Magento 2 is a well-liked ecommerce platform. One of many complaints I hear is that it’s sluggish. Website house owners can face sluggish catalog pages and unresponsive checkouts. The explanations behind poor efficiency fluctuate from misconfiguration to too many third-party extensions. On this article, I’ll current seven sensible suggestions for guaranteeing that your Magento 2 on-line retailer is ready to run quicker.
1. Use Varnish as a Caching Software
Varnish is a HTTP proxy that may cache content material. You possibly can set up it in entrance of an internet server and enhance the positioning’s efficiency. (You possibly can go to the Varnish web site right here.
Magento 2 has built-in help for Varnish. To show it on, it’s essential to do two issues:
-
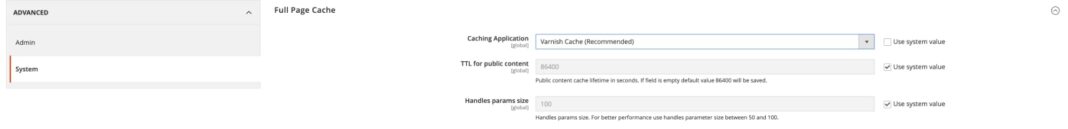
Go to an admin panel menu > Shops > Configuration > Superior > System > Full Web page Cache and set Caching Software to Varnish Cache.
-
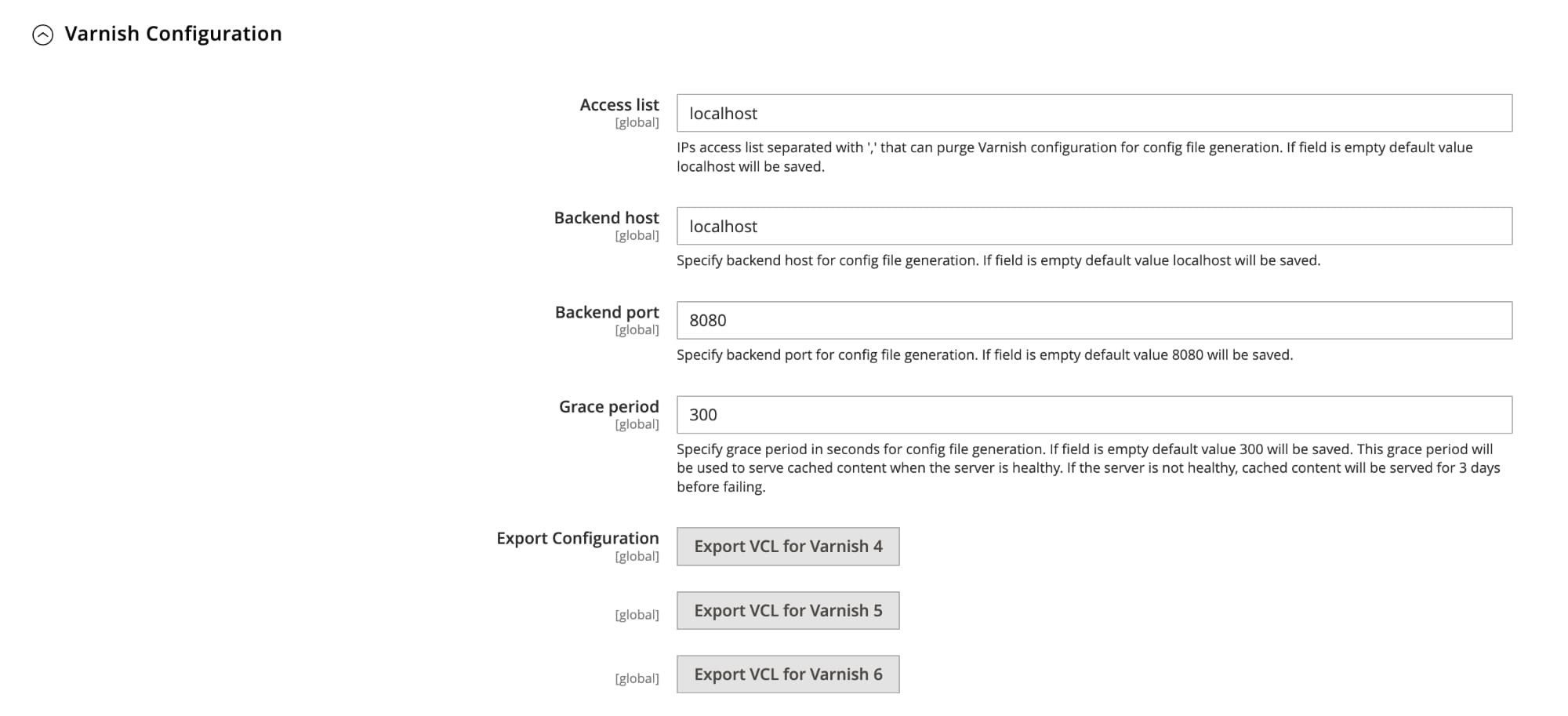
Then increase the Varnish Configuration tab and export a VCL file.

Move this file to your system administrator or a internet hosting help group. They are going to use that file to configure Varnish daemon.
2. Set up a Cache Hotter
Magento 2 implements full web page cache (FPC) to have low server response time. FPC works in a method that the primary request is sluggish and all the subsequent requests are quick.
A cache hotter is a script (or extension) that makes these first requests. It fills up cache storage in order that customers can take pleasure in low time to the primary byte (TTFB).
You possibly can set up a cache hotter as a Magento 2 module. There are business ones and a free one accessible.
Or, you possibly can create a easy PHP script. It’ll heat all classes and a listing with the preferred pages:
ini_set('memory_limit','12000M');
use MagentoFrameworkAppBootstrap;
require __DIR__.'/app/bootstrap.php';
$params = $_SERVER;
$bootstrap = Bootstrap::create(BP,$params);
$obj = $bootstrap->getObjectManager();
$state = $obj->get('MagentoFrameworkAppState');
$state->setAreaCode('frontend');
$classes = $obj->create('MagentoCatalogModelResourceModelCategoryCollection');
$classes->addIsActiveFilter()
->joinUrlRewrite();
foreach($classes as $cat){
$st = microtime(true);
$dd = file_get_contents_ssl($cat->getUrl());
$fn = microtime(true);
if(($fn - $st) > 0.9)
echo $cat->getUrl()." : time: ".($fn - $st)."n";
sleep(3);
}
$open = fopen("1000-popular-pages.csv","r");
whereas(($information = fgetcsv($open,4000,",")) !== FALSE){
if(filter_var($information[0],FILTER_VALIDATE_URL) !== FALSE && strpos($information[0],".pdf") === FALSE && strpos($information[0],"https://www.sitepoint.com/weblog/") === FALSE){
$st = microtime(true);
$dd = file_get_contents_ssl($information[0]);
$fn = microtime(true);
if(($fn - $st) > 0.9)
echo $information[0]." : time: ".($fn - $st)."n";
sleep(3);
}
}
fclose($open)
perform file_get_contents_ssl($url) {
$ch = curl_init();
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE);
curl_setopt($ch, CURLOPT_HEADER, false);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true);
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_REFERER, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE);
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 3000);
curl_setopt($ch, CURLOPT_TIMEOUT, 10000);
$end result = curl_exec($ch);
if($end result === FALSE)
$end result = curl_error($ch);
curl_close($ch);
return $end result;
}
The favored pages checklist you possibly can export from Google Analytics.
3. Transfer JavaScript to the Backside of the Web page
Transferring JavaScript to the web page backside will enhance the primary contentful paint velocity metric.
Magento 2.4+ has a particular admin setting for it. You possibly can run the command line:
php bin/magento config:set dev/js/move_script_to_bottom 1
Then flush the cache:
php bin/magento cache:flush
Now Magento will transfer JavaScript to the underside.
4. Convert Pictures to WebP Format
WebP pictures take much less disk house than JPEGs and PNGs. If we are able to convert a web site’s footage to WebP, we are able to decrease web page weight and enhance efficiency.
Utilizing a particular cwebp command line utility you possibly can convert a picture to WebP:
cwebp -q 80 picture.png picture.webp
the -q change units a top quality vary. (In our case it’s 80.)
There are a number of Magento 2 modules that may do that conversion. Adobe Commerce Market is a good place to search out these extensions.
5. Flip HTML Minification On
HTML minification helps scale back web page weight and enhance velocity.
Magento 2.4+ can minify HTML with no further modules.
To show it on it’s essential to run the next command:
php bin/magento config:set dev/template/minify_html 1
Then you definitely’ll must recompile to really create minified templates:
php bin/magento deploy:mode:set manufacturing
6. Compress and Merge JavaScript and CSS
Compressing and merging JS and CSS information helps scale back web page weight. It additionally lowers HTTP requests and makes the positioning quicker.
To activate merging and compressing, run the next instructions:
php bin/magento config:set dev/js/merge_files 1
php bin/magento config:set dev/css/merge_css_files 1
php bin/magento config:set dev/js/minify_files 1
php bin/magento config:set dev/css/minify_files 1
Then recompile:
php bin/magento deploy:mode:set manufacturing
And it must be working.
7. Cache ElasticSearch Question Outcomes
Magento 2.4+ makes use of the ElasticSearch engine for indexing and catalog administration.
To hurry up ElasticSearch efficiency with greater catalogs you possibly can cache question outcomes.
Open the vendor/elasticsearch/elasticsearch/src/Elasticsearch/Connections/Connection.php file and add the next round line 365:
@@ -365,6 +365,9 @@ class Connection implements ConnectionInterface
$params
);
+ if(strpos($uri,'search') !== FALSE){
+ $params['request_cache'] = 'true';
+ }
$uri .= '?' . http_build_query($params);
}
It’ll activate the interior ElasticSearch question cache mechanism.
Conclusion
On this article, I’ve offered seven methods to hurry up Magento 2 web site:
- use Varnish as full web page cache
- arrange a cache hotter
- defer JavaScript loading
- convert all pictures to WebP
- flip HTML minification on
- compress and merge JS and CSS information
- cache ElasticSearch Question Outcomes
These steps will enhance server response time and Core Internet Vitals.
You probably have any questions or feedback, don’t hesitate to ask!