Introduction
Massive Language Fashions have taken the world by storm. With the entry of ChatGPT, GPT3, Bard, and different Massive Language Fashions, builders are consistently working with these fashions to create new product options. With every new day comes a brand new Massive Language Mannequin or new variations of current LLMs. Maintaining with these new variations or new Fashions might be problematic as a result of one has to undergo the documentation of every such Massive Language Mannequin. LangChain, a library that wraps round all of the completely different LLMs, makes issues simpler. Furthermore, LangFlow, a UI based mostly on LangChain, was launched to instantly work with and create functions, making issues significantly better.
Studying Targets
- To know LangFlow UI
- To put in and work with LangFlow
- To be taught the inside workings of LangFlow
- Utilizing LangFlow to create functions
- Share the functions made via LangFlow
This text was revealed as part of the Information Science Blogathon.
What’s LangFlow and Why LangFlow?
LangFlow is a Graphical UI that’s based mostly on the Python Package deal LangChain designed with react-flow. LangChain is Python Package deal that works to create functions with Massive Language Fashions. It constitutes of various Elements like Brokers, LLMs, Chains, Reminiscence, and Prompts. Builders chain these blocks collectively to create functions. LangChain comprises wrappers for nearly all the favored Massive Language Fashions. Now to make use of LangChain, one should write the code to create functions. Writing code generally might be time-consuming and even error-prone.
That is the place LangFlow suits in. It’s a graphical UI based mostly on LangChain. It comprises all of the Elements that are available in LangChain. LangFlow offers drag and drop function, the place you possibly can drag Elements onto the display and begin constructing functions from Massive Language Fashions. It even comprises wealthy examples for everybody to start out with. On this article, we’ll undergo this UI and see find out how to construct functions with it.
Let’s Begin with Langflow
Now, we have now checked out what’s LangFlow, and the way it suits in, let’s dive into it to get a greater understanding of its performance. LangFlow UI is accessible for each Javascript and Python. You may take one out of it and begin working with it. For the Python model, one must have Python of their system, and the LangChain library.
If you wish to work with LangFlow, you want the beneath Packages
pip set up langchain
pip set up langflow
The above will set up the Langflow Package deal and the LangChain Package deal. Now to start out up the UI, use the next command
python -m langflow
(or)
langflowNow the LangFlow UI is up and operating. It’s operating on the native host on Port Quantity 7860. This fashion you possibly can set up and begin working with LangFlow.
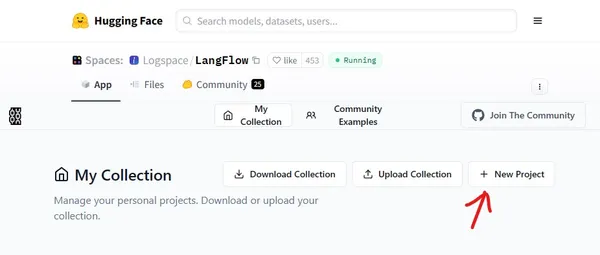
The makers of LangFlow i.e. the LogSpace AI have instantly deployed LangFlow on HuggingFace Web site. You may click on right here to go to the HuggingFace web site or search Google. It can look one thing just like the one beneath, then click on on New Mission.
If you click on on Create New Mission, the LangFlow UI will seem.

Right here the white area is the place we’ll create the functions by dragging the Elements. And the comps are current on the left facet (Brokers, Chains, Loaders, and so forth). So while you click on on Comps, you’re offered with differing types, from which you may be deciding on one and drag it to the white area. Within the white area, you’ll then mix completely different Comps to make up all the utility.
Understanding the LangFlow UI
On this part, we’ll briefly perceive the UI of LangFlow, the Components current it, and the way the UI works, to get a greater understanding of find out how to construct Massive Language Purposes rapidly with LangFlow

Within the above pic, we see the highest proper part of the LangFlow UI. The icons’ meanings might be comprehensible. The second icon represents the Export possibility. So once we construct an utility via LangFlow, and now we need to obtain it to our native machine. Then we are able to accomplish that by changing our utility config to a JSON file. Clicking on the Export possibility will allow you to obtain the JSON file that comprises the data of your utility. Now in case your good friend desires to construct the identical utility, he can simply click on on the primary possibility which is Import, after which cross your JSON file to it.
The third possibility converts your utility to a Python Code, which you’ll be able to then work with instantly in your native system, as an alternative of going to the LangFlow web site each time you need to use that utility.

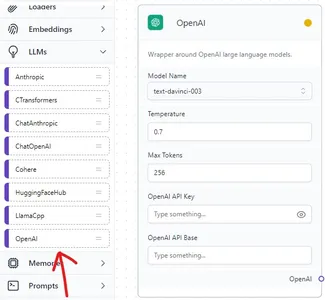
LangChain has wrappers for a lot of Massive Language Fashions. Every Massive Language Mannequin has its API to work with. So when attempt to work with an LLM within the LangFlow, it offers us the choice so as to add the API Key which might be seen above. Together with that, we even have the choice to pick out the kind of Massive Language Mannequin we need to work with.
Constructing a Easy Chat Software with LangFlow
On this part, we can be making a easy chatbot utility working with the LangFlow UI. This utility entails working with OpenAI Massive Language Fashions, so an Open API Key ought to be current to work with this utility. The appliance we’ll create is a chatbot that may reply to person questions funnily.
So the applying we can be creating may have 3 parts, the Massive Language Mannequin, the Immediate Template, and the LLM Chain that connects them. Let’s first begin by dragging LangChain’s OpenAI wrapper onto the dotted part within the UI.

OpenAI Massive Language Mannequin Wrapper
The Open AI Massive Language Mannequin wrapper might be discovered within the LLM part of LangFlow. We are able to drag it to the white part. Right here we now choose the kind of mannequin we need to work with. For now, I’ll set it to Davinci mode. And the temperature, i.e. how inventive the mannequin ought to be, is ready to 0.7 and max tokens to 256. Within the area Open API Key, we have to present the Open API Key, and the sector beneath that may be left clean.

From the pic, we see that we have now dragged the Immediate Template to the white part. Right here the applying we’re growing is an easy bot that replies funnily, so we have now to write down the Immediate template accordingly.
Immediate Template
You're an AI bot that responds to every question given by the Human in a humorous method.
Human: {question}
AI:
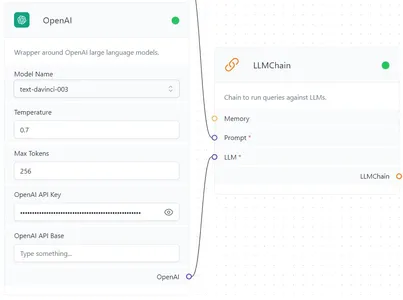
Now come to the final factor, which is the Chain factor. The LLM Chain is the one combines that’s chains our OpenAI Massive Language Mannequin and the Immediate Template collectively. We are able to see that the LLMChain might be discovered within the Chains part to the left facet of the UI. Lastly, it’s time to chain all of the issues collectively.


Just like the pics above, join the Immediate Template to the Immediate of the LLMChain and join the OpenAI finish to the LLM finish of LLMChain.
Now time to check our utility. For the applying to run, click on on the Thunderbolt Icon current on the underside proper a part of the UI. If the OpenAI secret is legitimate, then on every of the Components, on the highest, close to the weather identify, a inexperienced dot can be displayed (initially it’s yellow) then you may be seeing a Blue Chat Icon beneath the Thunderbolt Icon. Click on on the Blue Chat Icon.


After clicking on it, a chat window will open so that you can chat. Now you possibly can chat with the Massive Language Mannequin that we have now given within the UI. Let’s strive asking the bot “How are you?”, for this, the bot wants to present a response funnily.


We are able to see that the bot certainly has responded funnily by following our Immediate Template. Share with anybody by simply exporting it to the JSON. That is simply one of many pattern use instances of what we are able to obtain with LangFlow and LangChain.
Conclusion
LangFlow UI is constructed on prime of Python’s LangChain Framework, a Package deal that’s extensively labored with to create functions with Massive Language Fashions. We now have seen the Elements within the UI, and have seen how one can construct fashions with the UI and share them with one other particular person by exporting them to a JSON file. With this UI, the probabilities to create high-end functions are infinite.
Key Takeaways
- LangFlow offers a straightforward drag-and-drop function to construct functions with LLMs
- LangFlow UI is accessible in each Python and JavaScript
- This UI permits customers to transform their utility to JSON recordsdata, thus making them straightforward to share
- LangFlow even comes with a Python bundle, which the person can set up and run the applying inbuilt LangFlow by offering the trail to the JSON file
- LangFlow makes it simpler for non-developers to construct functions with Massive Language Mannequin
Ceaselessly Requested Questions
A. LangChain is a Python Package deal to construct functions with Massive Language Fashions. It comprises a set of elements chained collectively to create these functions.
A. Whereas LangChain is a Framework offering instruments for growing functions with Massive Language Fashions. LangFlow is a UI constructed on prime of LangChain, to make the event course of smoother with a No Code Low Code idea.
A. Python and JavaScript programming languages help LangFlow. One can work with it instantly via the HuggingFace web site.
The media proven on this article just isn’t owned by Analytics Vidhya and is used on the Writer’s discretion.