That is the third put up in a small collection we’re doing on type accessibility. Should you missed the 2nd put up, take a look at Managing Person Focus with :focus-visible. On this put up we’re going to have a look at utilizing a display reader when navigating a type, and in addition some greatest practices.
What’s a Display Reader?
You might have heard the time period “display reader” as you’ve been shifting across the net. You would possibly even be utilizing a display reader at this second to run guide accessibility checks on the experiences you might be constructing. A display reader is a sort of AT or assistive know-how.
A display reader converts digital textual content into synthesized speech or Braille output, generally seen with a Braille reader.
On this instance, I shall be utilizing Mac VO. Mac VO (VoiceOver) is built-in to all Mac gadgets; iOS, iPadOS, and macOS methods. Relying on the kind of machine you might be operating macOS on, opening VO may differ. The Macbook Professional that’s operating VO I’m penning this on doesn’t have the contact bar, so I shall be utilizing the shortcut keys in response to the {hardware}.
Spinning Up VO on macOS
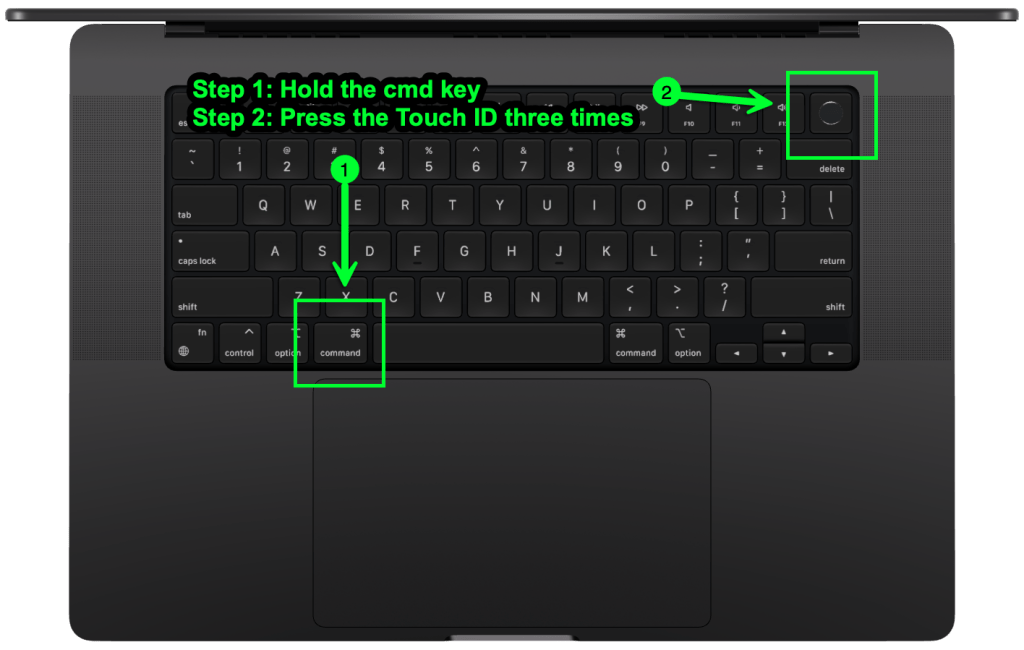
In case you are utilizing an up to date Macbook Professional, the keyboard in your machine will look one thing just like the picture under.
You’ll begin by holding down the cmd key after which urgent the Contact ID thrice rapidly.
In case you are on a MBP (MacBook Professional) with a TouchBar, you’ll use the shortcut cmd+fn+f5 to activate VO. In case you are utilizing a conventional keyboard together with your desktop or laptop computer, the keys ought to be the identical or you’ll have to toggle VO on within the Accessibility settings.. As soon as VO is turned on, you can be greeted with this dialog together with a vocalized introduction to VO.

Should you click on the “Use VoiceOver” button you might be properly in your solution to utilizing VO to check your web sites and apps. One factor to remember is that VO is optimized to be used with Safari. That being mentioned, be sure that when you’re operating your display reader check that Safari is the browser you might be utilizing. That goes for the iPhone and iPad as properly.
There are two primary methods you need to use VO from the beginning. The best way I personally use it’s by navigating to a web site and utilizing a mixture of the tab, management, possibility, shift and arrow keys, I can navigate by the expertise effectively with these keys alone.
One other frequent solution to navigate the expertise is by utilizing the VoiceOver Rotor. The Rotor is a characteristic designed to navigate on to the place you wish to be within the expertise. Through the use of the Rotor, you eradicate having to traverse by the entire website, consider it as a “Select Your Personal Journey”.
Modifier Keys
Modifier keys are the best way you utilize the totally different options in VO. The default modifier key or VO is management + possibility however you possibly can change it to caps lock or select each choices to make use of interchangeably.

Utilizing the Rotor
So as to use the Rotor you need to use a mixture of your modifier key(s) and the letter “U”. For me, my modifier secret’s caps lock. I press caps lock + U and the Rotor spins up for me. As soon as the Rotor comes up I can navigate to any a part of the expertise that I need utilizing the left and proper arrows.

Navigating By Heading Degree
One other neat solution to navigate the expertise is by heading stage. Should you use the mix of your modifier keys + cmd + H you possibly can traverse the doc construction based mostly on heading ranges. You can too transfer again up the doc by urgent shift within the sequence like so, modifier keys + shift + cmd + H.
Historical past & Greatest Practices
Types are probably the most highly effective native parts now we have in HTML. Whether or not you might be looking for one thing on a web page, submitting a type to buy one thing or submit a survey. Types are a cornerstone of the net, and have been a catalyst that launched interactivity to our experiences.
The historical past of the net type dates again to September 1995 when it was launched within the HTML 2.0 spec. Some say the nice ole days of the net, a minimum of I say that. Stephanie Stimac wrote an superior article on Smashing Journal titled, “Standardizing Choose And Past: The Previous, Current And Future Of Native HTML Kind Controls”.
The next are 5 greatest practices to comply with when constructing an accessible type for the net.
- Just be sure you are utilizing a type aspect. Types are accessible by default and ought to be used over div’s always.
<type>
<!-- Kind controls are nested right here. -->
</type>
- Make sure to use the
forandidattributes onlabel’s andenter’s in order that they’re linked. This manner, in the event you click on/faucet the label, focus will shift to the enter and you can begin typing.
<label for="identify">Identify:</label>
<enter sort="textual content" id="identify" identify="identify" required aria-required/>- If a discipline is required to ensure that the shape to be full, use the required attribute and the aria-required attribute. These will prohibit the shape from being submitted. The aria-required attribute explicitly tells the assistive tech that the sphere is required.
<enter sort="textual content" id="identify" identify="identify" required aria-required/>- Use the,
:focus,:focus-withinand:focus-visibleCSS pseudo courses to handle and customise how a person receives focus.
type:focus-within {
background-color: #cfffcf;
}
enter:focus-within {
border: 10px stable #000000;
}
enter:focus-visible,
choose:focus-visible,
textarea:focus-visible {
define: 2px stable crimson;
border-radius: 3px;
}- A
buttonis used to invoke an motion, like submitting a type. Use it! Don’t create buttons utilizingdiv’s. Adivby definition is a divider. It has no inherent accessibility properties.
Demo
If you wish to take a look at the code, navigate to the VoiceOver Demo GitHub repo. If you wish to check out the demo above together with your display reader of alternative, take a look at Navigating a Net Kind with VoiceOver.
Display Reader Software program
Beneath is an inventory of varied kinds of display reader software program you need to use in your given working system. If a Mac will not be your machine of alternative, there are alternatives on the market for Home windows and Linux, in addition to for Android gadgets.
NVDA
NVDA is a display reader from NV Entry. It’s presently solely supported on PC’s operating Microsoft Home windows 7 SP1 and later. For extra entry, take a look at the NVDA model 2024.1 obtain web page on the NV Entry web site!
JAWS
“We’d like a greater display reader”
– Nameless
Should you understood the reference above, you might be in good firm. In line with the JAWS web site, that is what it’s in a nutshell:
“JAWS, Job Entry With Speech, is the world’s hottest display reader, developed for pc customers whose imaginative and prescient loss prevents them from seeing display content material or navigating with a mouse. JAWS supplies speech and Braille output for the preferred pc functions in your PC. It is possible for you to to navigate the Web, write a doc, learn an electronic mail and create shows out of your workplace, distant desktop, or from dwelling.”
JAWS web site
Try JAWS for your self and if that resolution suits your wants, positively give it a shot!
Narrator
Narrator is a built-in display reader resolution that ships with WIndows 11. Should you select to make use of this as your display reader of alternative, the hyperlink under is for help documentation on its utilization.
Full information to Narrator
Orca
Orca is a display reader that can be utilized on totally different Linux distributions operating GNOME.
“Orca is a free, open supply, versatile, and extensible display reader that gives entry to the graphical desktop through speech and refreshable braille.
Orca works with functions and toolkits that help the Assistive Know-how Service Supplier Interface (AT-SPI), which is the first assistive know-how infrastructure for Linux and Solaris. Purposes and toolkits supporting the AT-SPI embrace the GNOME Gtk+ toolkit, the Java platform’s Swing toolkit, LibreOffice, Gecko, and WebKitGtk. AT-SPI help for the KDE Qt toolkit is being pursued.”
Orca Web site
TalkBack
Google TalkBack is the display reader that’s used on Android gadgets. For extra info on turning it on and utilizing it, take a look at this text on the Android Accessibility Help Web site.
Browser Help
In case you are in search of precise browser help for HTML parts and ARIA (Accessible Wealthy Web Utility) attributes, I counsel caniuse.com for HTML and Accessibility Help for ARIA to get the most recent 4-1-1 on browser help. Keep in mind, if the browser doesn’t help the tech, likelihood is the display reader received’t both.
DigitalA11Y might help summarize browser and display reader information with their article, Display Readers and Browsers! Which is the Greatest Mixture for Accessibility Testing?
Hyperlinks
https://help.apple.com/information/voiceover/with-the-voiceover-rotor-mchlp2719/mac
https://www.w3.org/TR/wai-aria/
https://www.w3.org/WAI/standards-guidelines/aria/
https://help.google.com/accessibility/android/reply/6283677?hl=en
https://help.google.com/accessibility/android/reply/6283677?hl=en