On this excerpt from Unleashing the Energy of CSS, we discover the thrilling new potentialities provided by container queries.
Container queries allow the styling of parts based mostly on out there house. They permit us to construct resilient parts which might be adaptable throughout infinite, unknown format preparations. That is in distinction to viewport media queries, which require model adjustments to be orchestrated on the web page degree.
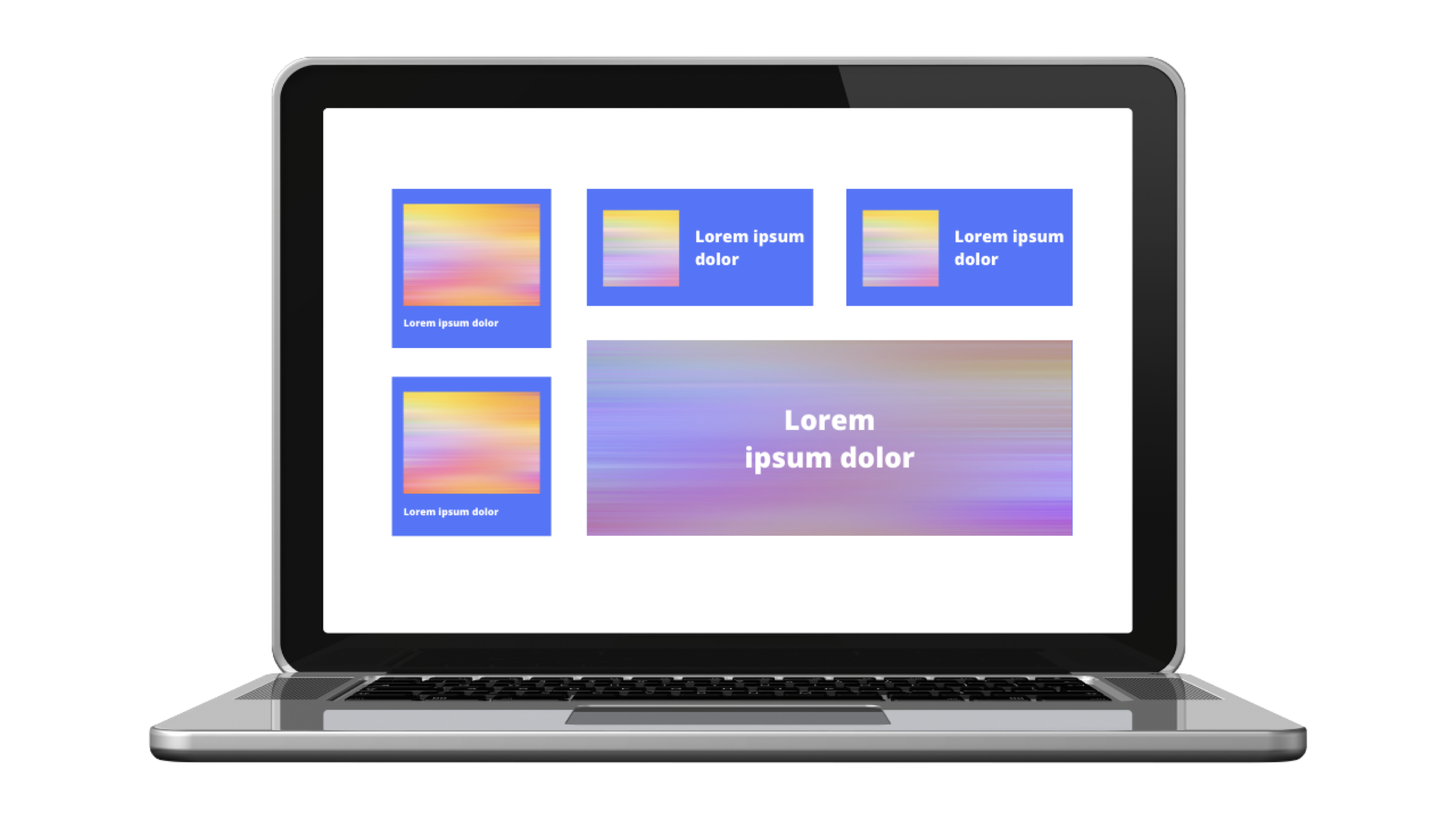
We’re most certainly accustomed to responsive design and layouts that reply to the viewport, just like the one pictured under.
In viewport responsive design, it’s standard to couple a format grid to breakpoints. These breakpoints normally relate to simplified gadget sizes, as pictured above, comparable to cellular, pill and desktop.
Importantly, these breakpoints don’t essentially take into account particular person parts and parts on the display screen, focusing extra on how parts circulate into the predefined grid. Generally bigger parts like navigation will morph individually from the grid, however sometimes they’ll use the worldwide breakpoints.
Let’s distinction viewport responsive design with container responsive design.
Pictured under are variations of a card element. These three variations are rendered utilizing container queries, that are fully impartial of the viewport. The cardboard types are adjusted based mostly on out there house.

Be aware: container queries are supported in all evergreen browsers as of the discharge of Firefox 110. To increase assist for older browsers, a polyfill is accessible.
First, let’s be taught the syntax for creating container queries.
Defining Container Queries
Step one is to designate that a component is a container by utilizing the container-type property. Probably the most basic and presently best-supported worth is inline-size, which in a horizontal writing mode equates to the aspect’s width. So this definition signifies that we intend to assist a question based mostly on the .container aspect’s inline measurement:
.container {
container-type: inline-size;
}
Including a container-type to a component formally designates it as a container.
Subsequent, we’ll create the precise container question utilizing the container at-rule, which accepts a parameter that may look acquainted if we’ve ever assigned media queries.
The next @container rule says that, when an <h2> is inside a container that’s 40ch broad or higher, its coloration ought to be blue:
@container (min-width: 40ch) {
h2 {
coloration: blue;
}
}
Be aware: the principles we place inside a container question received’t have an effect on the styling of the container itself, however solely its kids. This implies we will’t model a container from inside its personal question. However we can model a container with a container question if that container has an ancestor that’s additionally outlined as a container.
To accommodate greater than horizontal writing modes, we will replace our question to make use of the logical syntax of inline-size, fairly than base the question strictly on the “width” of a container:
@container (inline-size > 40ch) {
h2 {
coloration: blue;
}
}
There are extra choices that simply inline-size, together with block-size and aspect-ratio. To be taught extra in regards to the out there measurement container queries and methods to use them, try the official spec.
Upgrading a Card Element
If we needed to construct a card element with out container queries, we might create variations by means of modifier courses. And for variations of the cardboard measurement, these modifiers could possibly be tied to breakpoints. That signifies that, if the cardboard had the modifier, it might be allowed to alter when the viewport width fell inside that breakpoint.
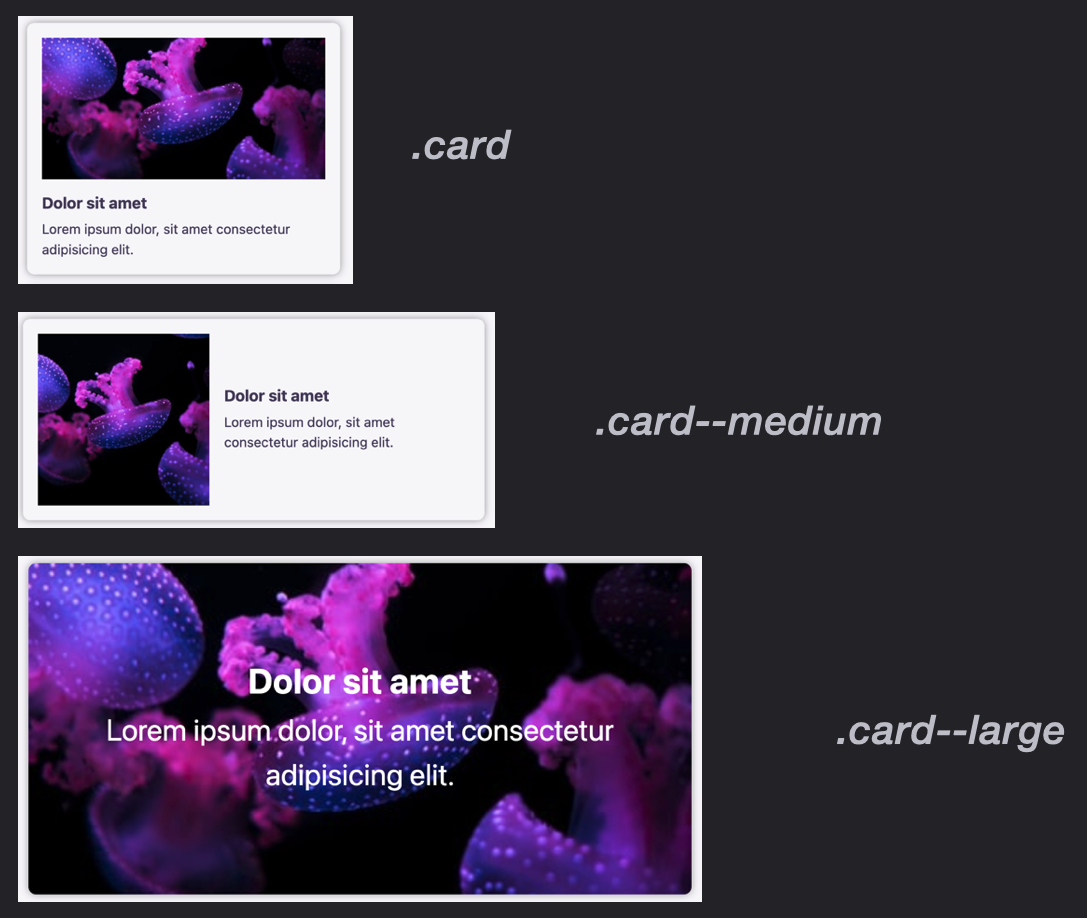
The next picture exhibits three card measurement variations and their respective modifier courses, the place the highest .card could be thought-about the “default”.

Right here’s a dwell CodePen demo of the viewport-responsive playing cards pictured above. (Resize the viewport to see the assorted types kick in.)
See the Pen
Viewport Media Question Playing cards by SitePoint (@SitePoint)
on CodePen.
Let’s now swap our perspective and assume how we might deal with these card variations utilizing container queries.
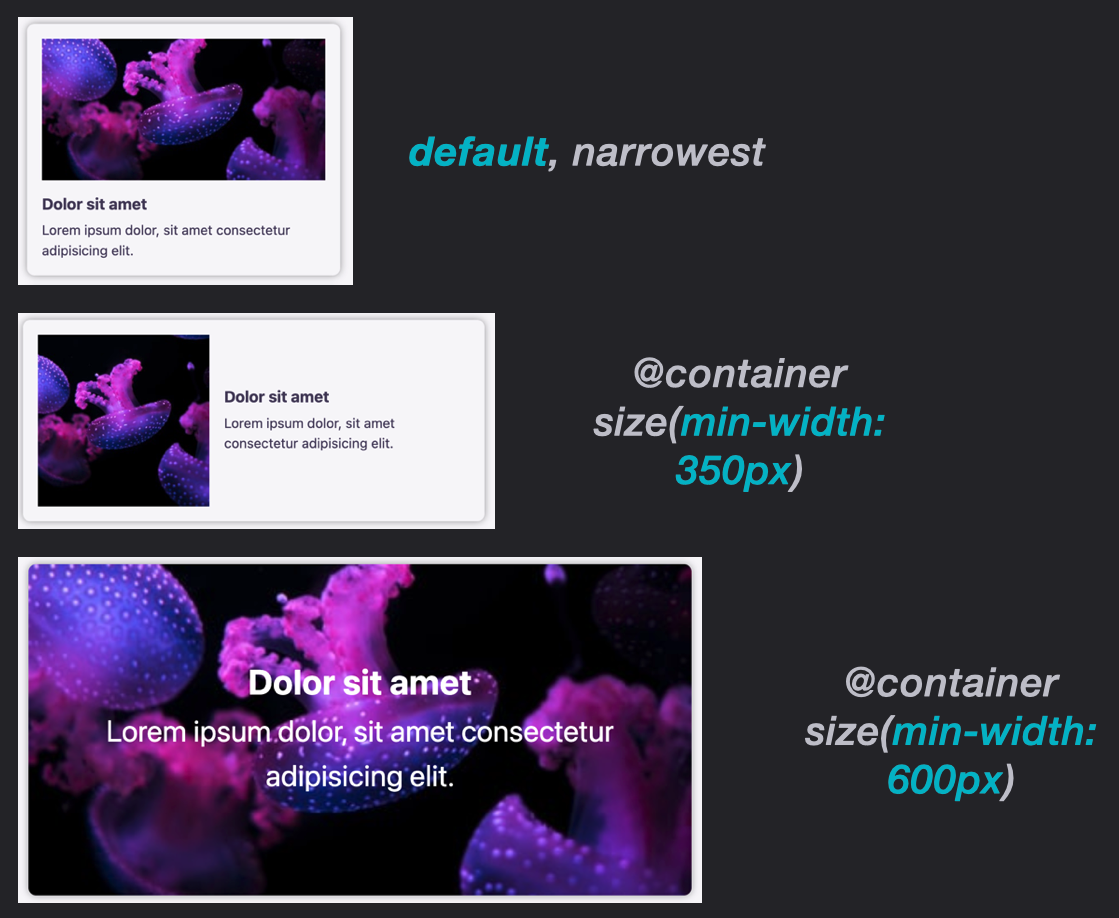
We’ll nonetheless make the highest card the default, which actually means it’s going to apply on the narrowest widths. This can even be the fallback model the place container queries aren’t supported — an vital situation to contemplate till container queries have reached assist maturity.
We’ll set format for the middle-sized card (with the horizontal orientation) to activate when the container has a width of 350px or higher.
Lastly, we’ll set the cardboard format to make use of its picture because the background when the container has a width of 600px or higher.

This creates a card aspect that’s adaptable based mostly on the dimensions of the cardboard containers. Mess around with the next CodePen demo to see this in motion. (Be aware the “Resize me!” deal with within the backside proper nook.)
See the Pen
Container Queries for Playing cards by SitePoint (@SitePoint)
on CodePen.
This text is excerpted from Unleashing the Energy of CSS: Superior Methods for Responsive Consumer Interfaces, out there on SitePoint Premium.


