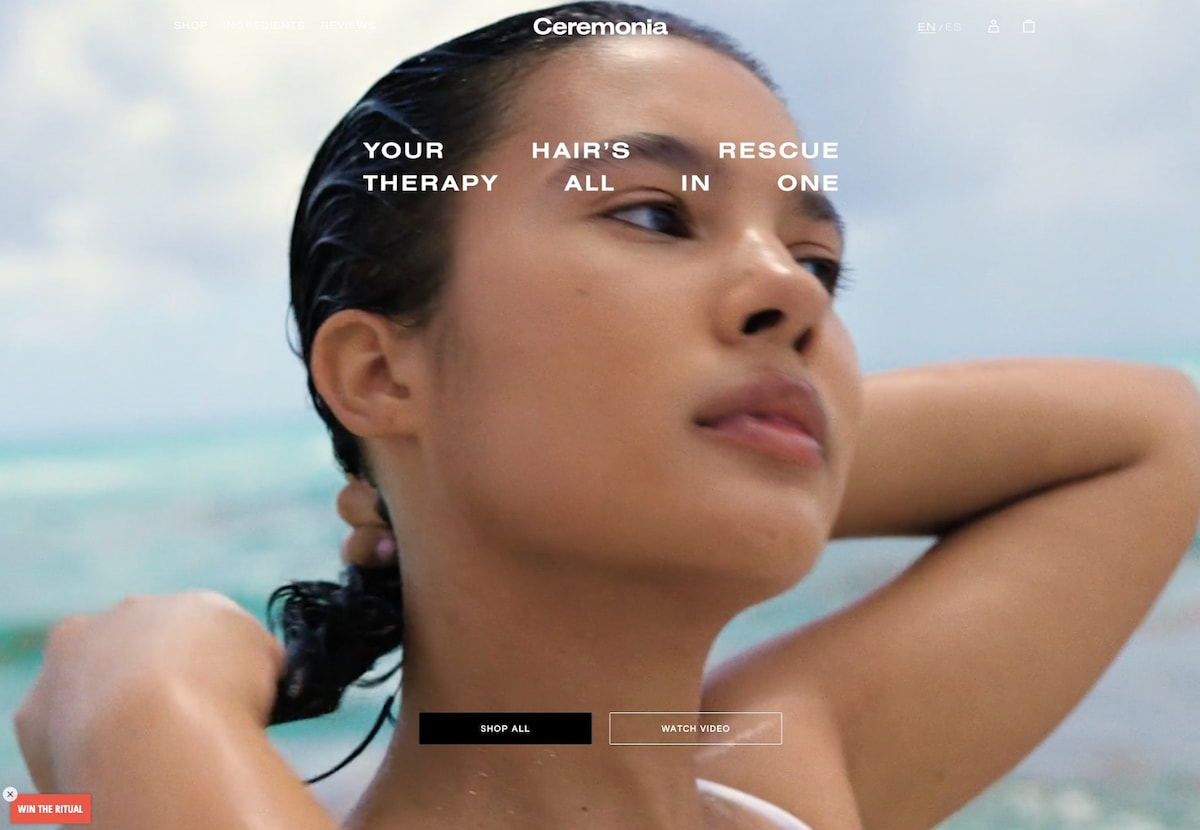
18. Ceremonia

Picture Supply
Ceremonia is one other haircare model that, like BREAD Magnificence Provide, makes use of a video to catch guests’ consideration. It additionally features a CTA button on the backside that invitations guests to “Store All.”
This above-the-fold web site instance is efficient as a result of it conveys the model’s mission and aesthetic whereas nonetheless absolutely utilizing the out there actual property. The video evokes one to care for one’s hair utilizing the merchandise. It exhibits folks being carefree and having fun with the surroundings. The model’s merchandise are made out of naturally derived substances, and the video hints at that with out utilizing textual content.
In the identical approach, you’ll be able to trace at your merchandise’ background utilizing robust imagery in a video.
The Advantages of Above the Fold Optimization
Above-the-fold optimization is essential to make sure your web site guests don’t bounce off the web page. That approach, you’ll be able to enhance the probabilities of guests changing into clients. By optimizing the content material above the fold, you’ll be able to:
- Enhance consumer engagement by immediately inviting customers to buy or attain out to you.
- Greet customers with on-brand messaging.
- Set up the worth of utilizing your services or products.
- Present the outcomes your web site guests can see in the event that they select to buy from you.
Now that you’ve got some inspiration about find out how to maintain your clients engaged in your touchdown pages, which technique are you going to make use of for yours? I am unable to wait to see what you give you.
Editor’s observe: This put up was initially printed in March 2019 and has been up to date for comprehensiveness.



