I’m engaged on a refresh of my private web site, what I’m calling the HD remaster. Nicely, I wouldn’t name it a “full” redesign. I’m simply cleansing issues up, and Polypane is coming in clutch. I wrote about how a lot I take pleasure in creating with Polypane on my private weblog again in March 2023. In there, I say that I uncover new issues each time I open the browser up and I’m right here to say that’s nonetheless occurring as of August 2024.
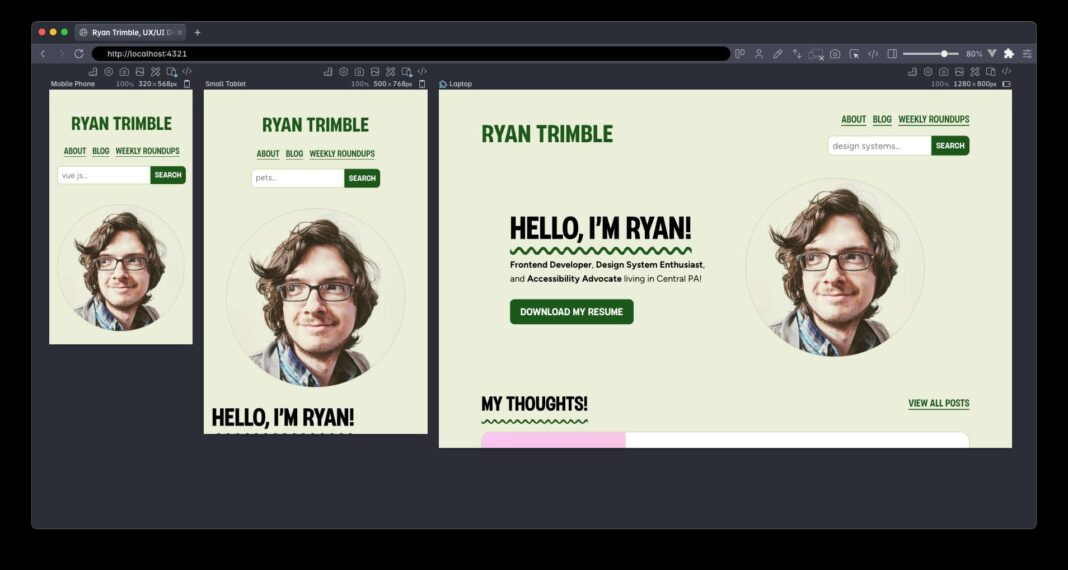
Polypane, in case you’re unfamiliar with it, is an internet browser particularly created to assist builders in all kinds of various methods. The obvious function is the a number of panes displaying your undertaking in numerous viewport sizes:
I’m not about to attempt to checklist each function accessible in Polypane; I’ll depart that to buddy and creator, Kilian Valkhof. As a substitute, I wish to discuss a neat function that I found just lately.
Define tab
Inside Polypane’s sidebar, you’ll discover numerous tabs that present completely different bits of details about your web site. For instance, in case you are questioning how your social media previews will search for your newest weblog submit, Polypane has you coated within the Meta tab.

The tab I wish to concentrate on although, is the Define tab. On the floor, it appears somewhat simple, Polypane scans the web page and gives you outlines for headings, landmarks, hyperlinks, photographs, focus order, and even the total web page accessibility tree.

Seeing your web page this fashion helps you notice some fairly apparent errors, however Polypane doesn’t cease there. Checking the Present points possibility will level out a few of the not-so-obvious issues.

Within the Landmarks view, there may be an choice to Present potentials as nicely, which shows components that would doubtlessly be web page landmarks.

In these define views, you can also present an overlay on the web page and spotlight the place issues are situated.

Now, the rationale I even stumbled upon these options throughout the Define tab is because of a bug I used to be monitoring down, one particularly associated to focus order. So, I swapped over to the “Focus order” define to examine issues additional.

That’s once I seen the choice to see an overlay for the main focus order.

This gives a literal map of the main focus order of your web page. I discovered this to be extremely helpful whereas troubleshooting the bug, in addition to an effective way to visualise how somebody would possibly navigate your web site utilizing a keyboard.
These kind of seemingly small, however helpful options are considerable all through Polypane.
Superb software
Once I reached out to Kilian, mentioning my discovery, his response was “Every part’s there once you want it!”
I can vouch for that.