Net design has come a good distance since 1991, when the primary ever web site was revealed. Completely text-based, this website marked the start of what would turn out to be a digital revolution.
And whereas recollections of “underneath building” GIFs and blinding background colours make me grateful for simply how far the online has come, there are some historic internet design selections that truly demand a nod of respect.
Web sites like this one haven’t been misplaced to time, both. If you wish to see what an internet site seemed like at any interval since its launch, enter its area title into the Wayback Machine and select a date. On this put up, let’s check out how internet design has advanced, from text-only interfaces up by the modern, trendy designs we see in the present day.

Early Nineties: Antiquity
The early 90s marks the beginning of our web site design timeline. At this level, there was no such factor as a high-speed web connection. It was dial-up modems, or it was nothing. Subsequently, web sites wanted to be constructed for less-than-stellar connection speeds. They largely seemed like partitions of textual content — what we now take with no consideration as “design structure” didn’t exist.
-1.jpeg?width=650&name=history%20of%20web%20design%20(update)-1.jpeg)
Whereas later variations of HTML allowed for extra complicated designs, they have been nonetheless very primary in comparison with in the present day, consisting primarily of tags for headers, paragraphs, and hyperlinks. Visible parts and styling like typography, imagery, and navigation have been issues of the not-too distant future.
Takeaways for At the moment’s Web sites:
Whereas the perform of those early websites was purely informational, we are able to see some design parts that apply in the present day. These previous internet pages have been very light-weight and optimized for a sluggish web connection all of us nonetheless expertise every so often. These design concerns took the person expertise into consideration, one thing in the present day’s web sites do not at all times do, even with sooner speeds.
Sure, in the present day’s web can deal with media-rich web sites … but it surely nonetheless has some limits. Massive media recordsdata, heavy graphic design, and extreme animations can all contribute to increased bounce charges when load speeds aren’t as quick as we wish. Preserve your person in thoughts when contemplating sophisticated design, and keep in mind to Okay.I.S.S. (Preserve It Easy, Superhero).
Mid-Nineties: The Center Ages
The center ages of internet design have been stricken by on-site web page builders and spacer GIFs. (Higher than an precise plague although, proper?) By the mid-90s, internet design had advanced each when it comes to construction and look. Designers started utilizing table-based layouts to prepare content material, permitting for higher flexibility and creativity. Websites have been nonetheless fairly textual content heavy, however textual content might now be divided into columns, rows, and different navigational parts for higher readability.
Graphical design parts additionally shortly grew in reputation. Web page hit counters, animated textual content, and dancing GIFs are only a few of the graphical parts that mark this era in internet design.
-Mar-23-2022-09-25-43-49-PM.jpeg?width=650&name=history%20of%20web%20design%20(update)-Mar-23-2022-09-25-43-49-PM.jpeg)
Takeaways for At the moment’s Web sites:
At the moment, there are many explanation why table-based design is just not the only option on your web site — the intensive markup, sluggish load instances, and visible inconsistency are only a few of the pitfalls.
Regardless, this improvement was key within the evolution of internet design: It was the primary transfer towards non-linear web page construction. Totally different parts might now be positioned in several sections of an online web page, and designers needed to take into account the easiest way to current info to the person.
Web page construction stays vital when fascinated about navigation and content material. It largely determines how the person experiences and interacts along with your website. Whereas these concerns won’t have been on the forefront in the course of the center ages of internet design, they’re definitely on the forefront in the present day.
Late Nineties: The Renaissance
Renaissance. Rebirth. Net design has had its fair proportion of reimaginings, however one of many first occurred with the introduction of Flash. Launched in 1996, Flash opened up a world of design prospects that weren’t potential with primary HTML. It was the wedding of digital graphics and interplay.
Whereas most of the similar design parts from earlier durations have been nonetheless current, they have been enhanced with animations, tiled background photos, neon colours, 3D buttons, splash pages, and different multimedia.
Flash marked the start of visitor-focused design — construction and navigation grew to become essential concerns and designers started to hone in on look and usefulness over pure content material.
-3.jpeg?width=650&name=history%20of%20web%20design%20(update)-3.jpeg)
Takeaways for At the moment’s Web sites:
Flash was a game-changer, but it surely wouldn’t stick round perpetually. Flash is rarely used in the present day and is deemed one of many greatest web optimization sins of all time. At the moment, it’s the norm to go for different strategies similar to CSS and JavaScript animations to get related results, or to embed movies from video internet hosting websites.
Early 2000s: The Enlightenment
The early 2000s have been a interval when usability and suppleness actually got here to the forefront of internet design.
Main the cost was CSS, a coding language that allowed builders to retailer visible guidelines in recordsdata separate from HTML, successfully separating content material and elegance. This gave higher inventive freedom to each internet designers and content material builders — content material might now be developed solely from design, and vice versa. CSS made web sites simpler to take care of (much less code and complexity), extra versatile (div tags are unbiased of each other), and faster to load (smaller recordsdata).
Higher understanding of coloration psychology additionally led to elevated use of whitespace and the lower of garish colours, like neons. Hyperlinks began being added to icons moderately than simply textual content, decision and pixelation grew to become extra essential considerations, and strategic placement of content material additionally gained traction.
.jpeg?width=650&name=history%20of%20web%20design%20(update).jpeg)
Takeaways for At the moment’s Web sites:
Folks sometimes scan web sites in search of the knowledge they want, so any website that makes this job simpler will get an enormous check-mark. Savvy internet designers know that almost all customers do not learn all the pieces on an internet site, and perceive how readers soak up info.
Subsequently, intuitively positioned info, visually accentuated hyperlinks, and easy navigation are only a few finest practices in the present day’s web sites ought to adhere to. All the time design with usability in thoughts!
Mid- to Late-2000s: The Industrial Revolution
The Industrial Revolution of internet design begins with the start of Net 2.0. It’s at the moment that issues actually started to maneuver towards the fashionable internet. The expansion of multimedia purposes, the rise of interactive content material, and the appearance of social media are a couple of definitive options of this era.
Furthermore, these adjustments largely dictated the way in which internet design was … properly, accomplished. Aesthetic adjustments included higher coloration distribution, elevated use of icons, and higher consideration to typography.
Most significantly, nevertheless, design grew to become about content material, and content material grew to become about search engine marketing. With the person now firmly on the heart of design, promoting merchandise (at the very least explicitly) grew to become the secondary perform of internet sites — now it was all about getting discovered.
-4.jpeg?width=650&name=history%20of%20web%20design%20(update)-4.jpeg)
Takeaways for At the moment’s Web sites:
As talked about, the evolution of Net 2.0 noticed the expansion of web optimization as a consideration. Whereas these strategies have been tailored over time, fascinated about your web site when it comes to web optimization remains to be a prime precedence for many thriving enterprise web sites.
web optimization calls for content material, and content material largely grew to become the main focus of internet design throughout this period. Key phrase optimization, inbound and outbound linking, authoring, tagging, and syndication expertise similar to RSS grew to become pure design parts. Whereas hyperlink spamming and key phrase jamming quickly exploited these strategies, these strategies are now not efficient and (I hope) have largely fizzled out.
2010 to Now: The Trendy Period
At the moment, over twenty years after the publication of the primary web site, internet design has firmly established itself as an irreplaceable part of each good advertising technique. Current analysis discovered that fifty% of in the present day’s customers assume web site design is essential to a enterprise’s model.
By way of trendy aesthetics, we now have seen the proliferation of minimalism: sparse content material, flat graphics (so lengthy, 3D buttons!), easier coloration palettes, and large and daring visuals. As well as, UX has taken heart stage, giving technique to such design options as infinite scrolling and single-page design.
You’ll have observed that our web site has embraced all these options with its newest design:
-2.jpeg?width=650&name=history%20of%20web%20design%20(update)-2.jpeg)
Another key step within the evolution of internet design is the cell internet. Because the launch of the iPhone in 2007, there was a re-evaluation of the way in which web sites are structured to accommodate for the rising variety of cell internet customers. This consists of a number of cell frameworks that take a “mobile-first” method, and a good higher give attention to cell velocity optimization, since telephones normally lack the processing velocity or connection power of your typical desktop.
This digital revolution has additionally given rise to responsive design, wherein web page parts robotically modify to the width of the searching window, permitting web sites to look good on any system or display screen. At the moment, responsive design is critical to make sure a lovely cell person expertise, given over half of world web site visitors comes from cell gadgets.
AI and the Way forward for Web site Design
If there’s one issue that has knowledgeable each single certainly one of these developments, it’s content material. Each design aspect right here has been tailored in such a technique to convey probably the most related content material to the person effectively and successfully. Notions of accessibility, adaptability, and usefulness really outline this period of internet design.
The following massive revolution in web site design is undoubtedly AI. AI web sites take the responsive design of the fashionable period and switch it into a totally interactive expertise.
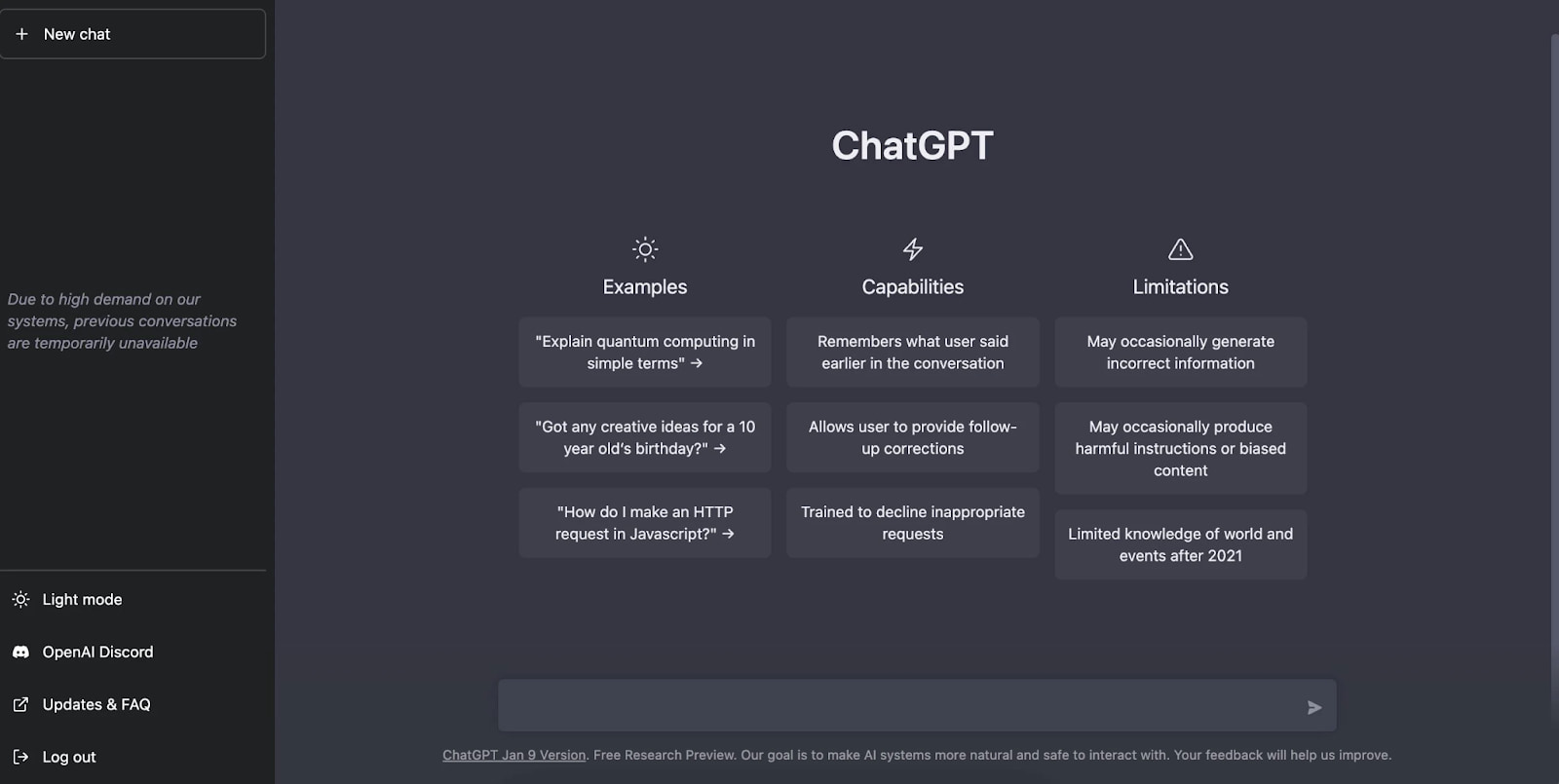
The largest instance, maybe, is ChatGPT. After logging in, you might be met with a easy search bar, just like Google’s, with solutions on how one can make one of the best use of the device.
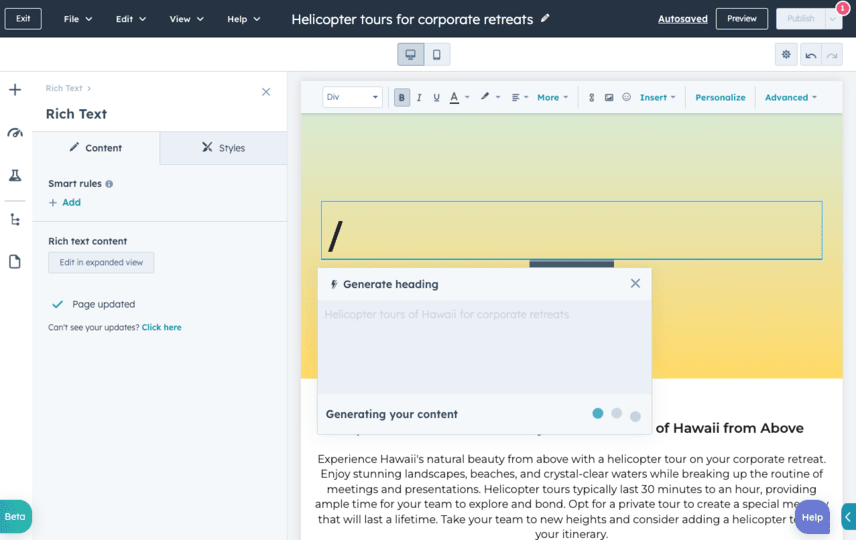
 You should use AI instruments to construct and optimize web sites sooner than ever earlier than. Here is an instance of HubSpot’s free content material assistant AI copywriter.
You should use AI instruments to construct and optimize web sites sooner than ever earlier than. Here is an instance of HubSpot’s free content material assistant AI copywriter.
 (Picture Supply)
(Picture Supply)
With how environment friendly AI already is, the chances of web site design shifting ahead are limitless.
Reflecting on the Evolution of Web site Design
Although there’s far more we are able to do with internet design in the present day, it is enjoyable to have a look again at the place we got here from. how internet design has progressed up to now, it is thrilling to consider the place it will likely be within the subsequent 20 years.
Editor’s observe: This put up was initially revealed in July 2013 and has been up to date for comprehensiveness.



