Within the bodily world, some issues click on after we flick or press them — reminiscent of gentle switches. Some issues gentle up or beep — such because the buttons on an ATM. These responses are all “micro-interactions” that tell us after we’ve efficiently completed one thing. On this article, we’ll study ten easy methods so as to add micro-interactions to buttons on an internet web page.
What are Micro-interactions?
Micro-interactions are small interactions or animations on the person interface. They supply immediate suggestions to customers once they carry out actions. Micro-interactions preserve customers engaged and may enhance their total expertise.
Some examples of micro-interactions embody the typing indicator after we’re chatting with somebody on-line, the progress bar on a obtain, and the loading indicator after we refresh a web page.
Buttons are some of the widespread interactive parts on web sites, they usually can carry out a variety of duties — reminiscent of toggling, submitting, deleting, closing, deciding on (through radio buttons, choice buttons, or choose menus), and so forth.
Bouncy 3D Micro-interaction
We are able to use the CSS rework property to create a 3D button that bounces after we click on on it. Earlier than we get began, the picture beneath exhibits what we’re aiming for.
Right here’s the HTML for this button:
<physique>
<button class="btn"><span class="textual content">Click on Me</span></button>
</physique>
For this instance, we’re nesting a <span> factor inside the <button>. Usually, this wouldn’t be vital when making a button, however we want it to create the ultimate 3D look of the button.
The <button> has a category title of btn, and the <span> that holds the “Click on Me” textual content has a category title of textual content. These parts will type the 2 distinct components of the button — the highest, and the perimeters.
Right here’s the CSS for the button:
.btn {
place: relative;
background: #004958;
border-radius: 15px;
border: none;
cursor: pointer;
}
.textual content {
show: block;
padding: 15px 45px;
border-radius: 15px;
background: #00c2cb;
font-size: 1.5rem;
font-weight: 500;
coloration: #42455a;
}
The next screenshot exhibits what it seems to be like at this level.

To create the perimeters of the button, we’ll use the rework property to maneuver the textual content upwards. It will create a 3D look.
We’ll then animate this property by altering its translate worth vertically, alongside the y-axis, to create the bouncy impact when the button is clicked (that’s, when it’s :lively):
.textual content {
show: block;
padding: 15px 45px;
border-radius: 15px;
background: #00c2cb;
font-size: 1.5rem;
font-weight: 500;
coloration: #42455a;
rework: translateY(-6px);
transition: rework ease 0.1s;
}
.btn:lively .textual content {
rework: translateY(-2px);
}
The next Pen exhibits the impact in motion. The person now will get visible suggestions because the button strikes up and down when being clicked.
See the Pen
Bouncy 3D button by SitePoint (@SitePoint)
on CodePen.
Including a Clicking Sound to a Button
Sound generally is a type of micro-interaction — reminiscent of when clicking the buttons of a mouse. Having sound related to actions on an internet web page could be particularly helpful for customers with tablets and cell units.
First, right here’s the HTML for the button:
<button>Click on Me</button>
For this instance, the styling isn’t necessary. To copy the sound of a bodily button clicking, we’ll want some JavaScript. We’ll create an Audio object, and specify the supply of the click sound:
var mouseclick = new Audio();
mouseclick.src = "/click on.wav";
This sound goes to play when the person clicks on the button. For this to occur, we’ll add an onmousedown occasion to the button:
<button onmousedown="mouseclick.play()">Click on Me</button>
Be aware: we will’t title the audio object click on, as a result of it’s a reserved phrase and may’t be used as a variable title.
The next CodePen demo exhibits our clicking button in motion.
See the Pen
Button with clicking sound by SitePoint (@SitePoint)
on CodePen.
Buttons with Border Animations
There are a number of methods to animate the border of a button, so we’re going to have a look at a couple of examples.
Easy border micro-interaction
Let’s begin with one thing easy. Usually, if we wished so as to add a border to any factor, we’d use the border property. However in CSS, we even have the define property, which could be very comparable. It provides a top level view across the factor. Outlines go over the factor they’re utilized to, which means they’re drawn across the border.
They’re even declared the identical manner. Right here’s an instance of a button with a top level view and a border:
button {
border: 3px stable cyan;
define: 3px stable pink;
}
The screenshot beneath exhibits what this seems to be like.

Outlines don’t have an effect on the scale of the principle factor (the button, on this case), they usually can overlap different content material or parts. We are able to additionally change their place utilizing the outline-offset property.
A optimistic offset worth will push the define outwards, away from the border. A destructive worth will do the other. So if we wished to cover the define, as an example, we’d want to present it the destructive worth of the border’s width. That is what we’re animating to create a micro-interaction for our button:
button {
border: 2px stable #00c2cb;
define: 2px stable #00c2cb;
outline-offset: -2px;
transition: outline-offset 200ms ease;
}
button:hover {
outline-offset: 3px;
}
The button is actually sprouting a second border. It makes for a easy micro-interaction.
The next Pen exhibits this in motion.
See the Pen
Border animation with define by SitePoint (@SitePoint)
on CodePen.
Button hover results with pseudo-elements
Now let’s transfer on to one thing extra complicated. We’ll be utilizing the ::earlier than and ::after pseudo-elements, in addition to the inset property, to create some good border animations.
The picture beneath exhibits what we’re aiming for with this button micro-interaction.

We’ll arrange our kinds step-by-step, beginning with the principle <button>:
button {
place: relative;
background: clear;
padding: 15px 45px;
border-radius: 15px;
border: none;
font-size: 1.5rem;
coloration: #e0ffff;
font-weight: 500;
cursor: pointer;
overflow: hidden;
z-index: 1;
}
The inset property pushes a component away from its dad or mum factor horizontally and vertically:
button::earlier than {
content material: '';
place: absolute;
inset: 0px 50px;
background: #42455a;
transition: inset 350ms ease;
z-index: -1;
}
The inset was first added to the ::earlier than pseudo-element for this button. It has a price of 0px 50px, so it would solely apply to the y-axis.
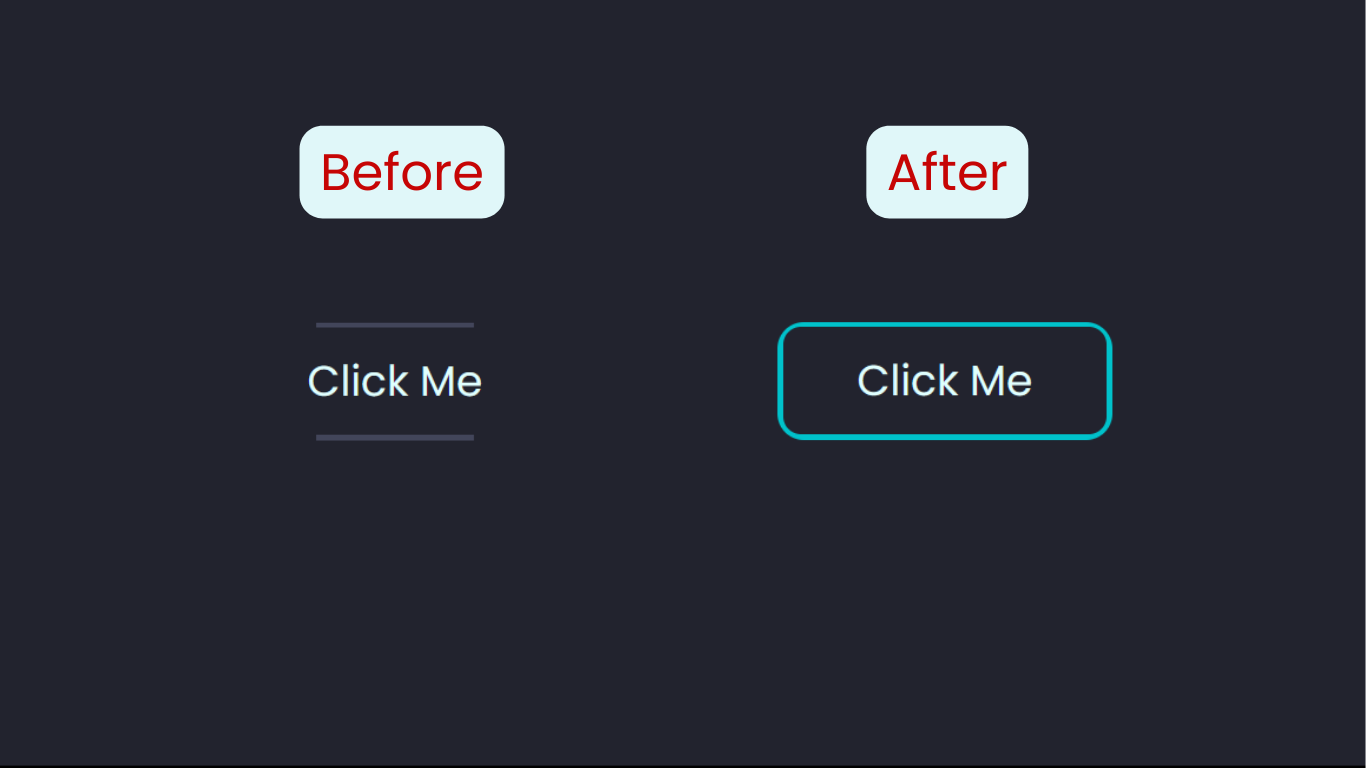
Right here’s how the button will have a look at this level with simply the ::earlier than factor:
Subsequent, we add the ::after pseudo-element:
button::after {
content material: '';
place: absolute;
inset: 3px;
border-radius: 10px;
background: #22232e;
z-index: -1;
}
This ::after pseudo-element will cowl the ::earlier than pseudo-element, leaving a niche the dimensions of the inset and thus making a border.
The picture beneath exhibits what the button will appear like at this level after we hover over it.

To get the ultimate look, we’ll add overflow: hidden to the principle <button> factor. It will take away the sq. corners and full this button’s micro-interaction.
The next Pen supplies a stay instance.
See the Pen
Button border animation with pseudo parts and inset property by SitePoint (@SitePoint)
on CodePen.
Border animation on a spherical button
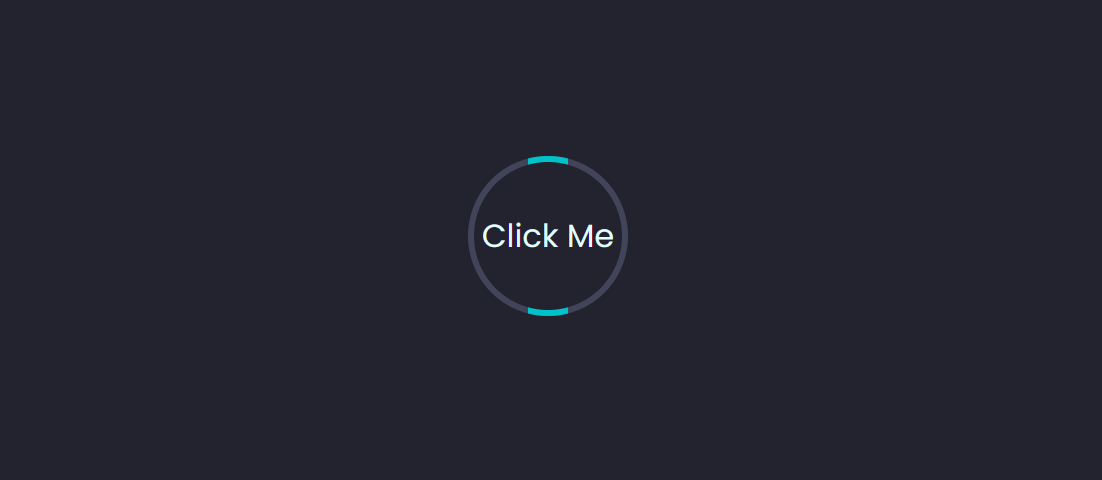
Sticking with the strategy we used above, we will create a border animation on a spherical button. We are able to create a spherical button by setting the border-radius to 50% and giving it equal top and width. For this instance, we’ll be utilizing a lot of the styling from the earlier button.
Right here’s the CSS:
button {
background: #42455a;
width: 80px;
top: 80px;
border-radius: 50%;
}
button::earlier than {
content material: '';
place: absolute;
inset: -1px 30px;
background: #00c2cb;
transition: 500ms;
animation: rotate 4s linear infinite;
z-index: -1;
}
button:hover::earlier than {
inset: -1px;
}
button::after {
content material: '';
place: absolute;
inset: 3px;
border-radius: 50%;
background: #22232e;
z-index: -1;
}
The next screenshot exhibits how issues look to date.

We’re utilizing the identical impact because the earlier instance, so the border will turn out to be blue as soon as we hover over the button.
At this level, we will make a slight variation by rotating the ::earlier than pseudo-element utilizing CSS animation:
@keyframes rotate {
0% {
rework: rotate(0deg);
}
100% {
rework: rotate(360deg);
}
}
The Pen beneath exhibits the ultimate end result for this button micro-interaction.
See the Pen
Rotating border animation by SitePoint (@SitePoint)
on CodePen.
Ripple Micro-interaction
We’re going so as to add a ripple impact to the button when it’s clicked. This may be inside or across the button.
We’ll use some JavaScript to create this micro-interaction. Right here’s the JavaScript code, after styling the button:
let btn = doc.querySelectorAll("button");
btn.forEach((btn) => {
btn.onclick = operate (e) {
let x = e.pageX - e.goal.offsetLeft;
let y = e.pageY - e.goal.offsetTop;
let ripples = doc.createElement("span");
ripples.fashion.left = x + "px";
ripples.fashion.high = y + "px";
this.appendChild(ripples);
setTimeout(() => {
ripples.take away();
}, 2000);
};
});
The press operate tracks the x and y positions of the mouse click on and creates a brand new <span> factor. Every <span> represents a ripple, and we’re utilizing a setTimeout() methodology to take away it after two seconds. (Take a look at setTimeout JavaScript Operate: Information with Examples for extra on setTimeout().)
After that is the CSS. We’re styling the ripples, and utilizing CSS animation to alter their measurement and opacity. It will create the ripple impact.
Right here’s the CSS for the <span> factor:
button span {
place: absolute;
background: #004958;
rework: translate(-50%,-50%);
pointer-events: none;
border-radius: 50%;
animation: ripple 2s linear infinite;
transition: 0.5s;
}
@keyframes ripple {
0% {
width: 0;
top: 0;
opacity: 0.5;
}
100% {
width: 500px;
top: 500px;
opacity: 0;
}
}
The next CodePen demo exhibits the end result.
See the Pen
Ripples impact on buttons by SitePoint (@SitePoint)
on CodePen.
Be aware: within the CodePen demo above, overflow: hidden is added to the principle <button> factor to make sure that the ripples don’t increase past the boundaries of the button.
Form-changing Micro-interaction
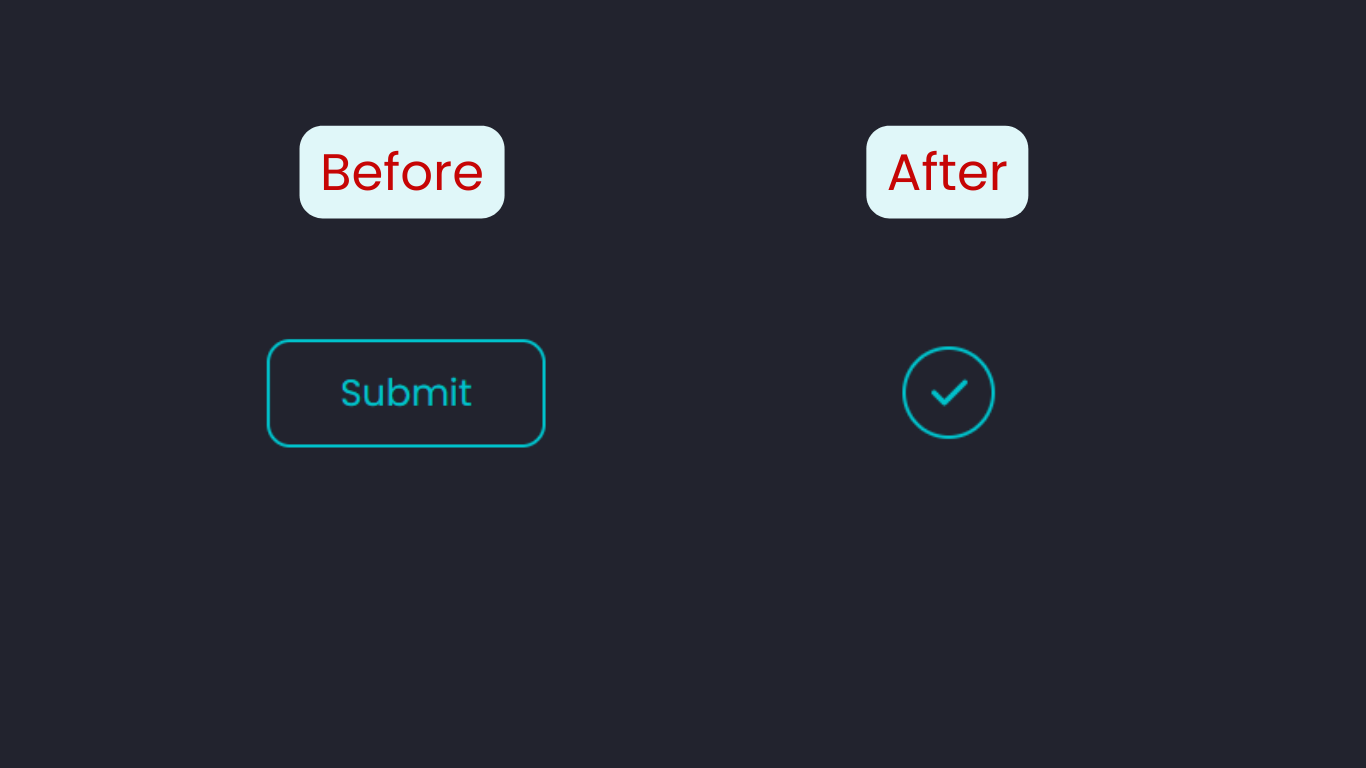
A button morphing into one other form will make an attention-grabbing micro-interaction. This can be utilized to acknowledge a submission.
The next screenshot exhibits what we’re aiming for.

As at all times, we’ll begin by styling the principle <button> factor. For this instance, we’re including a verify icon from Font Superior:
<button>
Submit
<i class="fa-solid fa-check"></i>
</button>
Right here’s the CSS:
button {
place: relative;
padding: 15px 45px;
width: auto;
show: flex;
justify-content: middle;
align-items: middle;
font-size: 1.5rem;
border-radius: 15px;
border: 2px stable #00c2cb;
background: none;
coloration: #00c2cb;
cursor: pointer;
define: none;
transition: 200ms;
}
i {
place: absolute;
coloration: clear;
transition: 200ms;
}
Subsequent, we’ll scale back the button to a circle, altering the textual content to the verify icon, and including a spinning loading animation. All these might be triggered by clicking the button.
Right here’s the CSS for altering the form of the button:
button:focus {
coloration: clear;
define: none;
border: 2px stable clear;
border-radius: 50%;
width: 50px;
top: 50px;
padding: 25px 25px;
border-left: 2px stable #00c2cb;
animation: spin 2s 500ms forwards;
}
Giving the button equal top and weight and border-radius: 50% will change its form to a circle. The border-left property is for the loading animation.
Listed here are the @keyframes to create the spinning loading animation. We’ll be utilizing the rework property:
@keyframes spin {
80% {
border: 2px stable clear;
border-left: 2px stable #00c2cb;
}
100% {
rework: rotate(720deg);
border: 2px stable #00c2cb;
}
}
Lastly, the verify icon might be revealed, however solely after the spin animation. This implies there might be a delay. We are able to specify the delay with the CSS animation-delay property, or by including a second time worth to the animation shorthand property. The primary time will at all times be the animation length:
button:focus i {
animation: verify 300ms 2300ms forwards;
}
@keyframes verify {
to {
coloration: #00c2cb;
}
}
And that’s a wrap on this button micro-interaction. We are able to tweak the delay and durations to get all the things synchronized to style.
The CodePen demo beneath exhibits the ultimate end result.
See the Pen
Submit Button Micro-interaction by SitePoint (@SitePoint)
on CodePen.
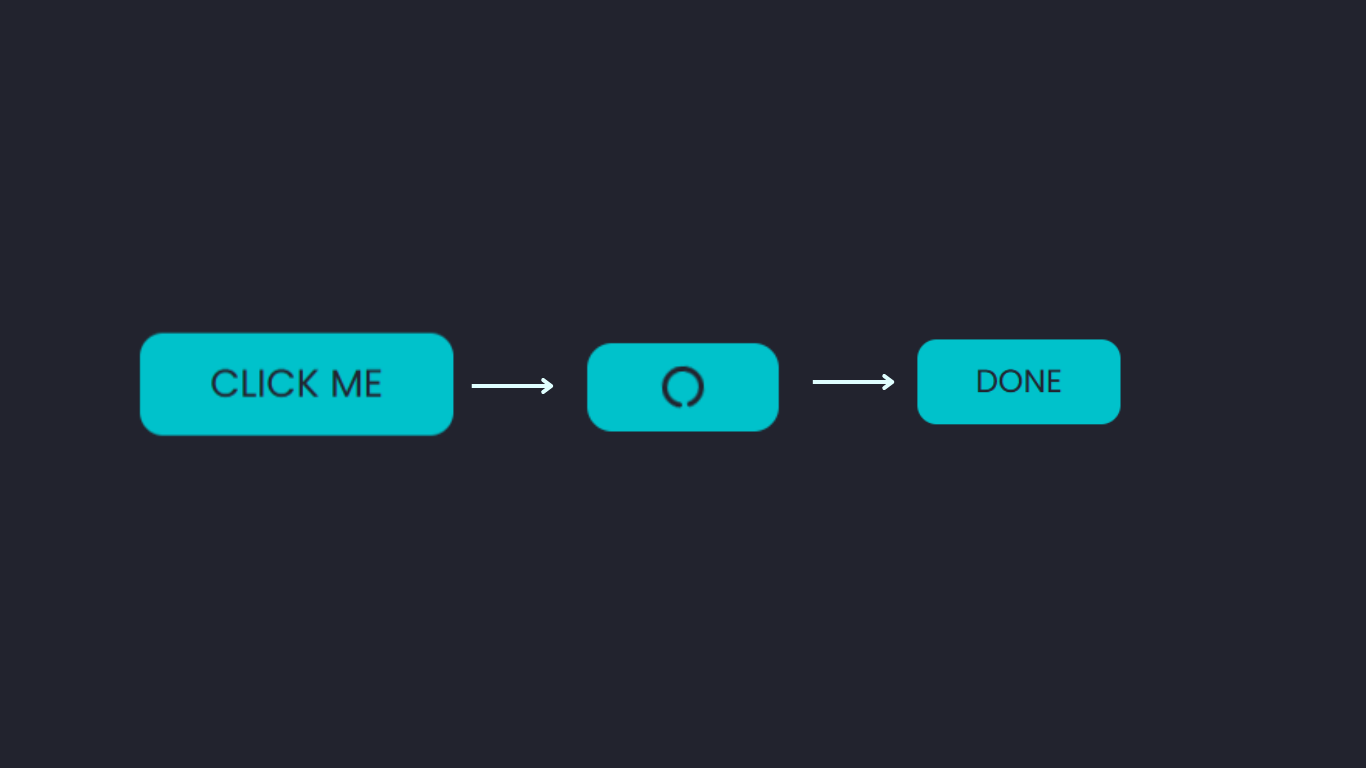
Textual content Change Micro-interaction
That is one other micro-interaction that works for a submit button. The screenshot beneath exhibits what we’re aiming for.

We’re beginning with an everyday button that has some textual content in it. After we click on on the button, we’ll swap to a loading animation, after which lastly finish with new textual content.
Right here’s the HTML:
<button>
<i class="fa-solid"></i>
<span class="btn-text">Click on Me</span>
</button>
The 2 gadgets nested within the <button> factor are the loading icon and the textual content. This specific icon is from Font Superior: <i class="fa-solid fa-circle-notch"></i>. As you possibly can see, one of many class names is lacking from the button: will probably be added in a while with JavaScript.
Right here’s the CSS for the spinning loading animation:
.fa-circle-notch {
animation: animate 1s ease infinite;
}
@keyframes animate {
0% {
rework: rotate(0flip);
}
100% {
rework: rotate(1flip);
}
}
All that’s left is the JavaScript operate:
btn = doc.querySelector("button"),
icon = doc.querySelector("i"),
btnText = doc.querySelector(".btn-text");
btn.onclick = operate () {
btn.fashion.cursor = "wait";
btnText.textContent = "";
icon.classList.add("fa-circle-notch");
setTimeout(() => {
btn.fashion.pointerEvents = "none";
btnText.textContent = "completed";
icon.fashion.show = "none";
}, 3000);
}
We begin by focusing on the principle parts — the <button>, icon, and textual content. Then for the press operate, we modify the cursor fashion, eradicating the button textual content, and add the lacking class title for the load icon. Lastly, we use setTimeout() so as to add the brand new button textual content and conceal the load icon.
The CodePen demo beneath exhibits the ultimate end result.
See the Pen
Subimit button Micro-interaction with altering textual content by SitePoint (@SitePoint)
on CodePen.
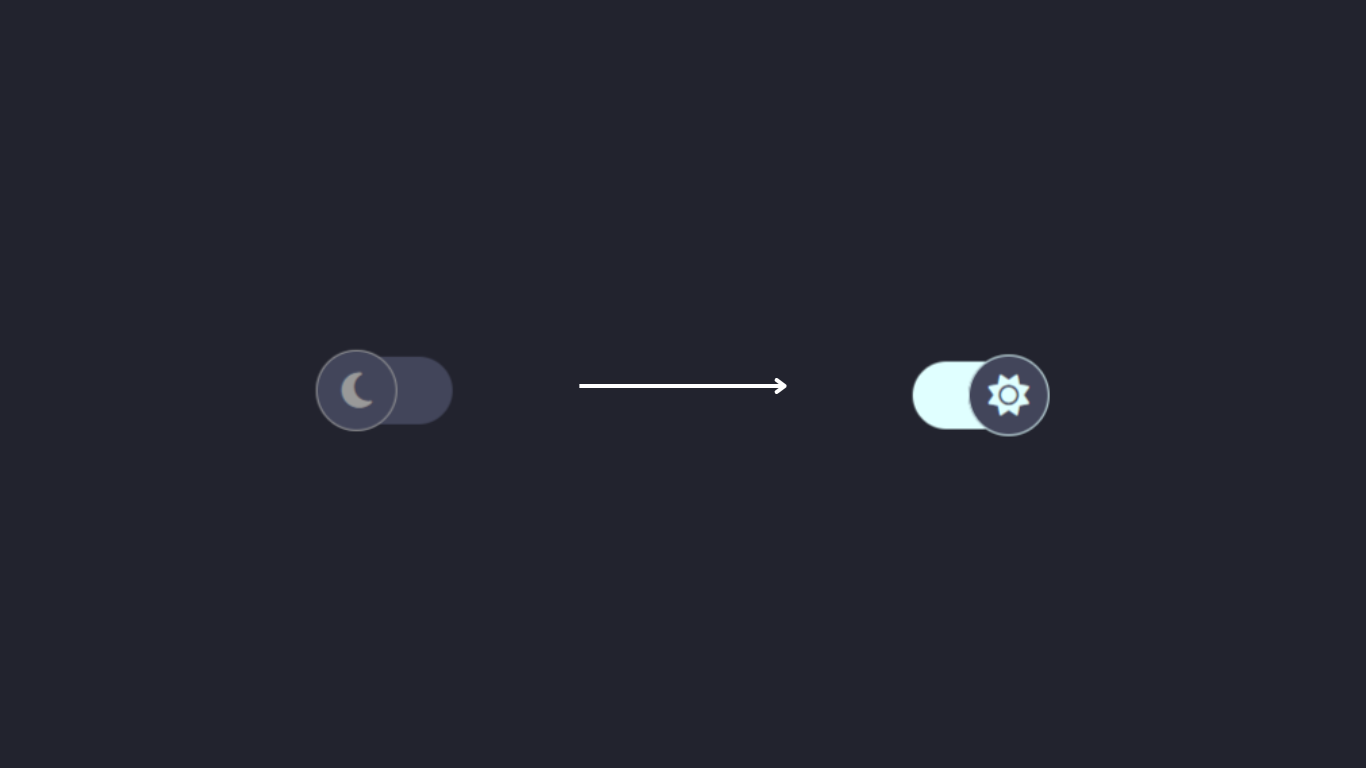
Icon Change Micro-interaction
This micro-interaction is nice for toggle buttons. We’ll begin with a easy gentle/darkish toggle, pictured beneath.

Right here’s the HTML for this button:
<div class="toggle-btn">
<div class="icon">
<i class="fa-solid fa-moon"></i>
</div>
</div>
Right here’s the CSS:
.toggle-btn {
place: relative;
top: 50px;
width: 100px;
background-color: #42455a;
border-radius: 100px;
cursor: pointer;
transition: all 0.4s ease;
}
.toggle-btn .icon {
place: absolute;
high: 50%;
left: -1px;
rework: translateY(-50%);
top: 60px;
width: 60px;
font-size: 30px;
coloration: #999;
show: flex;
align-items: middle;
justify-content: middle;
background: #42455a;
border: 1px stable #999;
border-radius: 50%;
transition: all 0.4s ease;
}
It will create the preliminary state of the toggle button. The following step is so as to add styling for its lively state:
.toggle-btn.lively {
background: #e0ffff;
}
.toggle-btn.lively .icon {
left: calc(100% - 59px);
coloration: #e0ffff;
border: 1px stable #e0ffff;
}
.toggle-btn.lively .icon i {
animation: spin 0.5s;
}
@keyframes spin {
to {
rework: rotate(0.5flip);
}
}
We’ll management the CSS above with JavaScript. We’ll use JavaScript to toggle the button, altering the icon within the course of:
const toggleBtn = doc.querySelector(".toggle-btn"),
lockIcon = doc.querySelector(".icon i");
toggleBtn.addEventListener("click on", () => {
toggleBtn.classList.toggle("lively");
if(toggleBtn.classList.incorporates("lively")) {
lockIcon.classList.substitute("fa-moon", "fa-sun");
} else
lockIcon.classList.substitute("fa-sun", "fa-moon");
})
The CodePen demo beneath exhibits the ultimate end result.
See the Pen
Mild/Darkish Toggle by SitePoint (@SitePoint)
on CodePen.
Shaky Icons Micro-interaction
Utilizing rework: rotate(), we will make our button icons shake after we click on or hover over the button. That is nice for subscription or notification buttons.
Right here’s the CSS we will use to do that:
button:hover i {
animation: shake .2s ease-in-out .2s infinite alternate;
}
@keyframes shake {
0% {
rework: rotate(0deg);
}
90% {
rework: rotate(-10deg) scale(1.2);
}
100% {
rework: rotate(10deg) scale(1.2);
}
}
It’s very simple: we’re including the animation to the :hover or :focus state of the button. The rework property can then be utilized with @keyframes.
The next CodePen demo exhibits this impact in observe.
See the Pen
Shaking CSS button Micro-interaction by SitePoint (@SitePoint)
on CodePen.
Jittery Button Micro-interaction
We are able to animate a button each few seconds, in order that it reminds the person to click on on it. For this instance, we’ll cease/take away the animation when the button is hovered over or clicked.
The animation-play-state property can pause an animation. Another is to easily set animation to none:
button i {
animation: shake 1s ease-in-out infinite alternate;
}
button:hover i {
animation-play-state: paused;
}
@keyframes shake {
0% {
rework: rotate(0deg);
}
90% {
rework: rotate(-10deg) scale(1.2);
}
100% {
rework: rotate(10deg) scale(1.2);
}
}
The next CodePen demo exhibits the end result.
See the Pen
Pause button animation on hover by SitePoint (@SitePoint)
on CodePen.
Glow Up Micro-interaction
For our closing button micro-interaction, we’re going to have our button glow when it’s hovered over. We’ll want a mix of pseudo-elements and the box-shadow property.
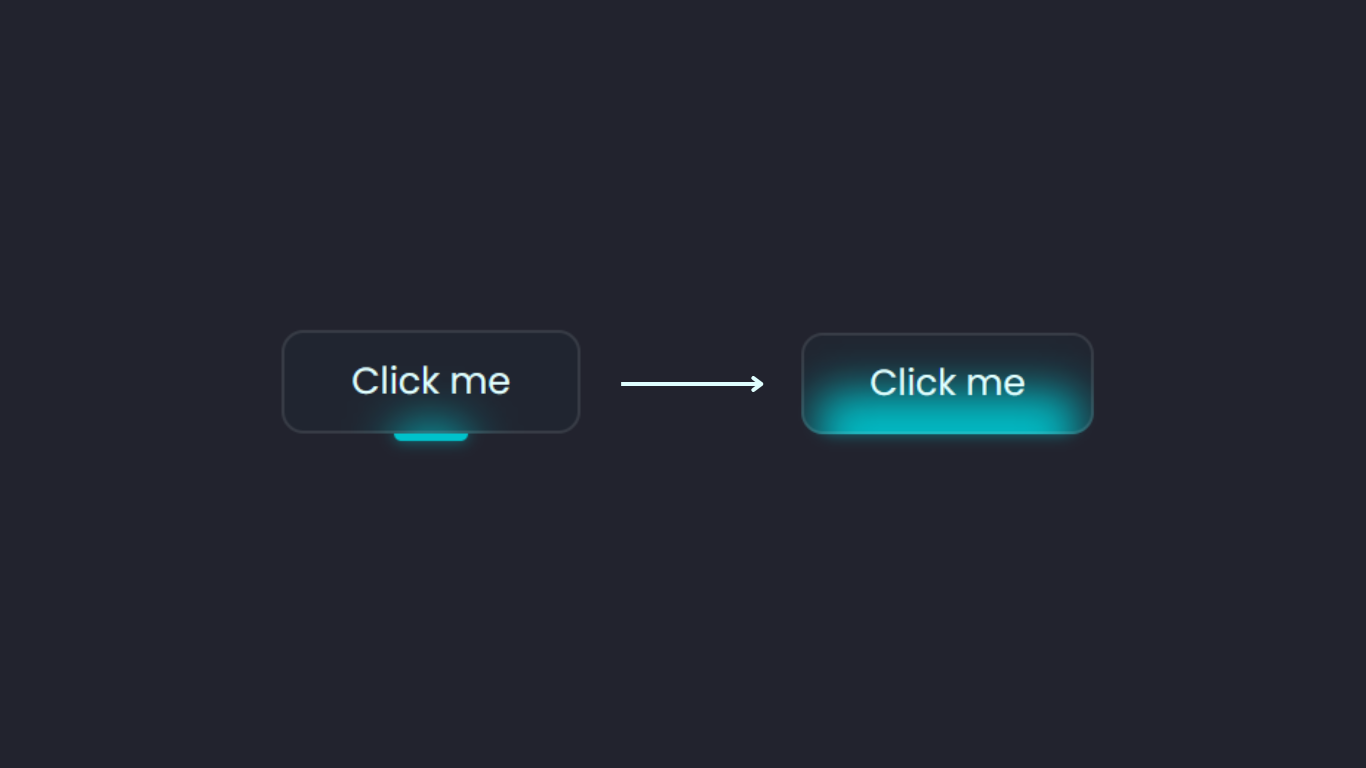
The picture beneath exhibits what our button will appear like.

Right here’s the HTML for this button:
<button><span class="btn-text">Click on me</span></button>
And right here’s the CSS:
button {
show: flex;
justify-content: middle;
align-items: middle;
background: clear;
place: relative;
}
button .btn-text {
padding: 14px 45px;
font-size: 25px;
coloration: #e0ffff;
border: 2px stable rgba(255,255,255,0.1);
border-radius: 15px;
background: rgba(0,73,88,0.05);
backdrop-filter: blur(15px);
cursor: pointer;
z-index: 1;
transition: 0.2s;
}
At this level, we should always have a regular-looking button. So as to add the bar on the backside, we’ll use the ::earlier than pseudo-element:
button::earlier than {
content material: '';
place: absolute;
left: 50%;
rework: translateX(-50%);
backside: -5px;
width: 25%;
top: 10px;
background: #00c2cb;
border-radius: 10px;
transition: .5s;
box-shadow: 0 0 10px rgba(0,194,203,0.5);
}
The box-shadow provides the glow, which is complemented properly by the backdrop-filter on the button textual content.
To finish this micro-interaction, we’ll improve the dimensions of the pseudo-element on hover:
button:hover::earlier than {
backside: 0;
top: 40%;
width: 90%;
border-radius: 30px;
transition-delay: 0.5s;
}
The next CodePen demo exhibits this impact in motion.
See the Pen
Button glow on hover by SitePoint (@SitePoint)
on CodePen.
Combining Button Micro-interactions
Every instance is nice as it’s, however we will mix a few of them to a obtain much more micro-interactions. For instance, the bouncy button will work with the click sound. The sound can match the aim of the button, just like the notification bell. The shake animation could be added to the submit button to point that the motion is denied, or invalid.
What different mixtures are you able to consider?
The Advantages of Micro-interactions
Micro-interactions should not simply fancy little results. They play a job in enhancing person expertise. There are a couple of the explanation why micro-interactions are good in your web sites.
As we noticed in the beginning of this text, micro-interactions present immediate suggestions. Think about clicking a submit button and nothing occurs: there’s no manner of understanding if that motion was profitable or not. Having micro-interactions will make your web site extra partaking.
Past buttons, in the event you’re transitioning to a brand new web page or beginning a obtain, and there are a number of different situations, with out micro-interactions your web site would really feel boring. Take a look at An Introduction to the View Transitions API to study exiting new methods to supply micro-interactions to web site guests.
Conclusion
We’ve checked out create ten micro-interactions for buttons. We began with a 3D bouncy button, then progressed to including sound and animating borders. We additionally coated add a ripple click on impact to a button, and change the form, textual content, and icon in a button. We ended by including a glow up impact on hover.
It’s necessary to maintain issues easy: each micro-interaction will need to have a goal. As we’ve seen, a few of these interactions require a good bit of code, so it’s greatest to make use of them sparingly. Easy is greatest.
You possibly can strive combining a few of these to create extra micro-interactions.


