On this article, we’ll speak about React kind builders, try their core options, have a look at some necessary facets to contemplate when selecting a kind builder, and discover some well-liked choices.
These well-liked choices embrace:
Varieties play a essential position in partaking customers, accumulating important data, enabling necessary options in varied purposes, and permitting customers to enter data.
Nevertheless, constructing and controlling varied sorts of types from scratch can take time and a complete lot of effort. And that’s the place kind builders are available.
Kind builders are made to simplify kind creation in React purposes, making the person expertise easy and pleasant.
Understanding React Kind Builders
React kind builders make it straightforward to create and handle types in React apps. Among the many options they provide are:
- inputs, drop-downs, and extra are constructed into pre-built types
- administration of kind states
- the validation course of
- submission of kind knowledge
Kind builders provide varied advantages, akin to:
- making the event course of sooner as a result of there’s much less code writing and state administration
- providing glossy interactions, clear validation, and user-friendly design
- dealing with on a regular basis duties akin to validation
- providing accessibility options to make types extra usable
Kind builders provide varied options to builders, akin to:
- choosing a builder and following its integration information
- integrating the shape based mostly on the builder’s interface (both drag-and-drop or code-based)
- creating parts and defining validation guidelines, labels, and knowledge varieties
- describe how the shape reacts to person interactions
The assorted options kind builders would possibly provide embrace:
- drag-and-drop, which is accessible for non-technical customers
- code customization
- a mixture of code enhancing and drag-and-drop performance
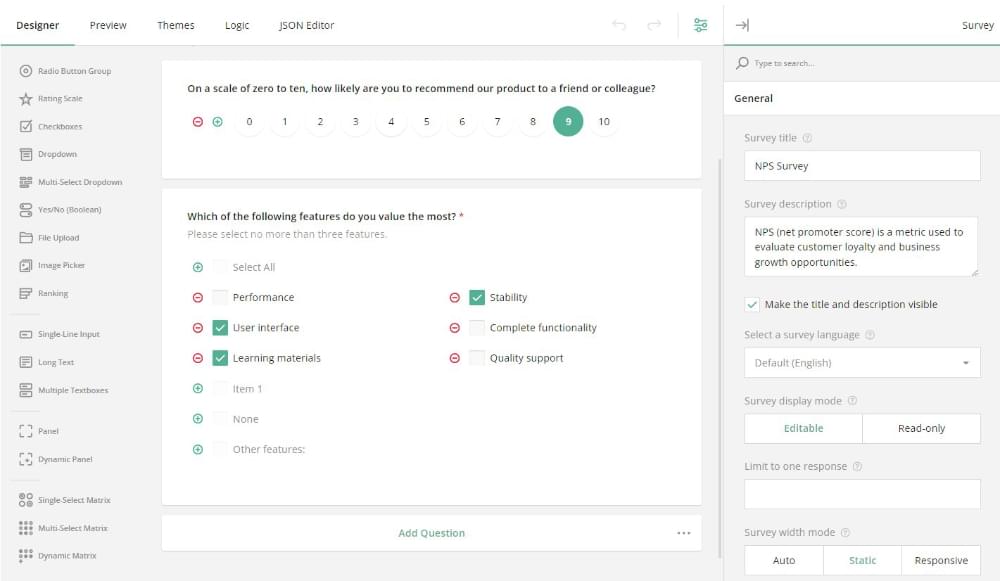
SurveyJS
SurveyJS Kind Builder is an open-source UI element in React that completely blends with any backend system and provides the chance to create and elegance many dynamic HTML types in a React utility.
You possibly can simply expertise all of the options of this type builder by way of this fast demo with none required integration.
SurveyJS options
- a devoted GUI for conditional guidelines
- kind branching and an built-in CSS theme editor for customized kind styling and branding
- TypeScript assist
- integration with any backend framework (examples for PHP, Node.js, and ASP.NET included)
- producing JSON kind definitions (schemas) in actual time
- a no-code, drag-and-drop interface that makes kind creation accessible to anybody
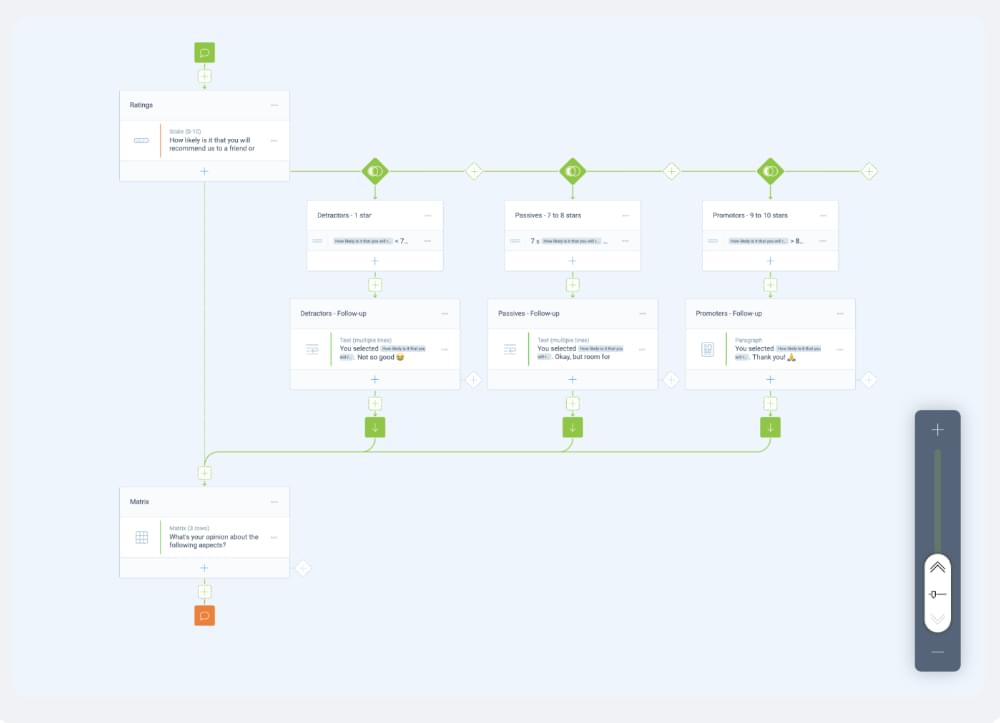
Within the sections under, we’ll cowl the step-by-step strategies to get began with the SurveyJS kind builder element in a React utility.
SurveyJS set up
Set up the survey-creator-react npm bundle. The very first thing is to put in the survey-creator-react (rendering code) npm bundle utilizing the command under:
npm set up survey-creator-react --saveThe command above makes certain the survey-creator-core bundle is put in routinely as a dependency.
SurveyJS types configuration
The subsequent step is to import the Survey Creator and SurveyJS Kind Library stylesheets as indicated under:
import "survey-core/defaultV2.min.css";
import "survey-creator-core/survey-creator-core.min.css";Survey creator configuration
The subsequent step is to configure the Survey Creator element. The code under is used to configure the Survey Creator element by specifying its properties in a configuration object:
const creatorOptions = {
showLogicTab: true,
isAutoSave: true
};The article above permits the next properties:
showLogicTabshows the Logic tab within the tab panelisAutoSaveroutinely saves the survey JSON schema on each change
Now, we have to go the configuration object to the SurveyCreator constructor, as proven within the code under, to instantiate Survey Creator after which assign the produced occasion to a continuing that might be used later to render the element:
import { SurveyCreator } from "survey-creator-react";
export perform SurveyCreatorWidget() {
const creator = new SurveyCreator(creatorOptions);
}Rendering Survey Creator
To render Survey Creator, all that’s wanted is to import the SurveyCreatorComponent, embrace it within the template, and go the occasion we created within the earlier step to the element’s creator attribute:
import { SurveyCreatorComponent, SurveyCreator } from "survey-creator-react";
export perform SurveyCreatorWidget() {
const creator = new SurveyCreator(creatorOptions);
return (
<SurveyCreatorComponent creator={creator} />
)
}Saving and loading survey mannequin schemas
By default, Survey Creator makes survey mannequin schemas as JSON objects, which makes it straightforward to persist the objects on the server, save updates and restore earlier saved schemas.
All that’s wanted to save lots of a JSON object is to implement the saveSurveyFunc perform, which accepts two arguments:
saveNo. That is an incremental quantity of the present change.callback. This can be a callback perform. When known as, thesaveNoshould be handed as the primary argument whereas the second argument is about totrueorfalsebased mostly on whether or not the server utilized or rejected the change.
The code under reveals use the saveSurveyFunc perform to save lots of a survey mannequin schema in a neighborhood storage or an online service:
export perform SurveyCreatorWidget() {
creator.saveSurveyFunc = (saveNo, callback) => {
window.localStorage.setItem("survey-json", creator.textual content);
callback(saveNo, true);
saveSurveyJson(
"https://your-web-service.com/",
creator.JSON,
saveNo,
callback
);
};
}
perform saveSurveyJson(url, json, saveNo, callback) {
}Extra particulars on load a survey mannequin schema JSON into Survey Creator and test a survey JSON schema earlier than saving it when operating a Node.js server will be discovered right here.
Managing picture uploads in SurveyJS
Including a brand or background to a survey is a typical requirement. We are able to both add them within the survey header or inside Picture and Picture Picker questions when making a survey, and SurveyJS has made this straightforward to do. All that’s wanted is to embed them within the survey and theme JSON schemas as Base64 URLs.
Nevertheless, this methodology will increase the schema dimension. One good approach to get round that is to add photographs to a server and save solely picture hyperlinks within the JSON schemas.
The code under reveals use the onUploadFile occasion. The choices.information parameter saves the photographs despatched to the server:
export perform SurveyCreatorWidget() {
creator.onUploadFile.add((_, choices) => {
const formData = new FormData();
choices.information.forEach(file => {
formData.append(file.title, file);
});
fetch("https://instance.com/uploadFiles", {
methodology: "publish",
physique: formData
}).then(response => response.json())
.then(outcome => {
choices.callback(
"success",
"https://instance.com/information?title=" + outcome[options.files[0].title]
);
})
.catch(error => {
choices.callback('error');
});
});
}The onUploadFile occasion is used to implement picture add. Its choices.information parameter shops the photographs we must always ship to our server. When the server returns a picture hyperlink, the choices.callback(standing, imageLink) methodology is known as with a success because the standing parameter handed and a hyperlink to the uploaded picture because the imageLink parameter.
Now, to view the applying, we have to run npm run begin within the command line and open http://localhost:3000/ within the browser.

Different helpful SurveyJS hyperlinks
You might also discover these SurveyJS assets helpful:
The survey-creator supply code is publicly accessible right here on GitHub.
FormBuilder
FormBuilder is a drag-and-drop React kind builder library for creating net types with a easy however highly effective net interface.
Right here’s a fast demo to expertise all of the options of the FormBuilder with none required integration.
The next npm packages make up FormBuilder:
FormBuilder options
- an online interface with drag and drop performance
- adaptive structure
- kind validation
- built-in net parts based mostly on React Suite library
- straightforward integration of customized parts
- export kind to JSON and import kind from JSON
- highly effective internationalization
- customized actions
- computable properties
- templates (types inside a kind)
Making a easy kind demo with FormBuilder
To create a easy demo kind, we’ll observe the directions within the Getting Began part of the FormBuilder docs.
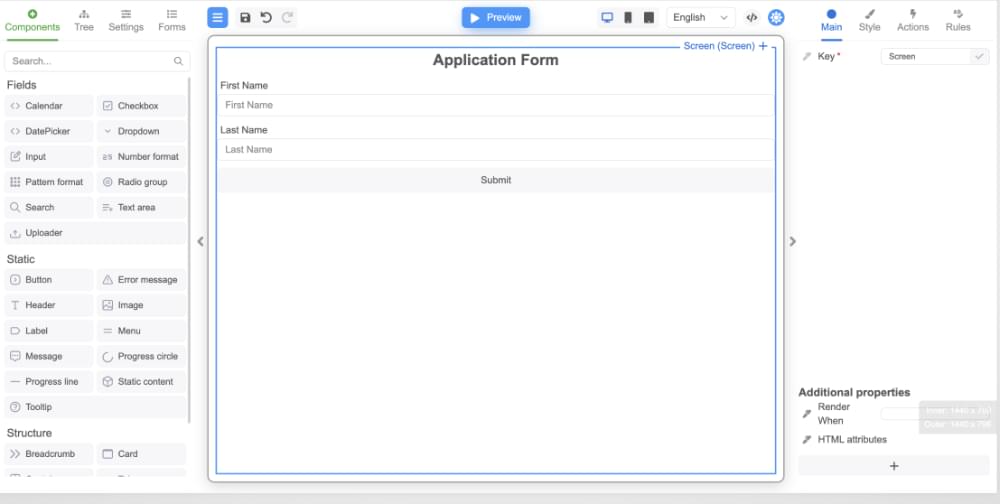
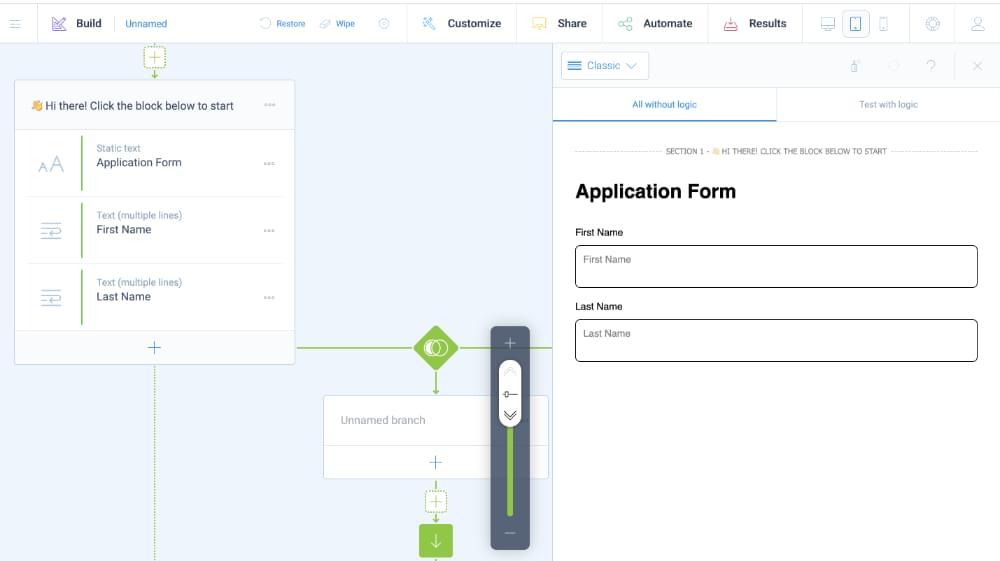
Following the information and opening the demo web page within the browser, we’ll see the shape builder editor web page much like the picture under.

We construct the types right here, as seen within the directions information. For the sake of this demo, we’ve created a mini-application kind, added an onClick occasion handler for the shape, and added validation on the enter discipline. We’ve additionally added a tooltip for the button and adjusted the format of the error message show.
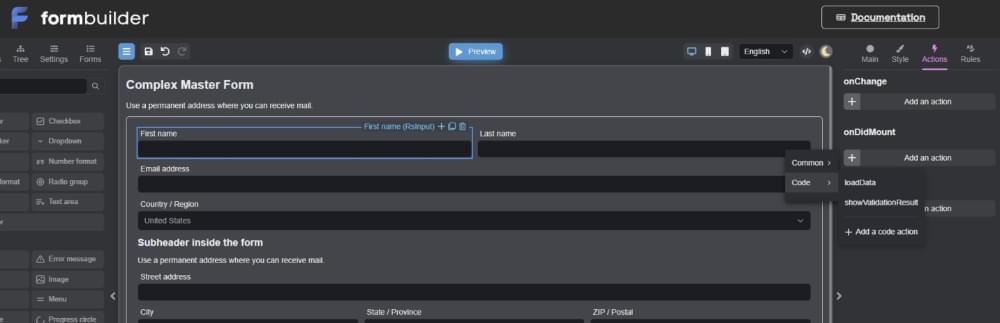
Not like SurveyJS — which permits even non-techies to arrange all kind configurations, together with their conduct, with out a line of code — FormBuilder requires manually including code for actions, as proven within the picture under.

Including the FormViewer element
Now, we will add the FormViewer element, answerable for displaying the shape in FormBuilder.
The FormBuilder makes use of the FormViewer element to show the shape within the heart panel.
However we have to set up the bundle first through the use of this command:
npm set up @react-kind-builder/core @react-kind-builder/parts-rsuiteNow, we will use the FormViewer element with parts from the React Suite library to render the Utility kind by pasting the code under within the App.js file:
import React from 'react'
import {view} from '@react-form-builder/components-rsuite'
import {FormViewer} from '@react-form-builder/core'
const kind = `{
"kind": {
"key": "Display screen",
"kind": "Display screen",
"props": {},
"youngsters": [
{
"key": "RsInput 1",
"type": "RsInput",
"props": {}
}
]
}
}`
perform App() {
return <FormViewer view={view} getForm={_ => kind}/>
}
export default AppView a fuller instance
import { FormViewer, IFormViewer } from '@react-form-builder/core'
import { useEffect, useRef } from 'react'
import { view } from '@react-form-builder/components-rsuite'
const FormJSON = `
{
"model": "1",
"actions": {
"logValue": {
"physique": "console.log('FirstName', e.knowledge.title, 'LastName', e.knowledge.lastname)",
"params": {}
}
},
"tooltipType": "RsTooltip",
"errorType": "RsErrorMessage",
"kind": {
"key": "Display screen",
"kind": "Display screen",
"props": {},
"youngsters": [
{
"key": "RsHeader 1",
"type": "RsHeader",
"props": {
"content": {
"value": "Application Form"
}
},
"css": {
"any": {
"object": {
"textAlign": "center"
}
}
}
},
{
"key": "name",
"type": "RsInput",
"props": {
"label": {
"value": "First Name"
},
"placeholder": {
"value": "First Name"
}
},
"schema": {
"validations": [
{
"key": "required"
},
{
"key": "min",
"args": {
"limit": 3
}
}
]
},
"occasions": {
"onChange": [
{
"name": "validate",
"type": "common"
},
{
"name": "logValue",
"type": "code"
}
]
}
},
{
"key": "lastname",
"kind": "RsInput",
"props": {
"label": {
"worth": "Final Title"
},
"placeholder": {
"worth": "Final Title"
}
},
"occasions": {
"onChange": [
{
"name": "validate",
"type": "common"
},
{
"name": "logValue",
"type": "code"
}
]
},
"schema": {
"validations": [
{
"key": "required"
},
{
"key": "min",
"args": {
"limit": 3
}
}
]
}
},
{
"key": "RsButton 1",
"kind": "RsButton",
"props": {
"youngsters": {
"worth": "Submit"
}
},
"occasions": {
"onClick": [
{
"name": "validate",
"type": "common"
},
{
"name": "logValue",
"type": "code"
}
]
}
}
]
},
"localization": {},
"languages": [
{
"code": "en",
"dialect": "US",
"name": "English",
"description": "American English",
"bidi": "ltr"
}
],
"defaultLanguage": "en-US"
}
`
const formName = 'Instance'
async perform getFormFn(title?: string) {
if (title === formName) return FormJSON
throw new Error(`Kind '${title}' isn't discovered.`)
}
perform App() {
const ref = useRef<IFormViewer>(null)
useEffect(() => {
if (ref.present) {
console.log('Viewer', ref.present)
}
}, [])
return (
<FormViewer
view={view}
getForm={getFormFn}
formName={formName}
initialData={({})}
viewerRef={ref}
/>
)
}
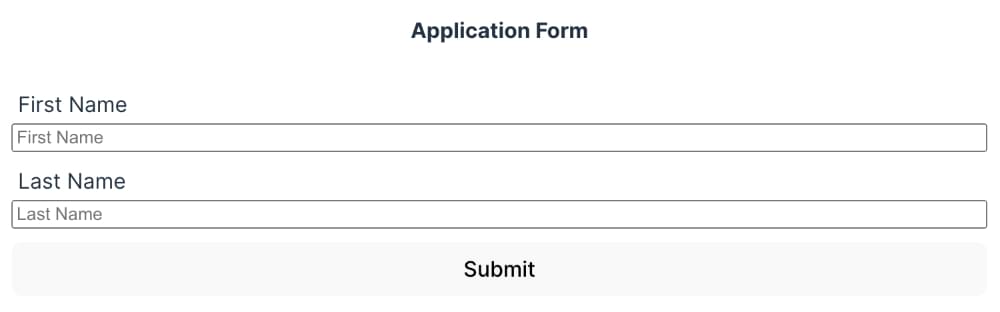
export default AppSubsequent is to verify the shape by visiting localhost:3000 within the browser to view the applying kind.
Under is an instance of what we must always see on the display screen.

Tripetto
Tripetto is a kind device that provides a whole and distinctive answer for creating and operating types and surveys.

Tripetto comes as a SaaS utility, precisely like Typeform and SurveyMonkey.
Tripetto’s operating operation consists of three core pillars:
- a visible kind builder to create types (kind designer)
- runners to run these types (and acquire responses)
- blocks (query varieties) to be used within the types
One benefit of Tripetto is that the operating pillars above can be found as totally client-side parts.
They run within the context of the person’s browser and don’t depend on a particular backend, which suggests they will serve in any client-side setting that helps JavaScript.
Additionally, it provides complete freedom in dealing with the info that Tripetto generates or consumes.
The backend will also be no matter we wish.
Tripetto options
How Tripetto works
There are numerous choices for utilizing Tripetto’s visible kind builder to create types. We are able to combine it into any venture, however it’s non-obligatory. The only option for any venture is determined by a few of the required wants.
Among the many choices out there are:
However we’ll use the Tripetto Studio net app to create a kind and clarify use the Tripetto runner to run it.
The Tripetto Studio net app permits anybody who wants a kind or survey. Whether or not they want a kind for an internet site or need to create a survey that may be shared utilizing a direct hyperlink, it’s all potential with the Studio.
Making a easy demo kind with Tripetto
To create a easy kind, all we have to do is go to tripetto.app and begin constructing our kind.

Right here, we’ve made an utility kind with out creating an account following the documentation information.
But when we need to save (and publish) our kind and retailer it, we have to create an account by clicking on the person icon within the prime proper nook of the applying.
Now that we’ve constructed our kind, we’ll run it and prolong the shape to incorporate extra query varieties. Right here’s extra details about doing that within the documentation.
Kind.io
Kind.io permits the event of form-based progressive net purposes. It permits builders to create types speedily utilizing a painless drag-and-drop kind builder interface. Creating these types generates a JSON schema to render the types throughout the progressive utility dynamically and routinely create the API to obtain the info when the shape is submitted.
Kind.io gives all the things wanted to construct enterprise course of workflow purposes with little effort and sophisticated, form-driven purposes inside a couple of occasions with out compromising safety or sanity.
Kind.io options
The next are a few of the essential options of Kind.io:
- OAuth suppliers
- dynamic types
- straightforward characteristic enhancement
- person administration and auth
- types and knowledge administration
- role-based entry management
- computerized API creation
- a drag-and-drop interface
- superior conditional logic
The Kind.io web site comprises extra particulars about its options.
Getting began with Kind.io
To get began with Kind.io, listed here are the fundamental steps you’ll be able to take:
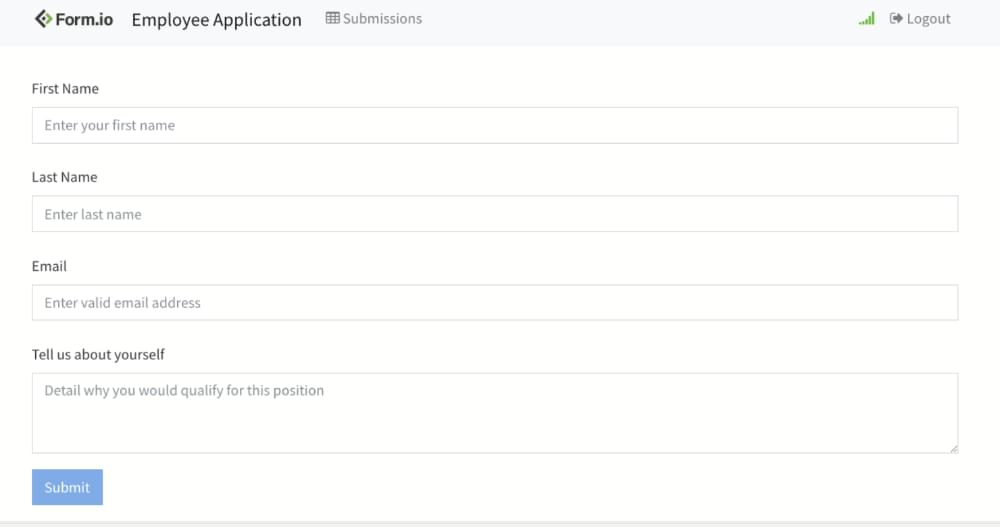
Following the described steps above, we’ll find yourself with one thing like the shape pictured under.

We are able to do many different issues with the FormView utility, akin to white labeling, altering the emblem, navigating to a thankyou web page, and so forth. For extra details about the FormView utility, please try the FormView person information.
A Comparability Between SurveyJS and FormBuilder
| Options | SurveyJS | FormBuilder |
|---|---|---|
| Drag and drop kind builder | Sure | Sure, however requires handbook coding for actions |
| JSON types | Sure | Sure |
| Customizable structure | Sure | Sure |
| Ease of Use | Sure (nice documentation) | Sure |
| Language translation | Sure | Sure |
| Conditional logic | Sure | Sure |
| Pricing | Free with important options | Free with restricted options |
Please consult with the documentation for added options out there in SurveyJS and FormBuilder.
Selecting the Proper Kind Builder
When selecting a kind builder device for a company or venture, we clearly want to make sure that the device we select has all the suitable options to fulfill our necessities.
Listed here are some commonplace options to search for when choosing the fitting kind builder software program for a enterprise or venture:
- user-friendliness
- the power to customise types simply
- conditional logic and a spread of query varieties
- straightforward integration with third-party techniques
- automation of labor processes
- free trial and fundamental demo choices
- an offline options device
- reporting and analytics
Conclusion
Varieties are useful in nearly each enterprise and trade to gather buyer data and suggestions. A strong kind builder device helps us create skilled wanting types for this goal. On this article, we’ve launched 4 highly effective React kind builder instruments and given a quick overview of how they work. Hopefully, no less than one in every of them is likely to be what you want.
Different choices you would possibly like to take a look at embrace Amplify Studio’s Kind Builder and the BEEKAI kind builder.
To be taught extra about working with types in React, try Working with Varieties in React.


