First Enter Delay (FID) is the time from when a consumer first interacts along with your web page to when the web page responds. It measures responsiveness and is among the three Core Internet Vitals metrics Google makes use of to measure web page expertise.
Instance interactions embrace:
- Clicking on a hyperlink or button.
- Inputting textual content right into a clean subject.
- Deciding on a drop-down menu.
- Clicking a checkbox.
Some occasions like scrolling or zooming will not be counted.
Let’s take a look at how briskly your FID ought to be and find out how to enhance it.
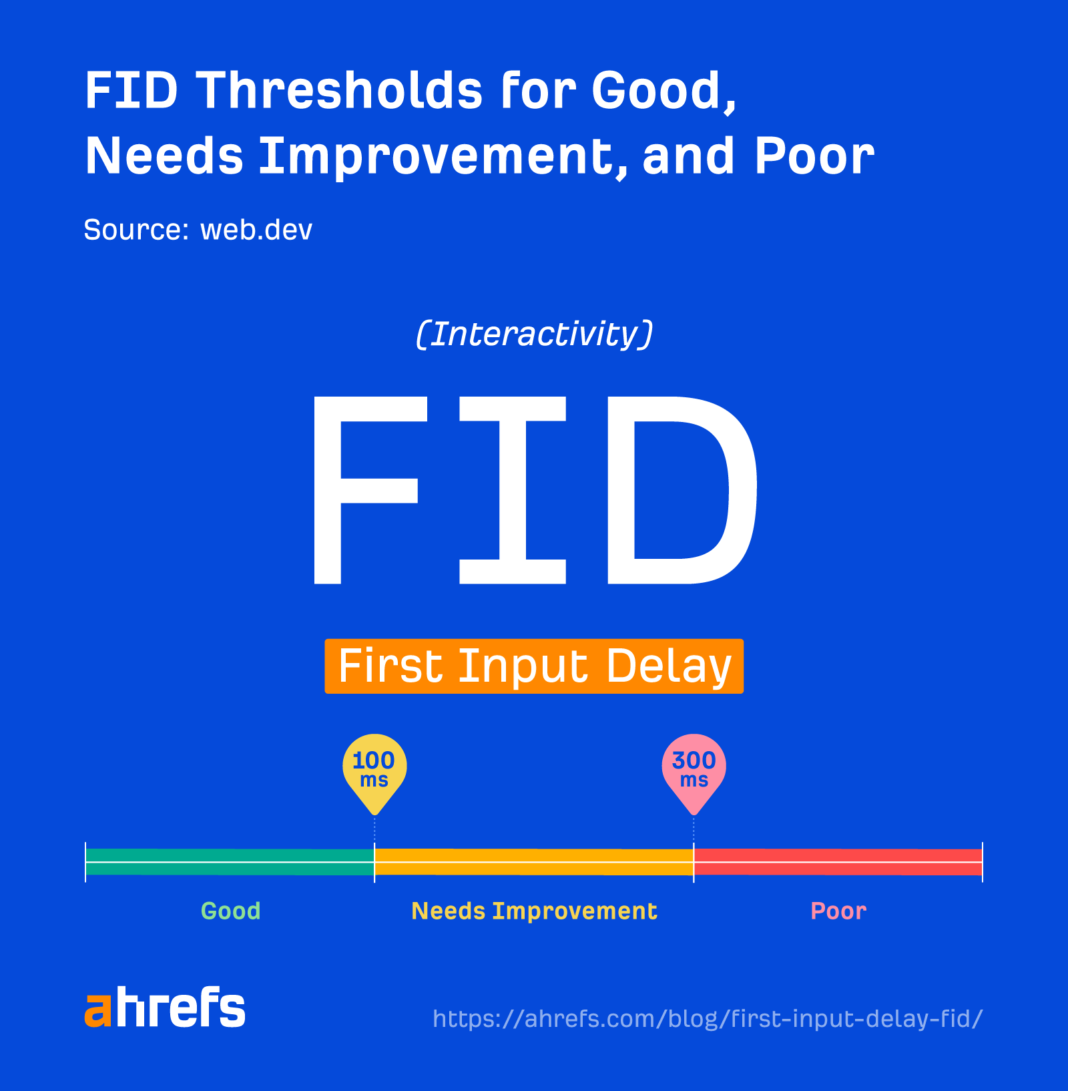
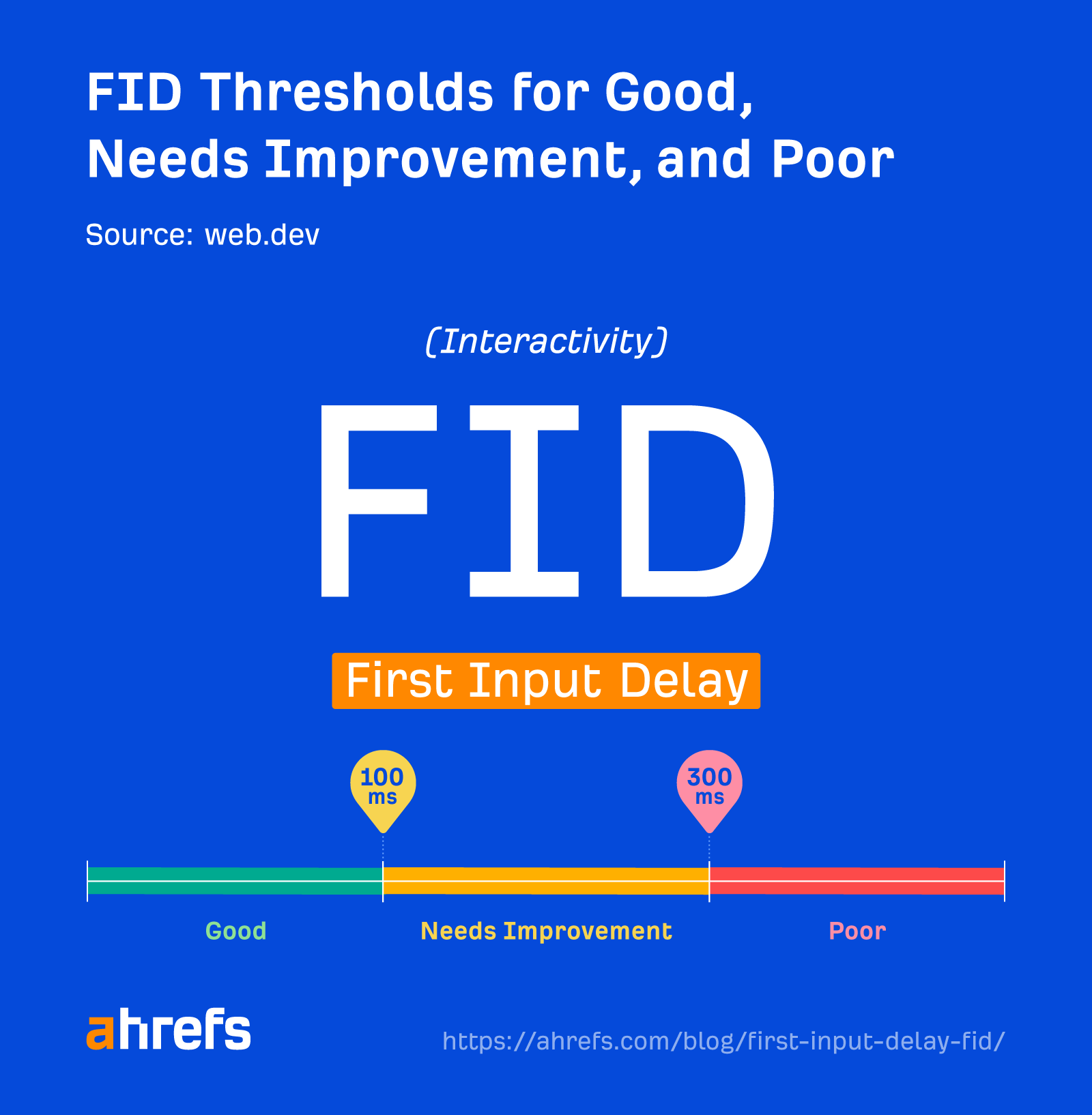
A superb FID worth is lower than 100 ms and ought to be based mostly on Chrome Consumer Expertise Report (CrUX) information. That is information from precise customers of Chrome who’re in your website and have opted in to sharing this data. You want 75% of interactions to reply in lower than 100 ms.
Your web page could also be categorized into one of many following buckets:
- Good: <=100 ms
- Wants enchancment: >100 ms and <=300 ms
- Poor: >300 ms

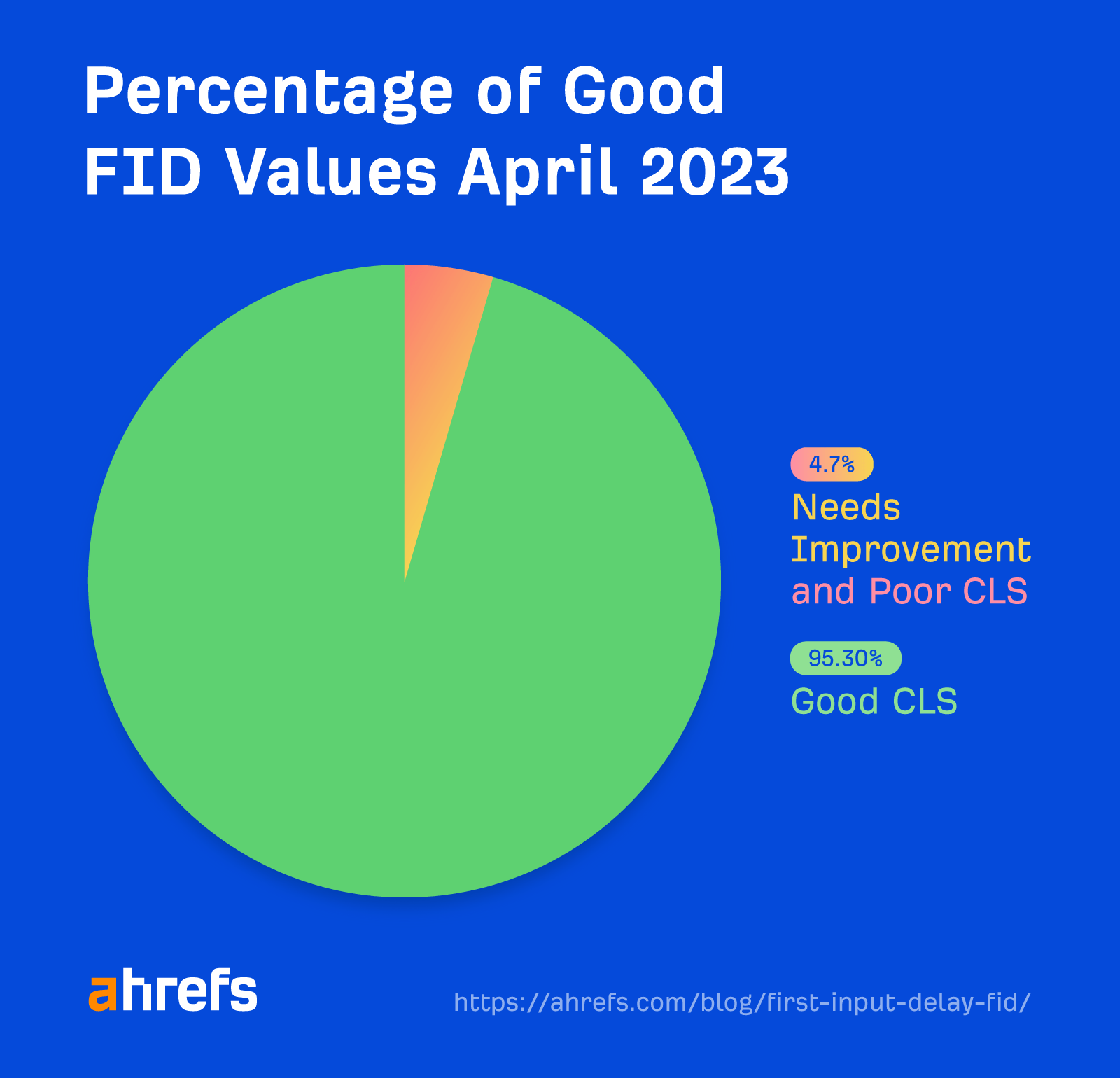
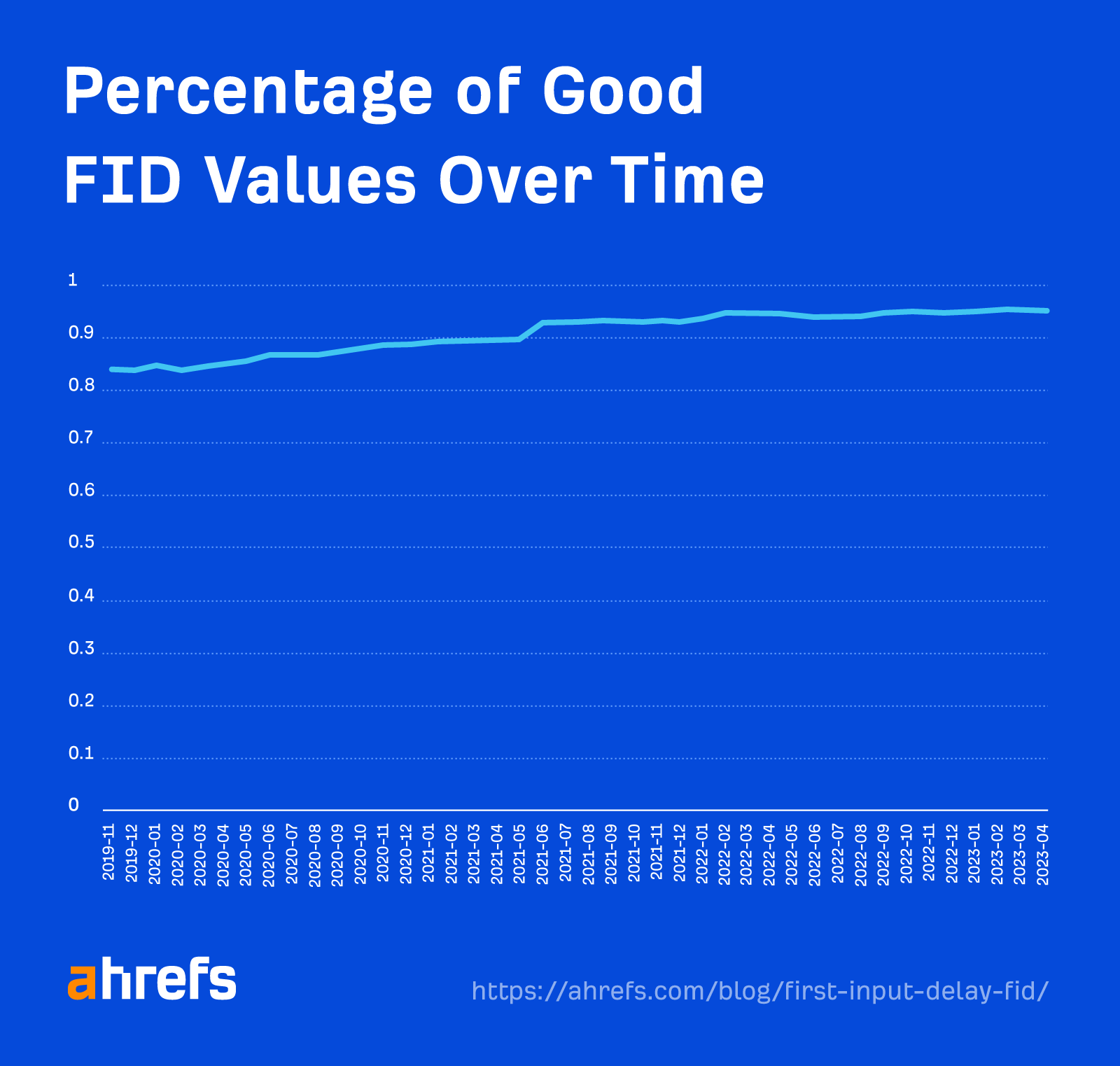
FID information
95.3% of web sites are within the good FID bucket as of April 2023. That is averaged throughout the location. As we talked about, you want 75% of interactions to reply in lower than 100 ms to indicate pretty much as good right here.

Nearly all of pages on most websites cross the CWV examine for FID. I don’t imagine that is actually one of the best methodology to measure responsiveness, and Google might be changing FID with Interplay to Subsequent Paint (INP) in March 2024. As an alternative of taking a look at solely the primary enter, INP appears on the latency of all of the interactions a consumer makes.

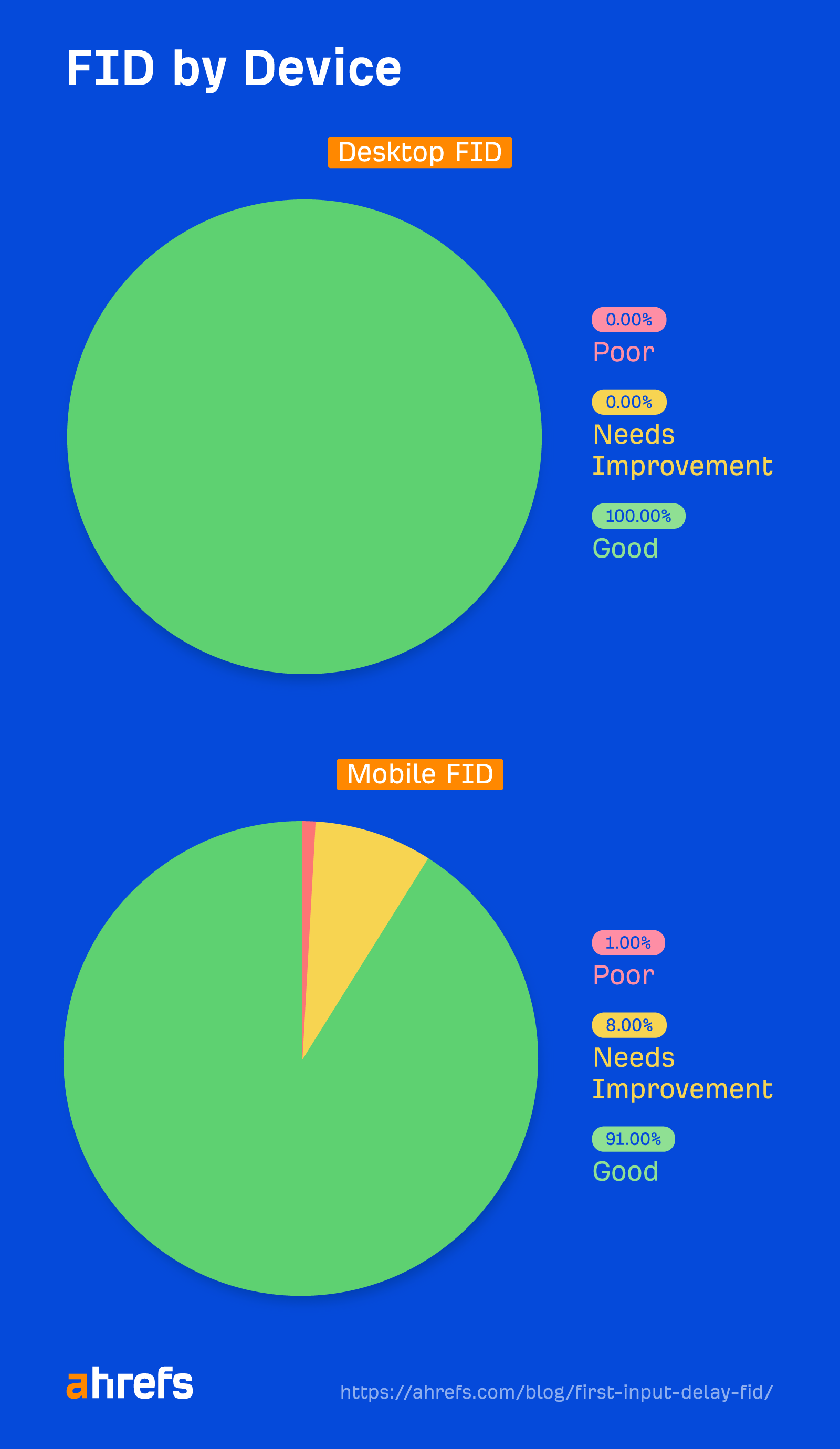
After we ran a examine on Core Internet Vitals, we discovered that nearly nobody wants to fret about FID on desktop connections, and only a few want to fret about it on cell.

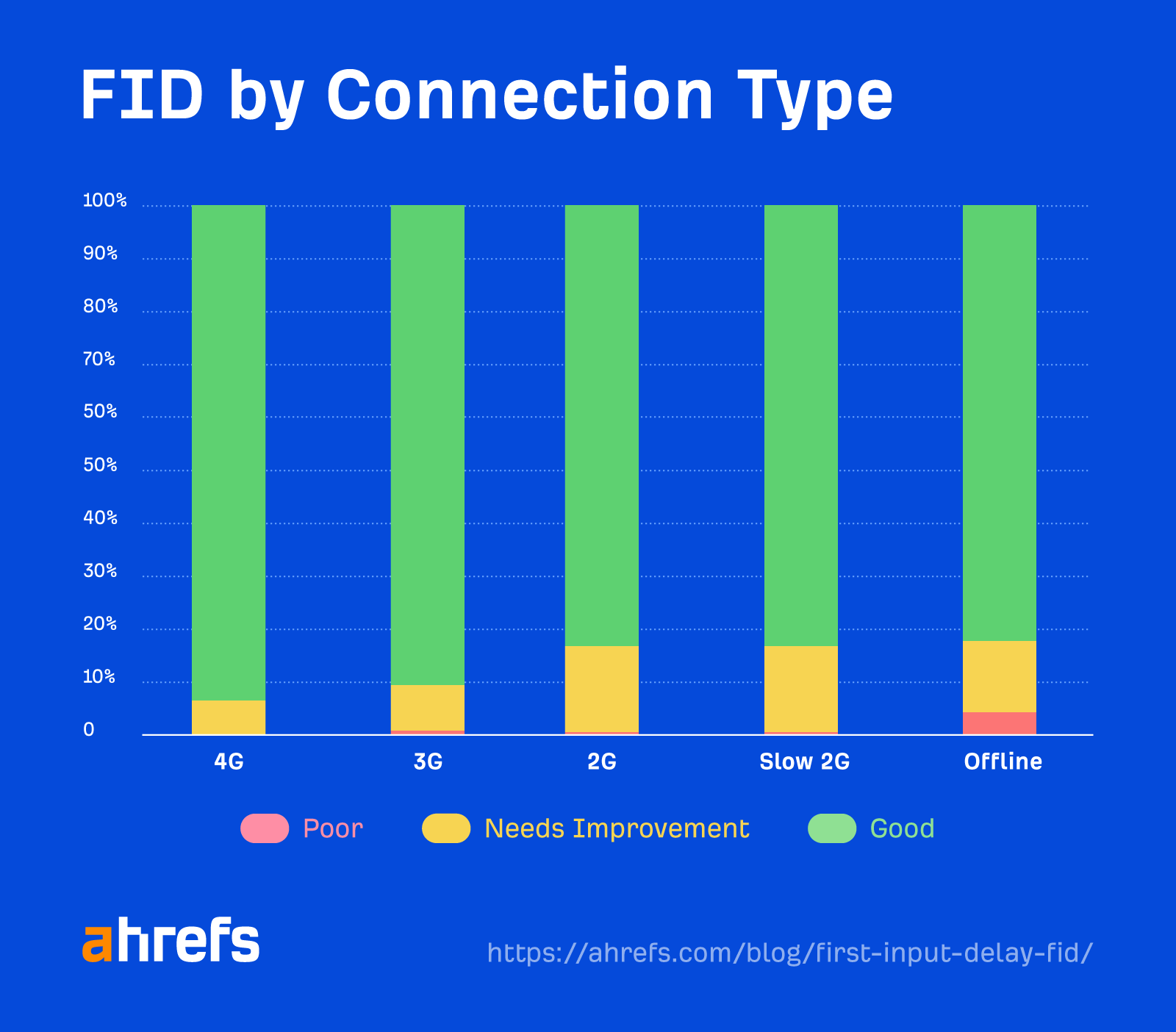
Few websites want to fret about FID, even on slower connections, as most of their pages are passing.

Our page-level information from the examine instructed the identical story. FID doesn’t appear to be a priority for many pages.
The one FID quantity that issues comes from the Chrome Consumer Expertise Report (CrUX), which is information from actual customers of Chrome who select to share their information.
That is referred to as subject information and provides you one of the best concept of real-world FID efficiency throughout totally different community situations, units, caching, and so on. It’s additionally what you’ll truly be measured on by Google for Core Internet Vitals.
For constant, repeatable exams, there’s additionally lab information, which exams with the identical situations. FID isn’t accessible in lab exams as a result of the testing instruments don’t click on something. Nonetheless, you need to use Complete Blocking Time (TBT) instead metric. By bettering the processes which are blocked, additionally, you will be bettering your FID.
Measuring FID for a single URL
Pagespeed Insights pulls page-level subject information which you could’t in any other case question within the CrUX dataset. It additionally offers you origin information so you’ll be able to evaluate web page efficiency to the complete website and runs lab exams based mostly on Google Lighthouse to provide you TBT.
Measuring FID for a lot of URLs or a complete website
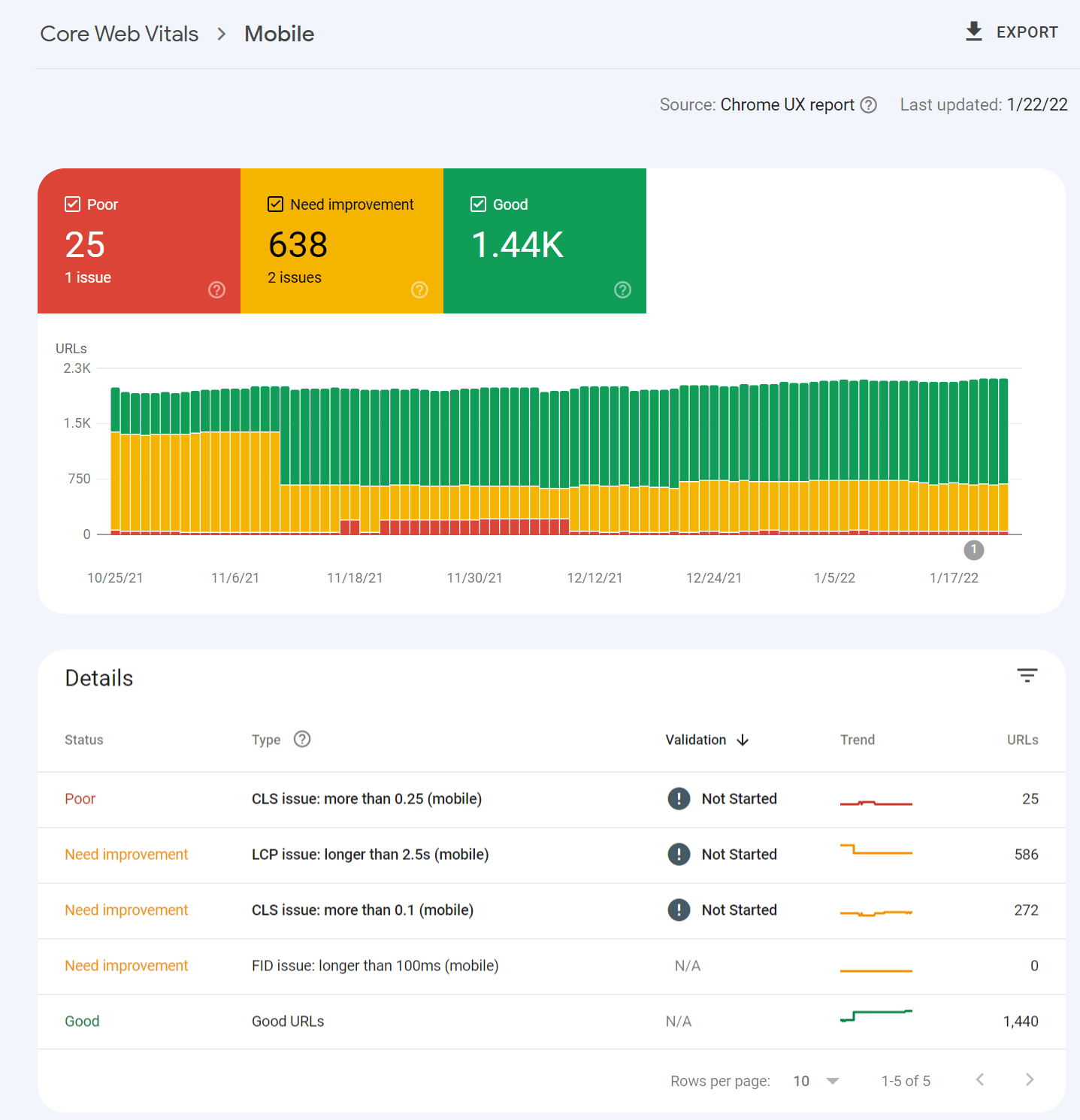
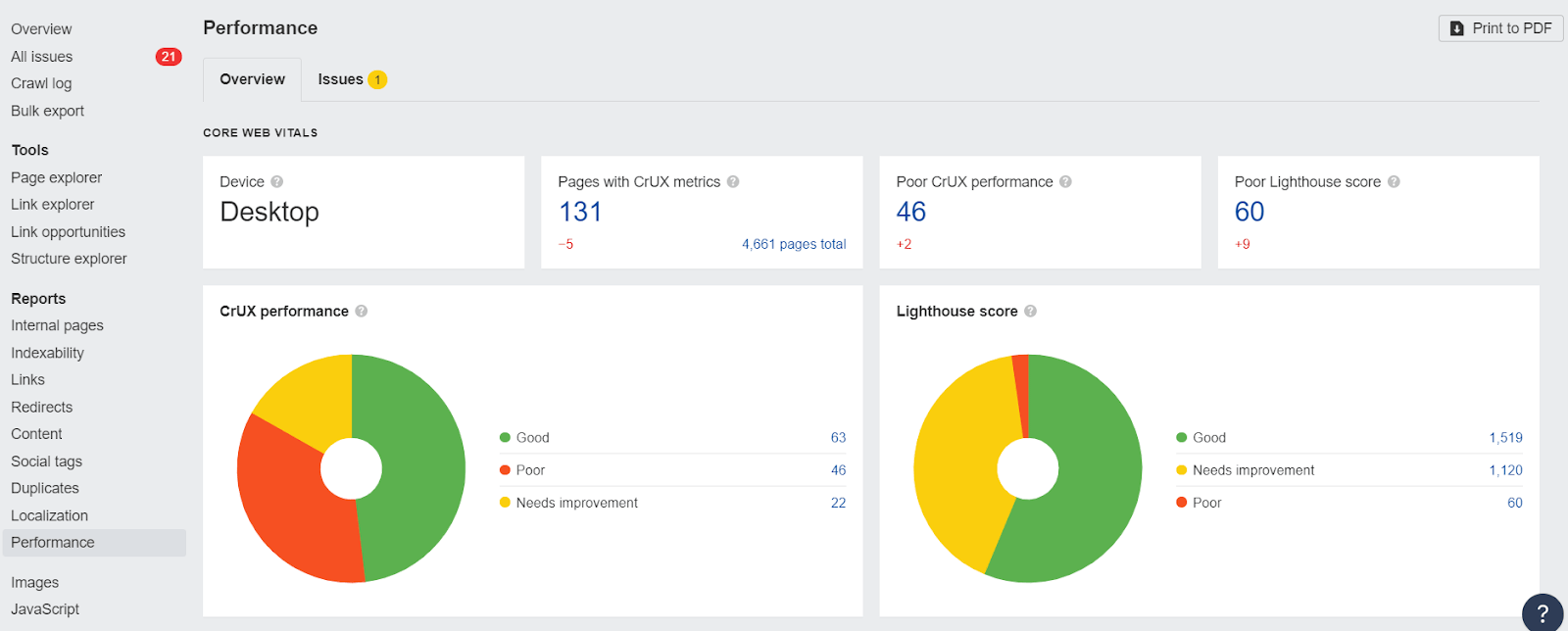
You may get CrUX information in Google Search Console that’s bucketed into the classes of excellent, wants enchancment, and poor.

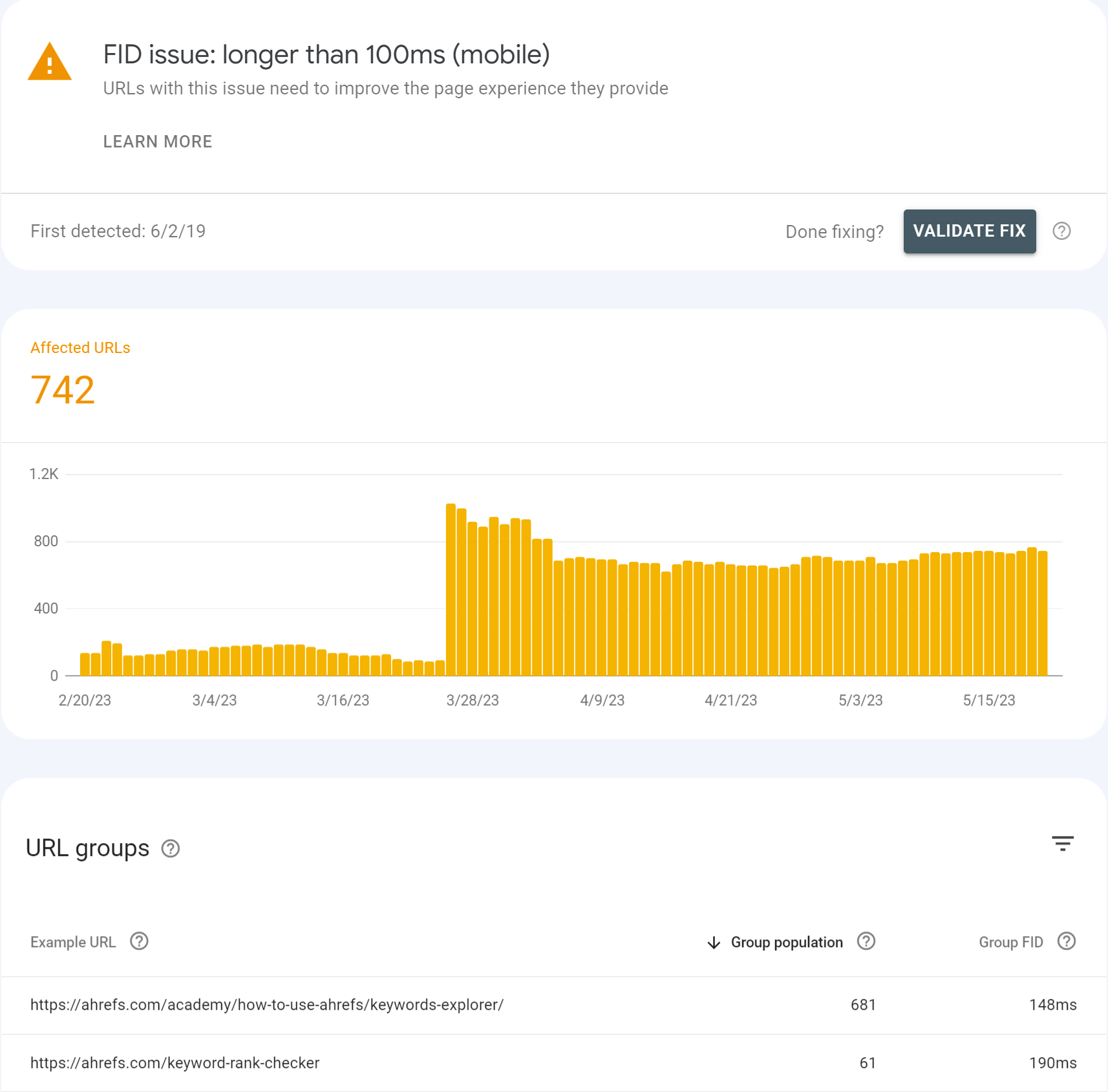
Clicking into one of many points offers you a breakdown of web page teams which are impacted. The teams are pages with comparable values that probably use the identical template. You make the modifications as soon as within the template, and that might be fastened throughout the pages within the group.

If you’d like each lab information and subject information at scale, the one technique to get that’s by means of the PageSpeed Insights API. You may connect with it simply with Ahrefs’ Website Audit and get reviews detailing your efficiency. That is free for verified websites with an Ahrefs Webmaster Instruments (AWT) account.

Word that the Core Internet Vitals information proven might be decided by the user-agent you choose to your crawl in the course of the setup. For those who crawl from cell, you’ll get cell CWV values from the API.
JavaScript competing for the primary thread. There’s only one primary thread, and JavaScript competes to run duties on it.
JavaScript has to take turns to run on the primary thread. It’s like a one-burner range the place it’s a must to cook dinner one merchandise at a time, however you might have a number of dishes to cook dinner.
Whereas a job is working, a web page can’t reply to consumer enter. That is the delay that’s felt. The longer the duty, the longer the delay skilled by the consumer.

The breaks between duties are the alternatives that the web page has to change to the consumer enter job and reply to what they wished to do. That is worse on slower units, as JavaScript can take longer to course of and trigger longer delays.
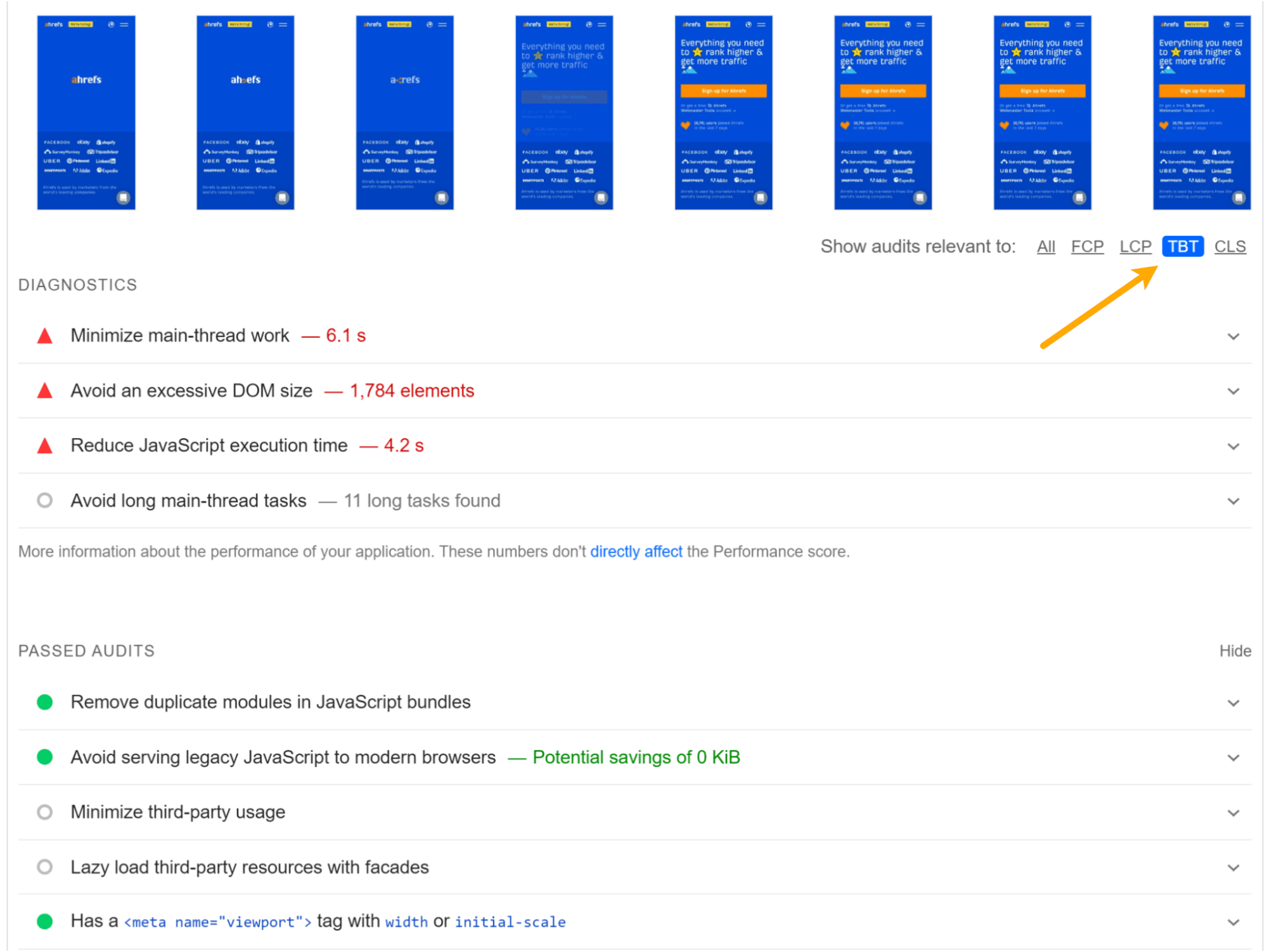
In PageSpeed Insights, you’ll see a TBT tab that has points associated to the primary thread being blocked. These are the problems you’ll need to clear up in an effort to enhance FID.

Most pages cross FID checks. Nonetheless, if that you must work on FID, there are only a few objects you’ll be able to work on:
1. Cut back the quantity of JavaScript
For those who can cut back the quantity of JavaScript working, do this first. Deal with the JavaScript early on within the web page load. If there hasn’t been quite a lot of optimization achieved, the early a part of the load course of might be stuffed with a ton of JavaScript all making an attempt to run on that single primary thread.
2. Load JavaScript later if potential
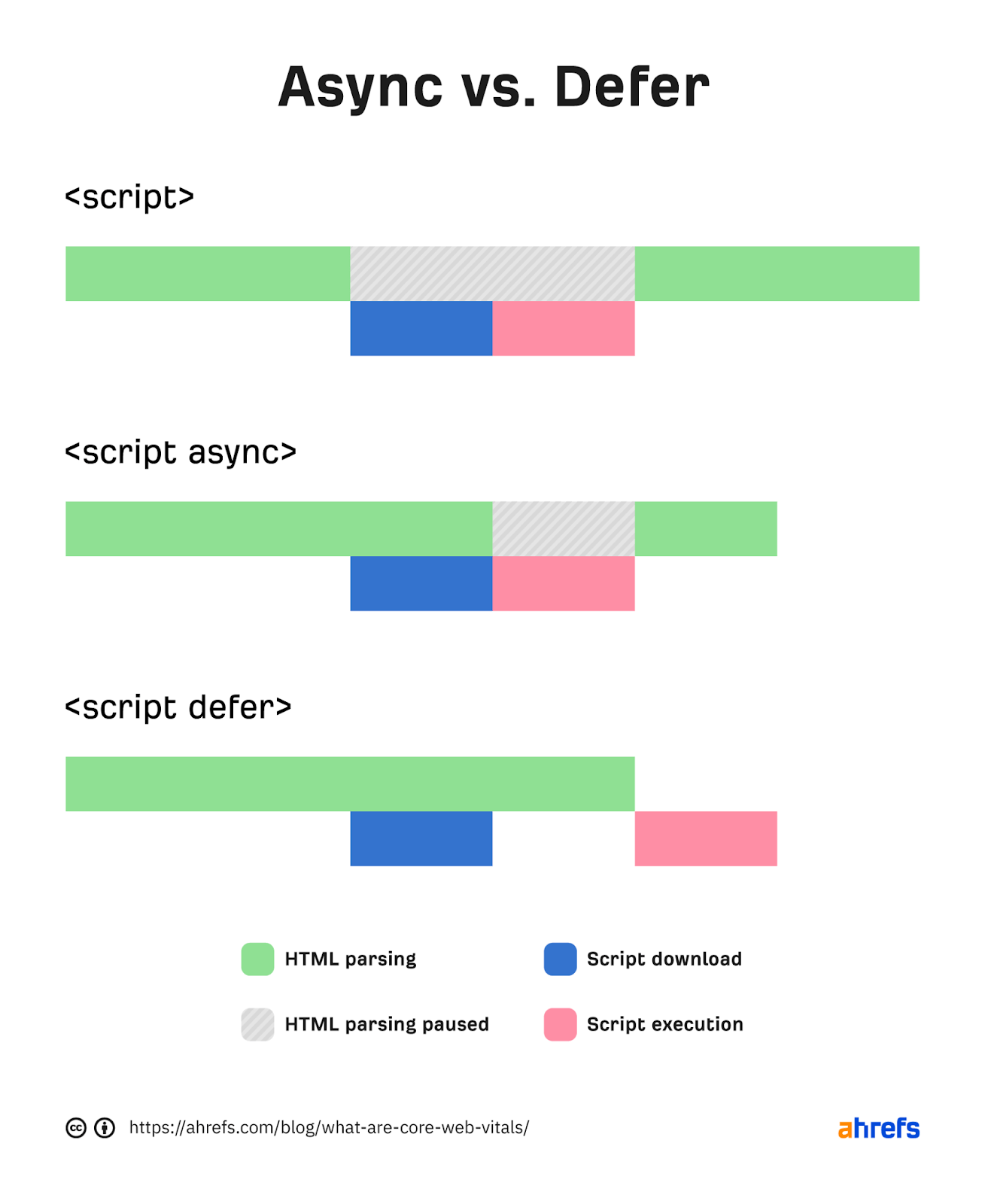
Any JavaScript you don’t want instantly ought to be loaded later. There are two primary methods to try this—defer and async attributes. These attributes might be added to your script tags.
Often, a script being downloaded blocks the parser whereas downloading and executing. Async will let the parsing and downloading happen on the similar time however nonetheless block parsing in the course of the script execution. Defer is not going to block parsing in the course of the obtain and solely execute after the HTML has completed parsing.

Which do you have to use? For something that you really want earlier or that has dependencies, I’d lean towards async.
As an illustration, I have a tendency to make use of async on analytics tags in order that extra customers are recorded. You’ll need to defer something that isn’t wanted till later or doesn’t have dependencies. The attributes are fairly straightforward to add.
Try these examples:
Regular:
<script src="https://www.area.com/file.js"></script>
Async:
<script src="https://www.area.com/file.js" async></script>
Defer:
<script src="https://www.area.com/file.js" defer></script>
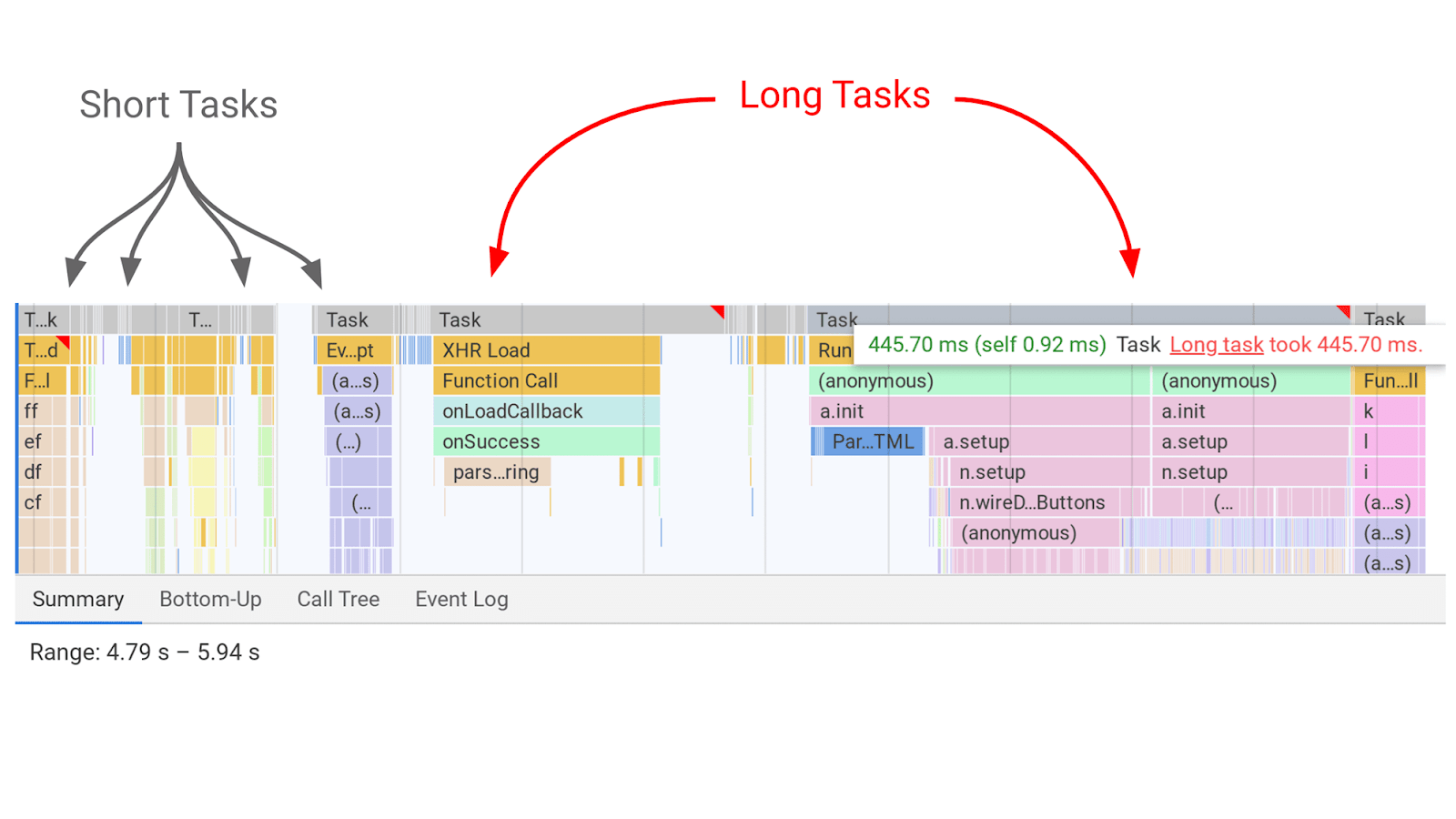
3. Break up lengthy duties
An alternative choice is to interrupt up the JavaScript in order that it runs for much less time. You’re taking these lengthy duties that delay response to consumer enter and break them into smaller duties that block for much less time. That is achieved with code splitting, which breaks the duties into smaller chunks.
4. Use internet employees
There’s additionally the choice of shifting a number of the JavaScript to a service employee. I did point out that JavaScript competes for the one primary thread within the browser, however it is a workaround that provides it one other place to run.
There are some trade-offs so far as caching goes. And the service employee can’t entry the DOM, so it will possibly’t do any updates or modifications. For those who’re going to maneuver JavaScript to a service employee, you actually need to have a developer who is aware of what they’re doing.
5. Use prerendering or server-side rendering (SSR)
For those who’re on a JavaScript framework, there’s quite a lot of JavaScript wanted for the web page to load. That JavaScript can take some time to course of within the browser, and that may trigger delays. For those who use prerendering or SSR, you shift this burden from the browser to the server.
Last ideas
Though FID is being changed by INP in March 2024, it’s nonetheless value engaged on bettering FID. The identical stuff you work on to enhance TBT and FID also needs to enhance INP.
You probably have any questions, message me on Twitter.