On this article, I’ll share my prime ideas for efficient information visualization, which could be simply carried out to make your information simpler to know and consider.
Knowledge performs a big position in fashionable enterprise processes and has turn into an important factor in our on a regular basis decision-making. Whether or not we’re presenting information to assist our choices, or consuming information offered by others, efficient information visualization is essential to creating sense of all of it.
As an information analyst, I’ve at all times been enthusiastic about information visualization, continually looking for methods to speak information in a extra accessible and comprehensible method.
Nonetheless, I’ve additionally seen firsthand how neglecting fundamental guidelines of information visualization could make your information obscure and even deceptive.
The information provided on this article are easy but important. They assist you to lay a robust basis for efficient information visualization earlier than you progress on to extra superior strategies.
Use Graphs Every time Doable
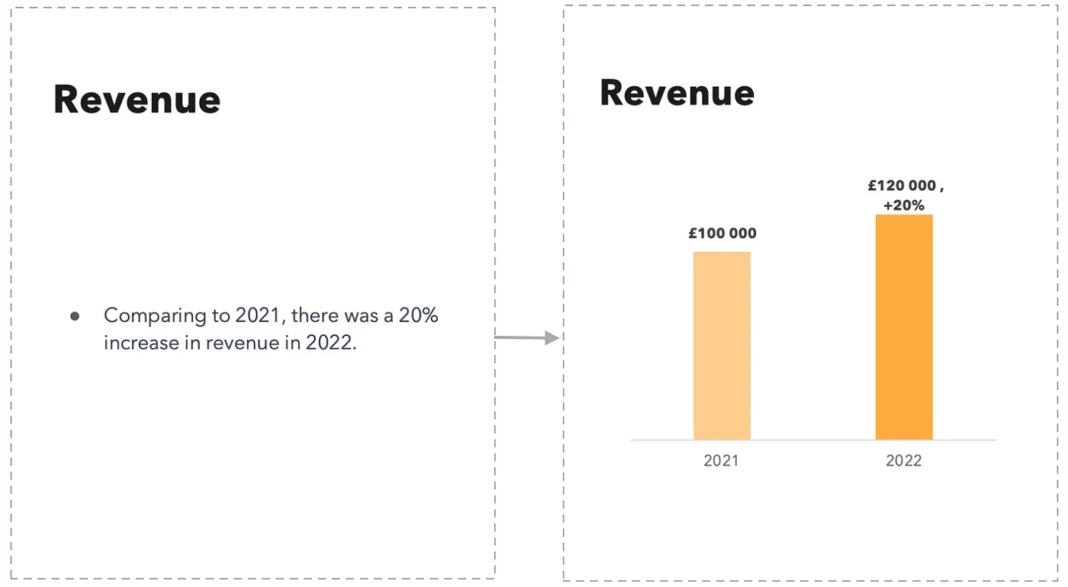
Graphs are a robust technique to current information. As a substitute of presenting information in plain textual content or tables, attempt changing it to a graph. This may make the info way more digestible and simpler to know. There are lots of forms of graphs, together with bar charts, line charts, and pie charts, so you should definitely select the one which most accurately fits your information.
Make Your Knowledge Seen
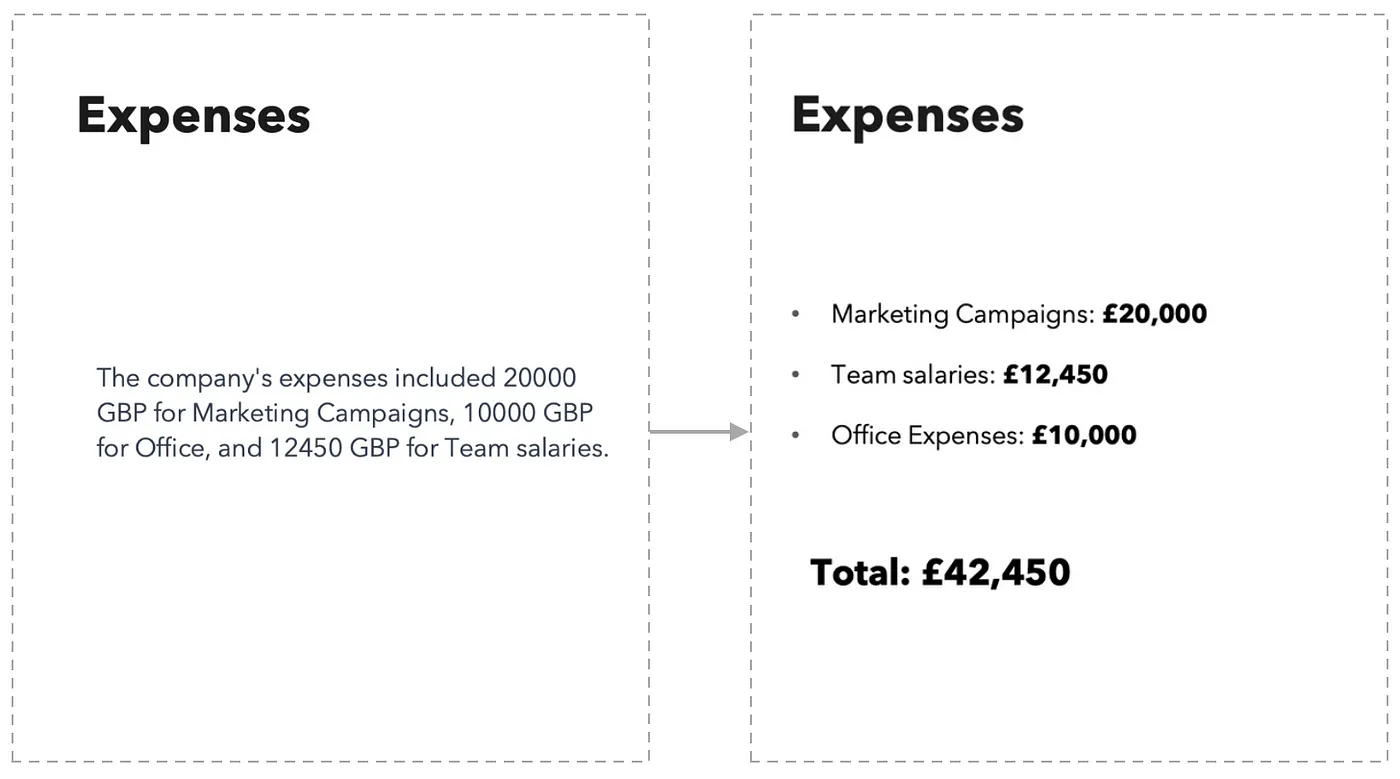
For those who can’t use graphs to current your information, be certain that to make use of bullet factors and make your information seen. To make your information seen, you need to use daring font, change font dimension, and use commas to separate massive numbers in 1000’s.
Don’t be afraid to spotlight your most necessary numbers and make them very huge.

Pie Charts Aren’t At all times the Finest Possibility
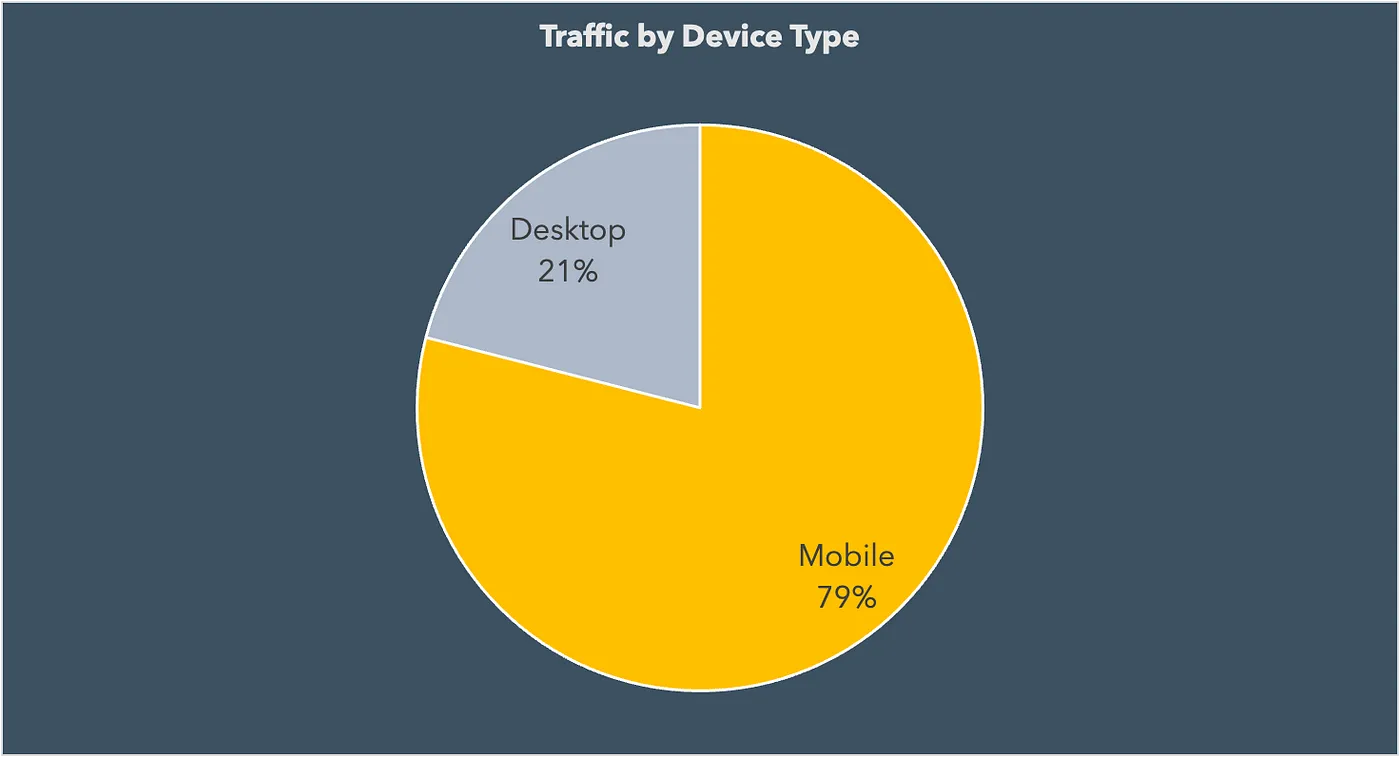
Pie charts have lengthy been a preferred device for information visualization, however their effectiveness can depend upon the character of the info being offered. Whereas they’re nice for displaying information with two classes, pie charts can turn into arduous to interpret when there are greater than three classes concerned.
Regardless of their limitations, pie charts can clearly illustrate which class is essentially the most dominant when used appropriately. For instance, take the next chart, which demonstrates the dominant system sort in the case of visitors.

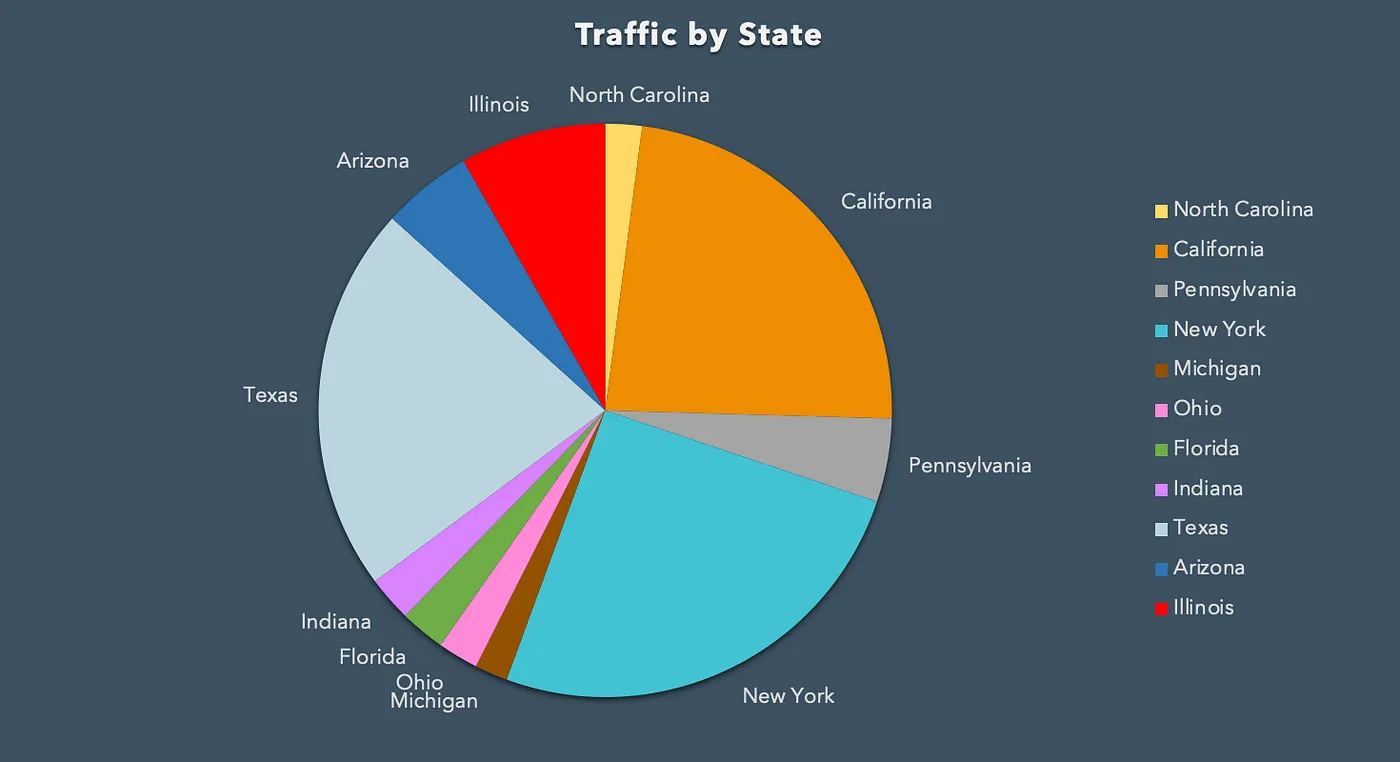
The next pie chart is an effective instance of how tough it may be to establish the very best or lowest shares between classes when there are too many current in a single chart.

Thus, in case your information has greater than three classes, utilizing a distinct sort of chart could be a greater answer.
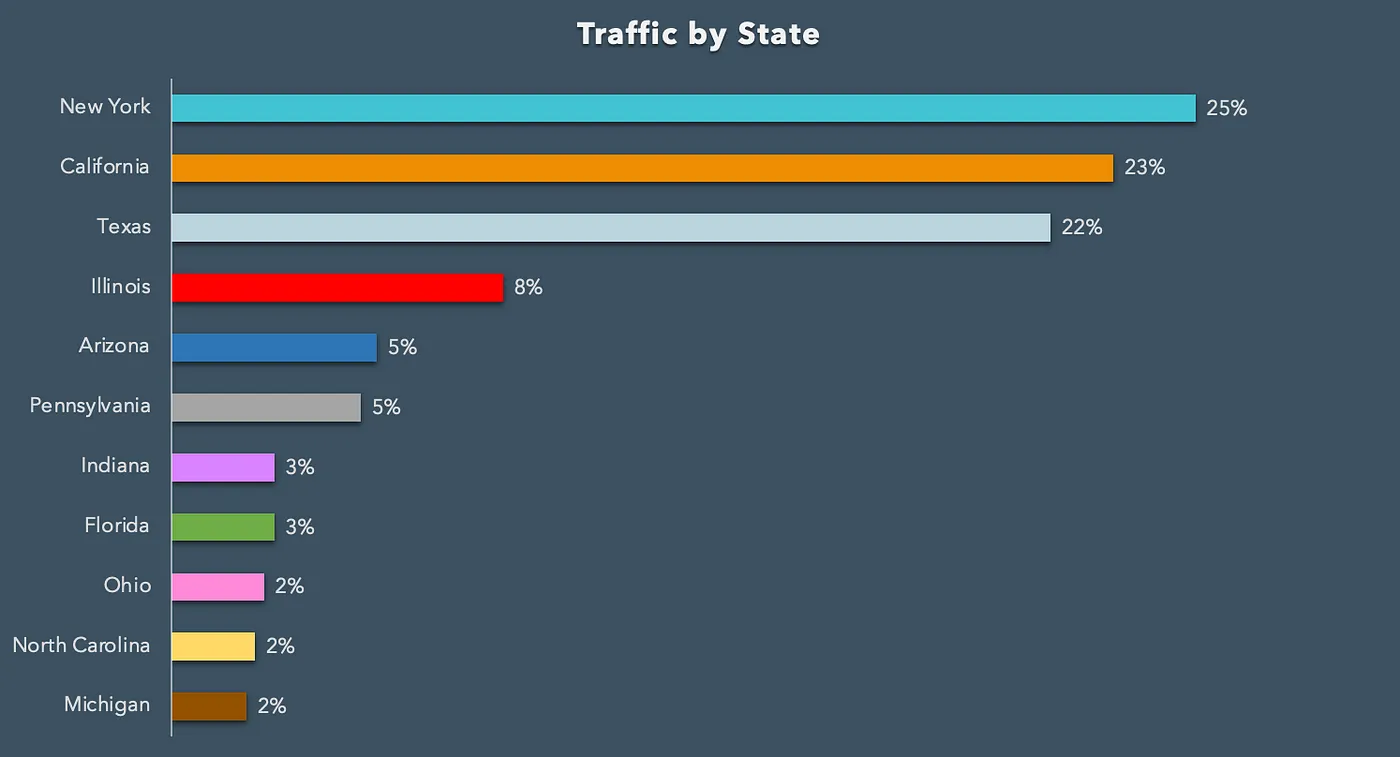
Bar Charts Are Fairly Common
When doubtful, a bar chart is often a protected alternative. They’re nice for presenting a whole lot of information in a transparent and concise method. Bar charts provide a robust different to pie charts, significantly when there are greater than three classes of information. Ensure to kind your bar chart by the values you need to spotlight.

Use Colours
Colours may help make your information extra participating and simpler to know. Use totally different colours to distinguish between classes or to spotlight necessary information factors.
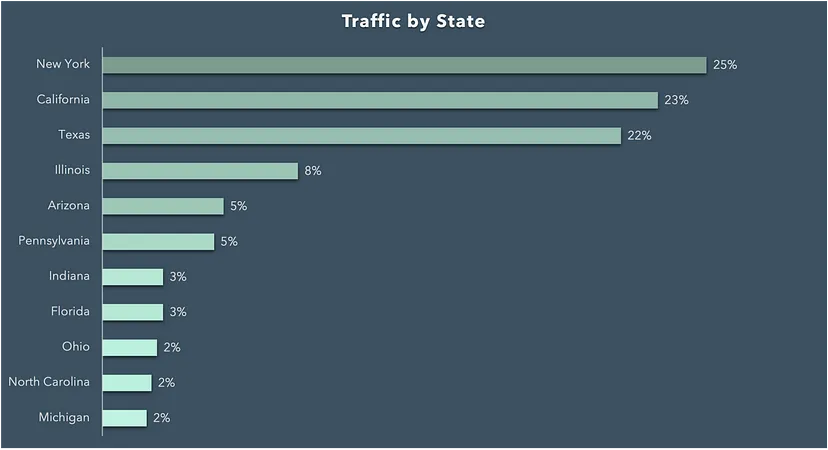
Nonetheless, watch out to not use too many colours, as this could make your graph look cluttered. As a substitute, we are able to differentiate between classes by utilizing varied shades of the identical colour. This may be an efficient method to make sure that the graph is straightforward to learn and never overcrowded. Moreover, colour coding could be helpful for navigating by means of information values.

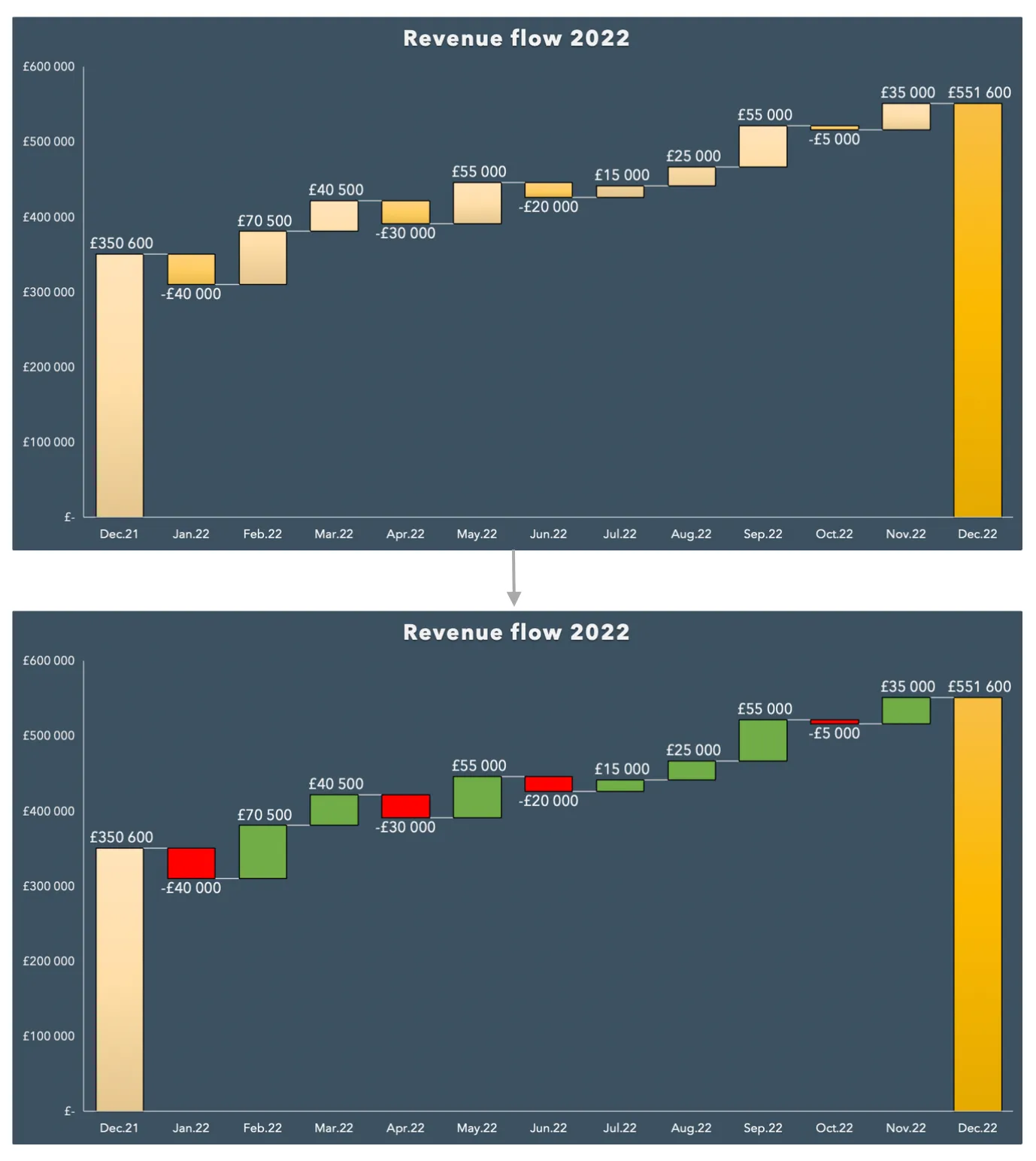
Use Colours Logically
When utilizing colours, be certain that they make sense for the info you’re presenting. For instance, use pink for detrimental information factors and inexperienced for constructive ones.

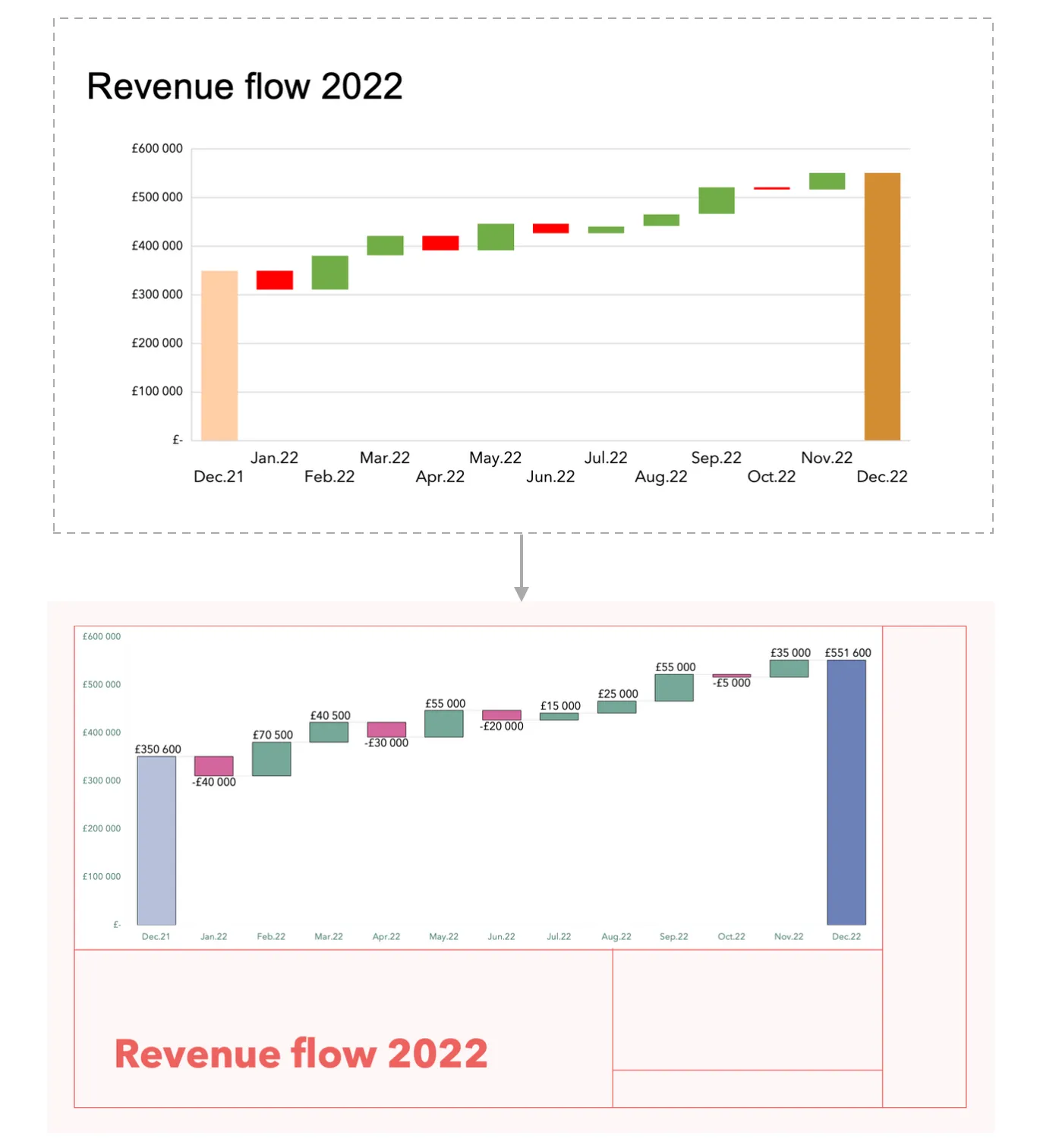
Make Your Visualization Look Prepared
Make investments time in making your visualization look skilled and polished:
- Use clear fonts and graphs which are appropriately sized to make sure readability.
- Label your axes and information factors clearly to assist your viewers perceive the data being offered.
- Contemplate altering default visualization settings to customized ones.
- You can too customise your graphs with presentation templates, model colours, and fonts to make them visually interesting and constant together with your model identification.

Conclusion
Knowledge visualization performs a significant position in making your information simple to know and belief. By following these easy ideas and tips, you’ll be able to create interesting and sensible graphs that may help you in speaking information extra clearly.
For those who loved this text, take a look at Constructing Interactive Knowledge Visualizations with D3.js and React and The Finest React Chart Libraries for Knowledge Visualization in 2024.