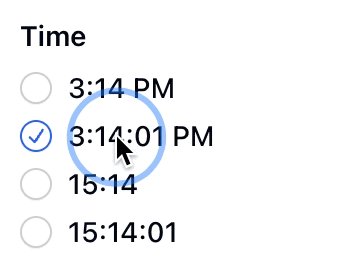
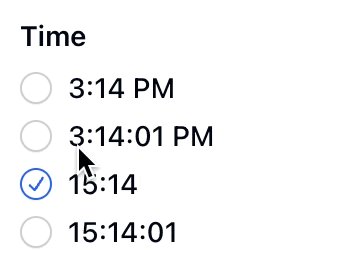
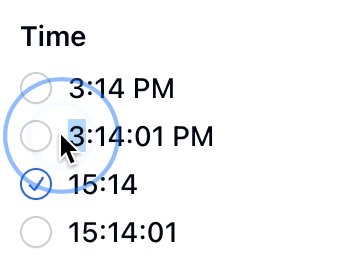
Jim hit a snag whereas engaged on a kind. Inserting labels subsequent to inputs is trivial with flexbox, certain, however what occurred in Jim’s case was a little bit of dead-clicking between the labels and radio buttons.
The problem? Not the markup, that’s all semantic and funky. Seems the hole he positioned between the weather is non-interactive. Is sensible when you consider it, however irritating nonetheless as a result of it appears to be like like a bug and looks like a bug despite the fact that there’s nothing improper with the types.
The answer’s simple sufficient: padding alongside the within fringe of the enter extends its field dimensions, permitting the added area to stay interactive with visible spacing. Margin wouldn’t work because it’s akin to hole in that it pushes the aspect’s field as an alternative of increasing it.
I’m linking up Jim’s article as a result of it’s an ideal demonstration that CSS is able to conducting the identical factor in some ways. It’s simple to fall into the lure of “single-solution” considering, however CSS doesn’t need something to do with that. It’ll as an alternative problem you to adapt towards open-minded methods, even perhaps defensive ones.
Direct Hyperlink →