Scatter plots are a sort of knowledge visualization that exhibits the connection between two variables. They’re notably helpful for recognizing developments, clusters, and outliers inside information units. With out the precise instruments, creating these plots generally is a tedious course of, usually requiring intensive coding and design abilities.
One library that allows you to create complicated graphs rapidly is Plotly. Plotly is a graphing library that makes it simple to create interactive, publication-quality graphs on-line. It presents a variety of plot sorts and kinds, and its interactivity is good for creating scatter plots.
Key Takeaways
- Plotly gives a robust platform for creating interactive scatter plots, providing intensive customization choices.
- Vanilla JavaScript and React can each be utilized with Plotly to construct dynamic information visualizations.
Plotly permits for fast and simple era of scatter plots, which aren’t solely correct but in addition extremely interactive. This interactivity is essential for skilled builders who wish to present finish customers with the flexibility to discover information in depth, by options like hovering to disclose information factors, panning, and zooming.
Why Select Plotly?
Plotly is a well-liked selection amongst builders for creating scatter plots because of its complete options that cater to skilled wants. Right here’s why it stands out:
- Interactivity. Plotly’s scatter plots will not be simply static photos; they’re absolutely interactive. Customers can zoom in on areas of curiosity, hover to get extra details about particular information factors, and even click on to work together with the information in actual time. This stage of interactivity is essential for in-depth information evaluation and makes the exploration course of way more user-friendly.
- Ease of use. One among Plotly’s most vital benefits is its simplicity. The library gives a high-level interface that abstracts away the complexities of making detailed charts. Because of this builders can produce subtle visualizations with much less code, which is especially useful when time is a constraint or when engaged on speedy prototyping.
- Customization. With Plotly, each facet of a scatter plot could be custom-made to suit the precise wants of your venture. From the colour and measurement of the markers to the format of the axes and the model of the gridlines, Plotly offers you management over how your information is introduced. This flexibility ensures that the ultimate visualization aligns together with your design necessities and conveys the supposed message successfully.
- Compatibility. Plotly’s compatibility extends past simply JavaScript and React. It may be used with quite a lot of programming languages and frameworks, making it a flexible software in a developer’s arsenal. Whether or not you’re engaged on an internet utility, a cell app, or perhaps a server-side venture, Plotly could be built-in easily into your workflow.
- Efficiency. Dealing with massive datasets could be difficult, however Plotly is designed to handle them effectively. It makes use of WebGL for rendering, which helps keep efficiency with out sacrificing the standard or responsiveness of the visualizations. That is notably necessary for functions that require real-time information updates or for these working with large information.
- Group and help. Plotly has a powerful neighborhood presence and intensive documentation, that are invaluable assets for builders. Whether or not you’re troubleshooting a problem, searching for finest practices, or in search of inspiration to your subsequent venture, the neighborhood and help obtainable may help information you thru the method.
Getting Began with Plotly
Plotly is a graphing library that makes it simple to create interactive, publication-quality graphs on-line. It presents a variety of plot sorts and kinds, and its interactivity is good for creating scatter plots.
Setting Up Plotly
For vanilla JavaScript: you possibly can embrace Plotly immediately in your HTML:
<script src="https://cdn.plot.ly/plotly-latest.min.js"></script>For React: set up Plotly utilizing npm:
npm set up plotly.js-dist-minThen import it into your React part:
import Plotly from 'plotly.js-dist-min';Making a Primary Scatter Plot
Let’s begin with a fundamental scatter plot.
Vanilla JavaScript:
const information = [{
x: [1, 2, 3, 4],
y: [10, 15, 13, 17],
mode: 'markers',
sort: 'scatter'
}];
const format = {
title: 'Primary Scatter Plot',
xaxis: { title: 'X-Axis' },
yaxis: { title: 'Y-Axis' }
};
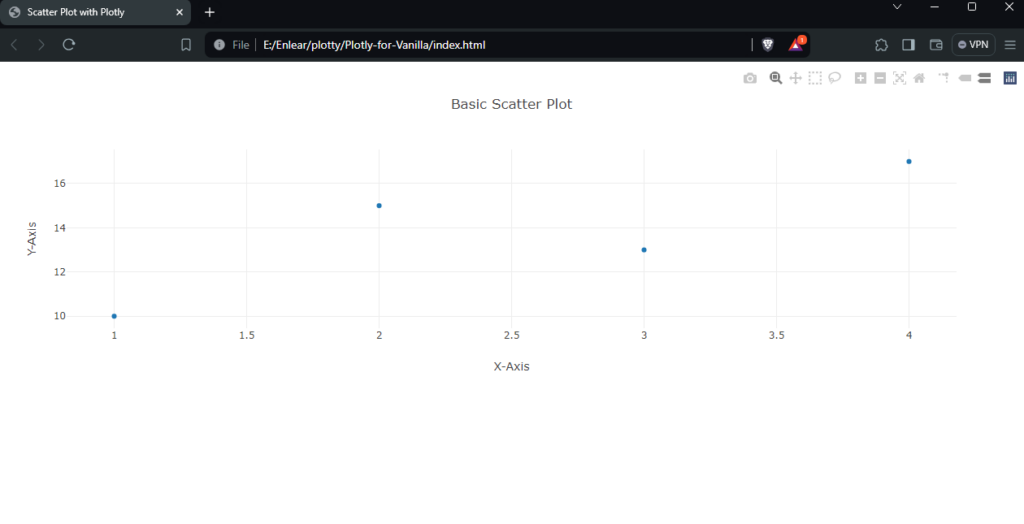
Plotly.newPlot('myDiv', information, format);After opening the HTML file in a browser, your fundamental scatter plot ought to appear like the one under.
React:
import React from 'react';
import Plot from 'react-plotly.js';
perform ScatterPlot() {
const information = [{
x: [1, 2, 3, 4],
y: [10, 15, 13, 17],
mode: 'markers',
sort: 'scatter'
}];
const format = {
title: 'Primary Scatter Plot',
xaxis: { title: 'X-Axis' },
yaxis: { title: 'Y-Axis' }
};
return <Plot information={information} format={format} />;
}
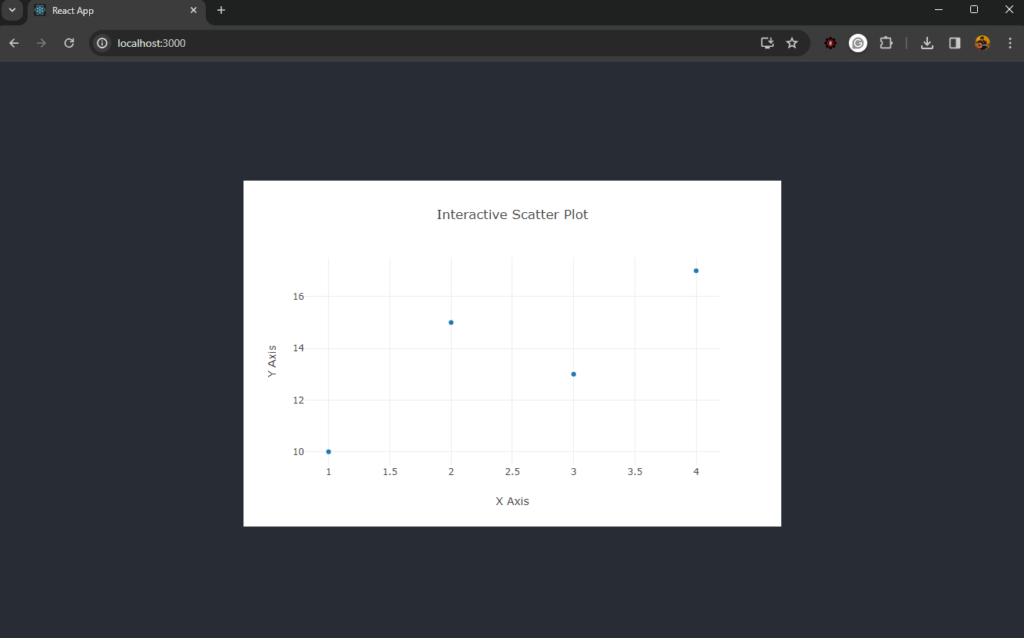
export default ScatterPlot;Run npm begin in your React venture, and you must see one thing just like this:

Enhancing Scatter Plots
You may improve scatter plots by including extra traces, customizing markers, and including annotations.
Including a number of traces:
const trace1 = {
x: [1, 2, 3, 4],
y: [10, 15, 13, 17],
mode: 'markers',
sort: 'scatter',
identify: 'Dataset 1'
};
const trace2 = {
x: [2, 3, 4, 5],
y: [16, 5, 11, 9],
mode: 'markers',
sort: 'scatter',
identify: 'Dataset 2'
};
const information = [trace1, trace2];
Plotly.newPlot('myDiv', information);Customizing markers:
const hint = {
x: [1, 2, 3, 4],
y: [12, 9, 15, 12],
mode: 'markers',
sort: 'scatter',
marker: {
coloration: 'rgb(219, 64, 82)',
measurement: 12
}
};
const information = [trace];
Plotly.newPlot('myDiv', information);Creating an Interactive Scatter Plot
Interactive scatter plots permit customers to interact with the information factors immediately.
Vanilla JavaScript:
const hint = {
x: [1, 2, 3, 4],
y: [10, 11, 12, 13],
mode: 'markers',
sort: 'scatter',
marker: { measurement: 12 }
};
const format = {
title: 'Interactive Scatter Plot',
xaxis: { title: 'X Axis' },
yaxis: { title: 'Y Axis' },
hovermode: 'closest'
};
Plotly.newPlot('myDiv', [trace], format);
doc.getElementById('myDiv').on('plotly_click', perform(information){
alert('You clicked on a knowledge level!');
});For an interactive preview of the scatter plots, try this CodePen demo.
See the Pen Plotly for Vanilla by Binara Prabhanga (@Binara-Prabhanga) on CodePen.
React:
import React from 'react';
import Plot from 'react-plotly.js';
class InteractiveScatterPlot extends React.Part {
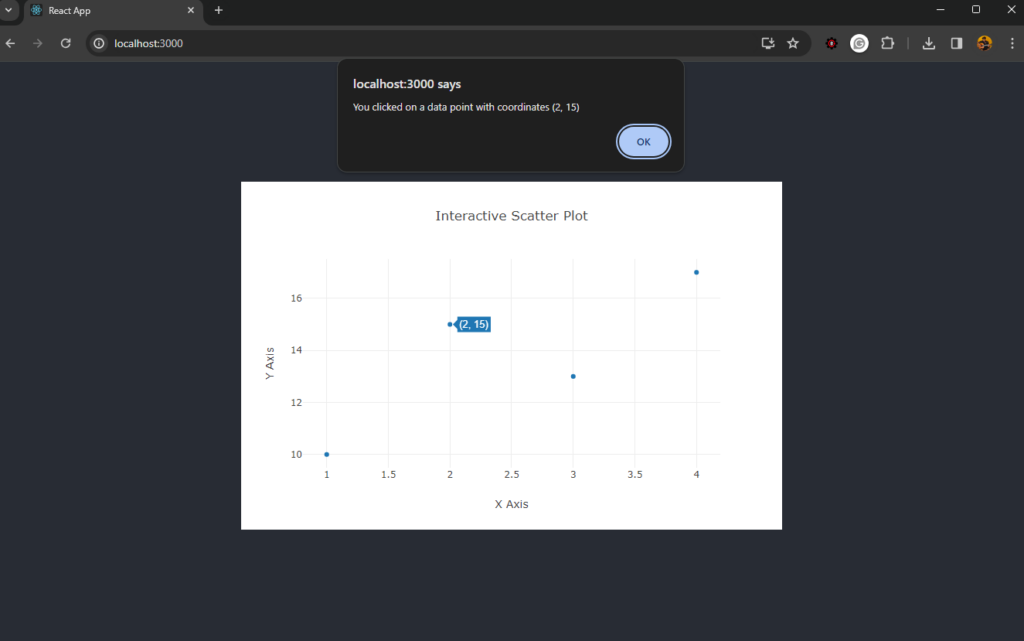
onPlotClick = (information) => {
alert(You clicked on a knowledge level with coordinates (${information.factors[0].x}, ${information.factors[0].y}) );
};
render() {
const hint = {
x: [1, 2, 3, 4],
y: [10, 11, 12, 13],
mode: 'markers',
sort: 'scatter',
marker: { measurement: 12 }
};
const format = {
title: 'Interactive Scatter Plot',
xaxis: { title: 'X Axis' },
yaxis: { title: 'Y Axis' },
hovermode: 'closest'
};
return <Plot information={[trace]} format={format} onClick={this.onPlotClick} />;
}
}
export default InteractiveScatterPlot;
To see the scatter plots in motion, try this CodeSandbox demo.
Wrapping Up
This tutorial has lined the fundamentals of making scatter plots with Plotly, together with organising your atmosphere, making a fundamental plot, enhancing it with further options, and making it interactive.
Should you want to try the code for these graphs, right here’s my CodeSandbox demo.
Experiment with these examples and discover Plotly’s documentation for extra superior options and customization choices. Should you’re searching for information on learn how to create nice information visualizations, now we have a helpful information right here.
FAQs About Plotly
Completely. Plotly is flexible and could be built-in with quite a lot of JavaScript frameworks and libraries, equivalent to Angular, Vue.js, and even Python for server-side rendering with Sprint.
Tooltips improve the person expertise by offering further info on hover. In Plotly, you possibly can add tooltips by setting the textual content property throughout the hint object. You may also customise the content material and look of those tooltips utilizing the hoverinfo and hovertemplate attributes.
Sure, Plotly gives performance to export charts in numerous codecs. It can save you your visualizations as static photos like PNG or JPEG for studies, or as interactive HTML recordsdata that may be embedded in internet pages. That is notably helpful for sharing insights with others who might not have entry to the Plotly atmosphere.
Plotly is engineered to handle massive datasets successfully. It makes use of WebGL for rendering, which helps in sustaining efficiency even with substantial quantities of knowledge. Nevertheless, the efficiency is likely to be influenced by the dataset’s complexity and the person’s system capabilities.
The looks of markers in a scatter plot could be custom-made by the marker attribute within the hint object. This consists of choices for coloration, measurement, and even marker symbols. You may set these properties statically or dynamically primarily based on information for extra insightful visualizations.
Plotly gives a number of options to make scatter plots extra accessible, together with choices for setting descriptive titles, axis labels, and textual content annotations. Moreover, you possibly can management the distinction and coloration selections to accommodate customers with visible impairments.
Supply hyperlink